Imagine unlocking the full potential of your website’s first impression. The website header: it’s the digital handshake, the opening act, your brand’s bold statement. Crucially pivotal, headers can make or break visitor engagement within seconds. Every pixel, every choice contributes to an invisible narrative whispered to your audience.
In this digital arena, a well-crafted header is synonymous with a solid first impression. Peeling back the curtain, I’m set to guide you through an array of transformative website header examples. Feel the gears of creativity turning as we delve into a vivid showcase that transcends conventional design boundaries.
Embark on a journey through navigation trends, from minimalist logo placement to sleek hero images that anchor the user’s gaze. This article crystallizes the essence of compelling headers, refining your fluency in the visual language of user experience and webpage layout.
By article’s end, anticipate enlightenment—a wellspring of inspiration fortified by actionable insights. Let’s reframe the ordinary and elevate your website’s entry point into an extraordinary portal.
What is a Website Header?

A website header is the top section of a website.
In previous years, it was a narrow banner at the top of the website that appeared on every page of the site. Now, there is no determined header size.
Some designers use the entire section above the fold as the header to display images and animations. They also design a small, separate header for the other pages of the website.
A website header is a valuable aspect of a website for many reasons. One reason is that the header promotes the brand and displays the purpose of the website.
It can display the personality and quality of a website. It is also a valuable tool to provide visitors with an exceptional user experience.
The header is one of the first things visitors will see and it can make a big impact on them.
In general, a header emphasizes the brand, attracts visitors, and facilitates navigation. It also creates a consistent browsing experience.
Main Elements of Website Headers

Website headers have different purposes depending on the site. Some headers focus on displaying a CTA, others on branding, and others on a product.
When designing a header, think about its objective. This will help to determine which elements to include in the design.
Common elements of a website header include:
- Logo, brand, or slogan
- Navigational links and menus
- Social Media buttons
- Contact information
- Call-to-action
- Language options
- Search field
- Login field
- Shopping Cart
- Notifications
- Page title
Headers do not need to contain all these elements. Instead, try to find the balance between too much information and too little.
Too much information will crowd the header and confuse visitors. Too little information makes it hard for visitors to understand how to navigate the site.
The goal of the header is to present the most important information to visitors in a clean format.
Best Website Header Design Practices
Website designers can be creative when constructing a header. However, it is also important to follow standard design guidelines.
The following design practices help create an understandable and impressive header.
Visual Hierarchy

Visual Hierarchy is the arranging of elements in a way that makes it easy for visitors to understand the information. Plan the layout of elements so that they are visible, readable, and will guide visitors.
Here are the basics of visual hierarchy:
Reading paths
Studies show that western visitors read a website starting from the upper left corner. Websites can either construct their site based on this reading path or break free from it.
One method that reinforces this reading path is to put the logo in the left corner. By doing this, the logo is the first thing visitors see.
Font

The font is an important aspect of the header as the text needs to be readable. Stylized fonts are harder to read and are often not displayed in the header.
Strong fonts with larger sizes attract attention and allow the header to have a clean design. Designers have a little more scope when choosing a font for the page titles.
Colors

Colors also play a vital role in the visual hierarchy. Bright colors will draw attention.
The color of the text should contrast the background color to be more visible.
Whitespace
Whitespace between elements helps visitors take in the information faster. Elements placed close to each other give the idea that they are related.
Alignment
Alignment, too, can have a big influence. When things are out of alignment they stand out for the wrong reasons. But correct alignment creates a balanced and appealing look.
Images

Images keep visitors engaged and evoke an emotional reaction. Relevant images in the header can convey information about the website or business.
These images should move a visitor to buy what is being sold.
Several image options make a header more attractive. They include:
Photos
Photography has become more and more popular as phone cameras have improved. Most visitors expect to see quality photos on a website.
Some sites use one attractive photo to motivate visitors to explore the site. Others display a slideshow.
Animations/Illustrations
Another excellent option is to display animations or illustrations. These allow the designer to create a distinctive and memorable website header.
An animated image can be interactive to engage and entertain visitors.
Videos

Adding a video to the header is also a great way to captivate visitors. Many websites display a short video to present their company or product.
When using images, it’s possible to design the header to frame the image. Or designers may use a transparent header so as not to distract from the images.
For a sticky header, add a background color on scroll so that visitors can see the links.
Call To Action Buttons

Call-to-actions are a common feature in a website header. Placing a CTA in the header invites visitors to take action from the moment they enter the site.
This boosts sales and helps websites acquire leads. A CTA should have an understandable description, like “Free Trial” or “Contact Us”.
CTAs also need to stand out from the other content.
Navigation
An important aspect of a header is the navigation menus or links. If a visitor cannot understand how to navigate a site, they will leave.
Navigational links help visitors understand where they are on the site and where to go.
Hidden Navigation
To keep headers uncluttered while giving enough information, many websites use hidden navigation. Hidden navigation is when navigational links appear on click or hover.
A popular hidden navigation solution is the hamburger button or collapsed menu icon. It consists of horizontal lines that represent the menu.
Another popular hidden navigation method is the use of drop-down menus.
Parallax Effects

Parallax scrolling and other effects still surprise and impress visitors. The header is a perfect place to add these effects as it is the first thing that visitors see.
A good first impression attracts and retains visitors.
Fixed Header
A fixed header is also called a sticky header or a floating header. This is when the header follows the visitor as they scroll.
A sticky header provides an exceptional user experience because it facilitates navigation. It allows visitors to navigate the site from any point without having to scroll back to the top of the page.
Sticky headers are useful for heavy content websites with long scrolling. They are also useful for making a CTA accessible no matter where the visitor is on the page.
Shrinking Header
A shrinking header minimizes the amount of space that headers take up. It is useful for large and impactful headers.
As visitors scroll, the header shrinks so that it only displays essential navigation elements.
Cool Website Header Examples
These website header examples contain core elements and are still creative.
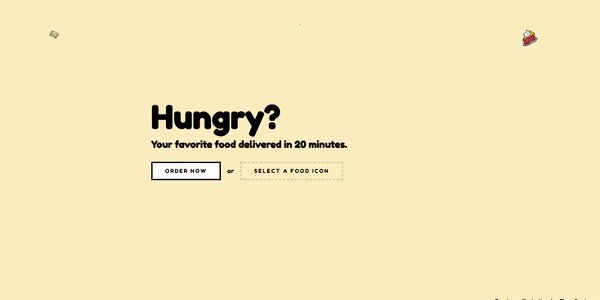
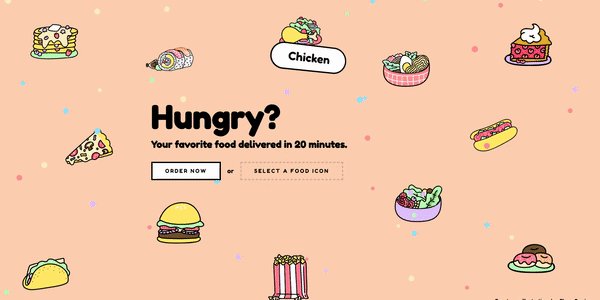
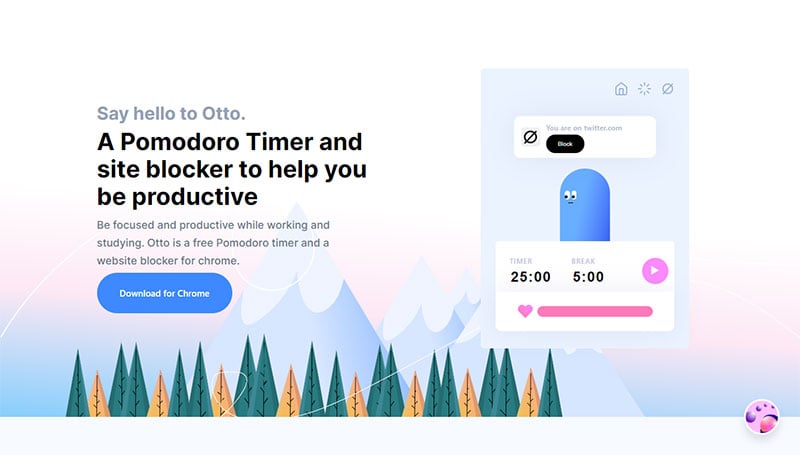
Otto App

This header displays animations and an obvious CTA. It is one of the few header designs that does not contain navigational links.
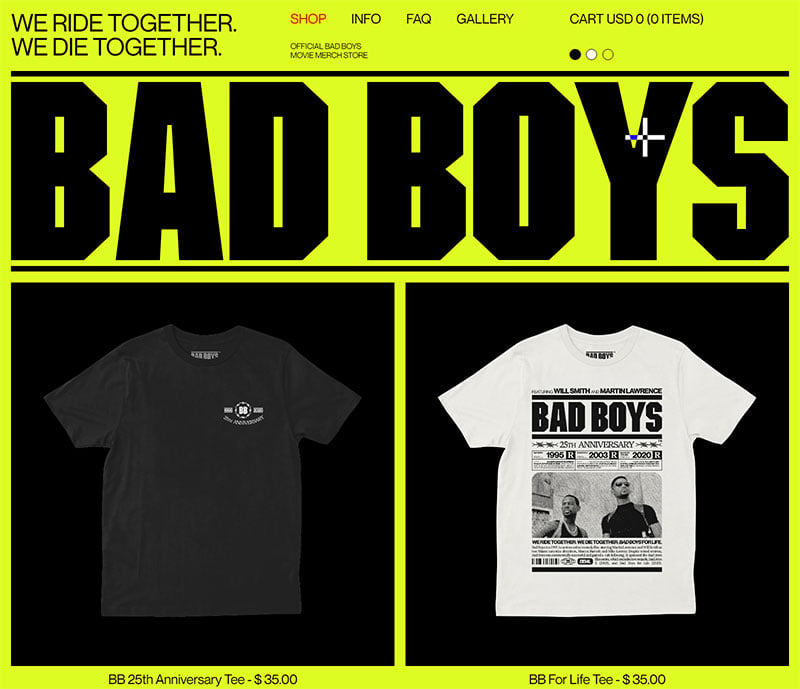
Bad Boys

This website’s header displays a logo and slogan to emphasize branding. A cool aspect of the header is that it displays the total price of the items in the cart.
It also includes the option to change the color of the website.
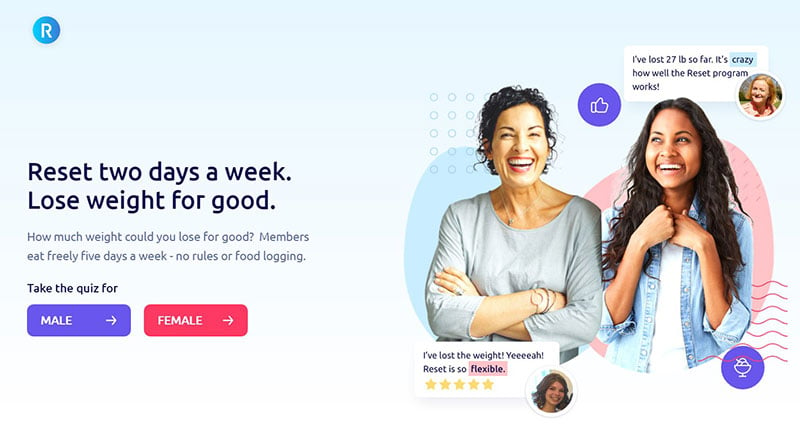
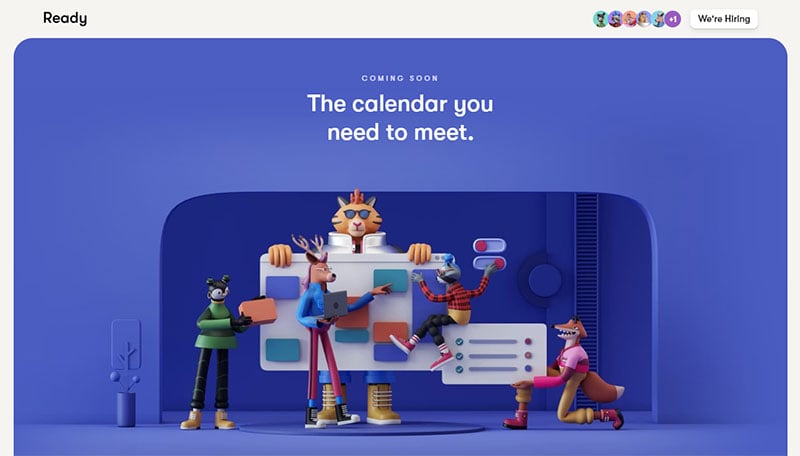
Ready

Ready is a great example of a minimalistic website header. It displays a few icons and a “We’re Hiring” CTA.
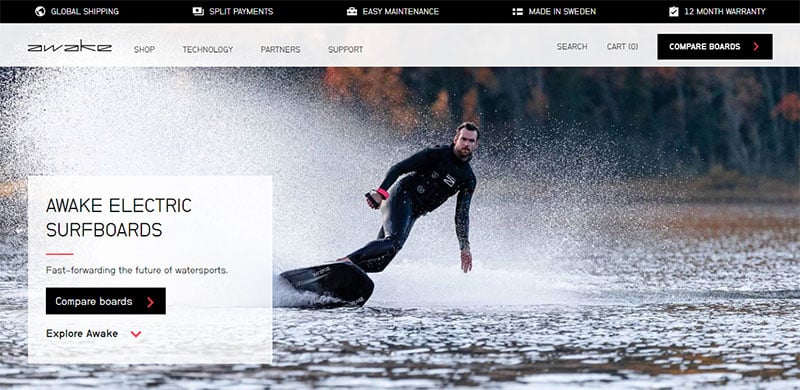
Awake

Awake has a simple and informative header that comes in two sections. The first section uses brief words to describe the product.
The second section is a sticky header that displays links and a hidden menu.
Halo Lab

For those who want to design a simple header, look to Halo Lab. This website’s header is minimalistic, containing three elements.
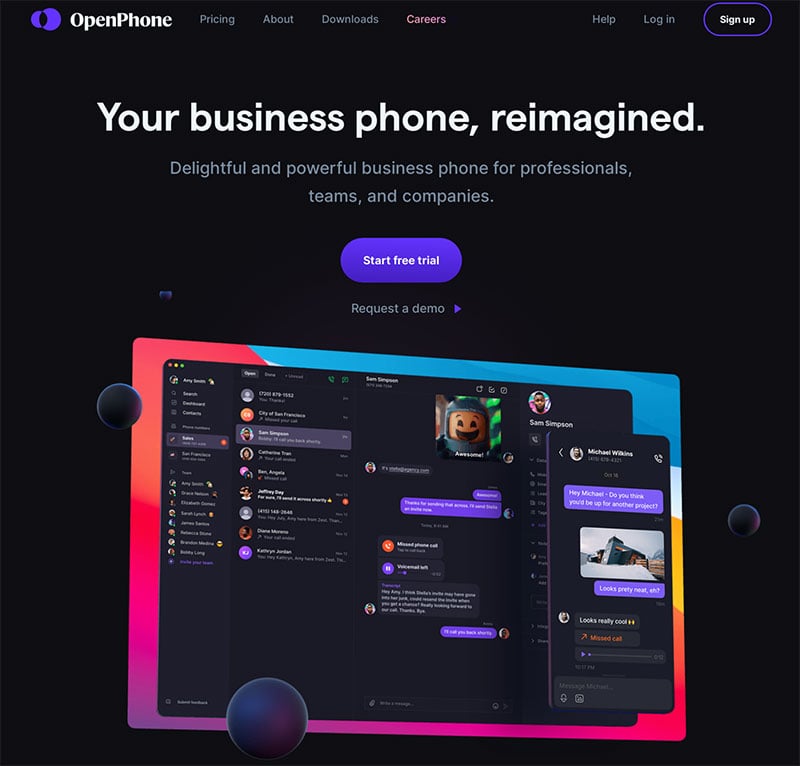
OpenPhone

The website header for OpenPhone emphasizes its brand. It introduces the product with a clear message.
Sonuum

Sonuum is a good example of displaying essential aspects and eliminating distracting elements.
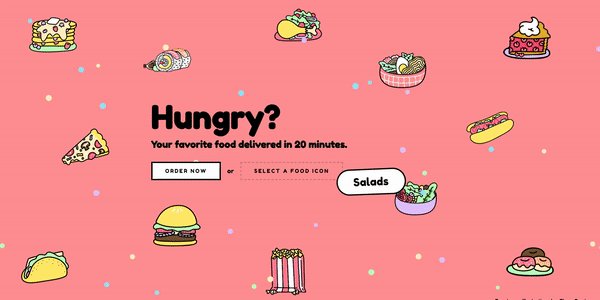
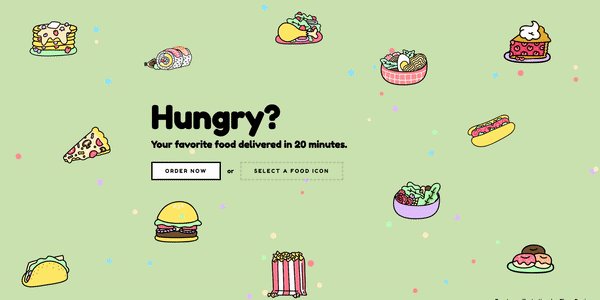
Coastal Clouds

The noteworthy feature of Coastal Clouds’ header is that it uses icons instead of words. The icons are big, visible, and universally understood.
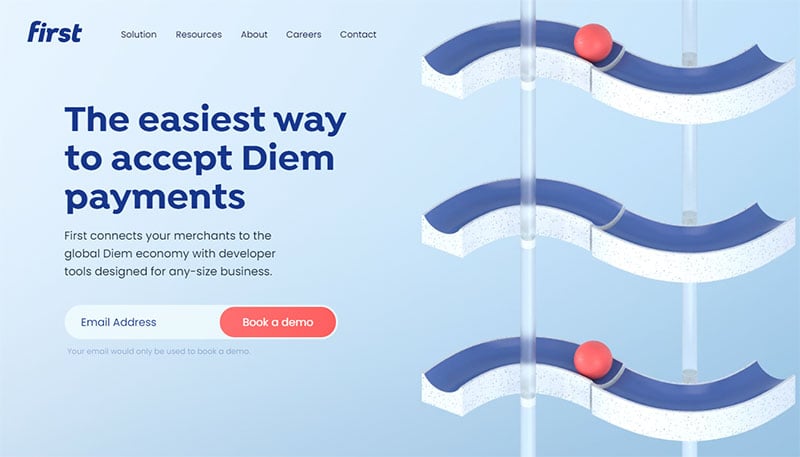
First

This website uses a transparent header to give attention to the animation. When a visitor scrolls down, the background color of the header changes and stays visible.
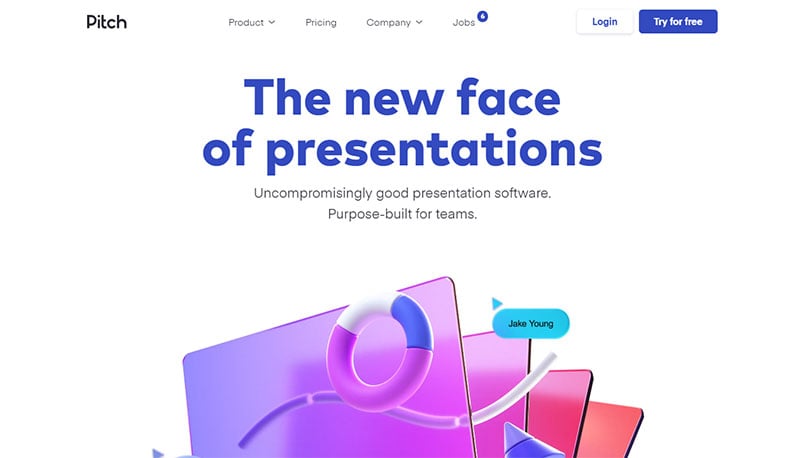
Pitch

Pitch has a fixed header and an obvious CTA. This allows visitors to click on the CTA at any point during their visit.
The header also uses hidden navigation in the form of drop-down menus.
Thomas Vimare

The website header for Thomas Vimare is an example of a simple and consistent header. A noteworthy feature is that it doubles as breadcrumbs so that visitors know what page they are on.
True to Form

True to Form took the core features of a header and put them into a sidebar.
It displays a logo, contact information, and social media links. The sidebar header stays fixed in place for access throughout the website.
Skye High Interactive

Skye High Interactive’s balanced header is understandable and provides a lot of information. Unlike other websites, the CTA in the header has the same font and color as the other links for a dignified look.
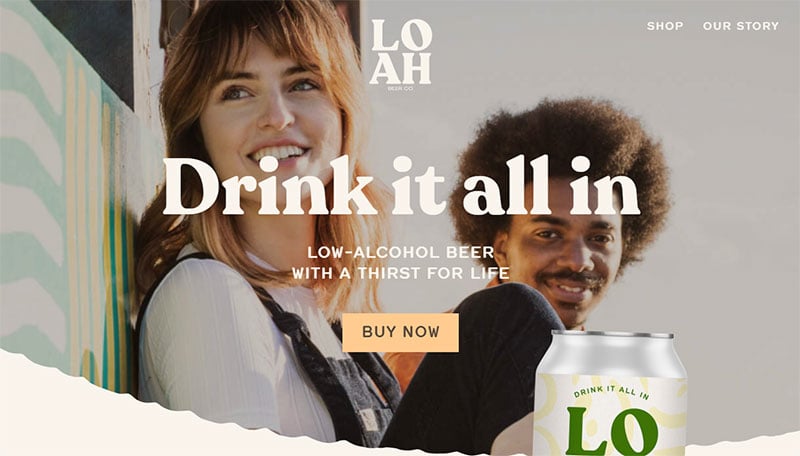
Loah Drinks

Loah Drinks has a header that focuses on the brand. The logo appears front and center and it includes a large CTA.
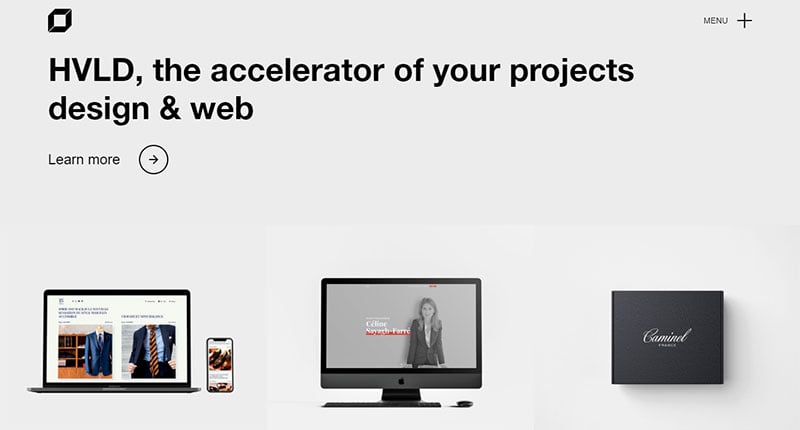
HVLD digital

Like the page itself, this website’s header is simple and straightforward.
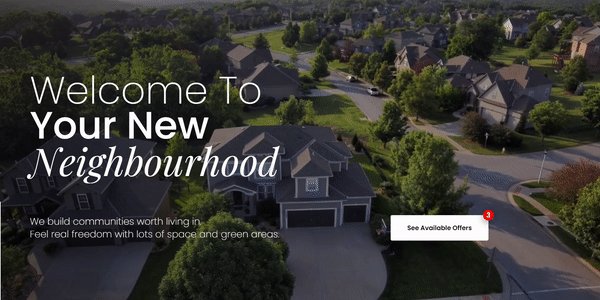
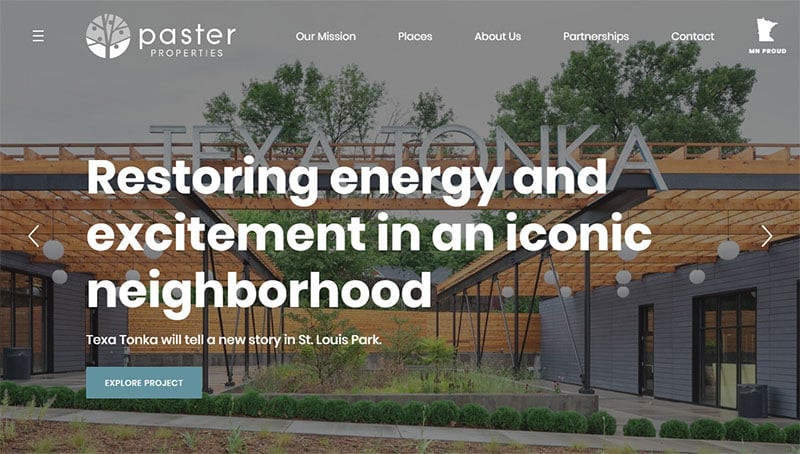
Paster Properties

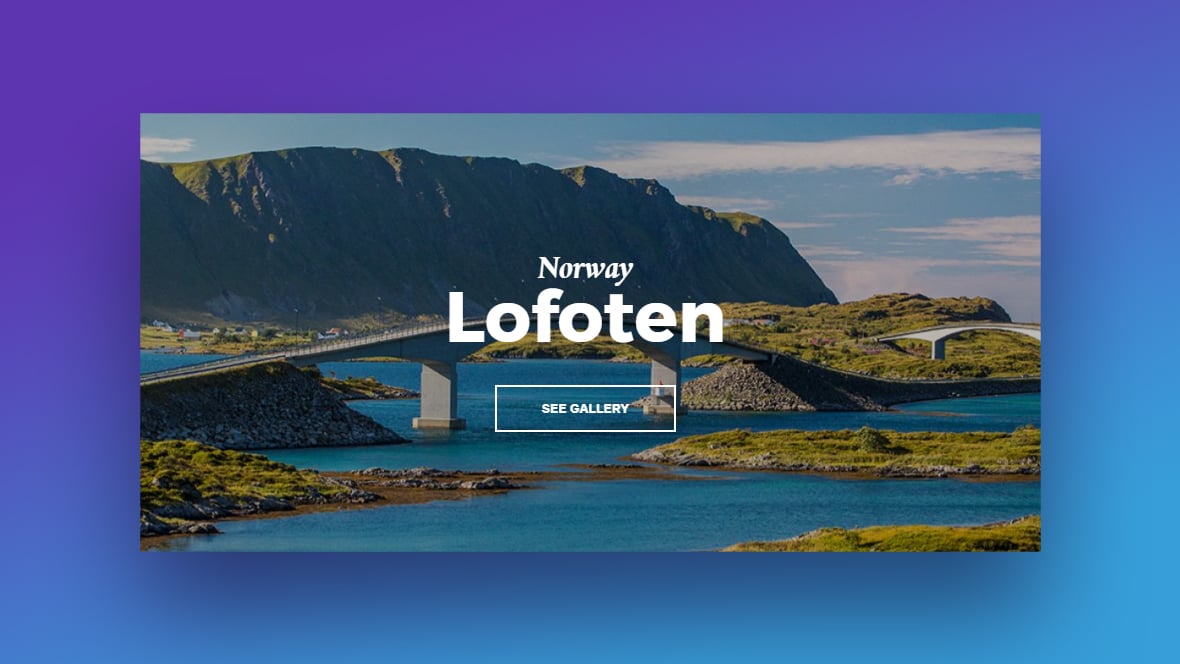
This header focuses on content and encourages visitors to explore the website. It has a transparent background to emphasize the slider images.
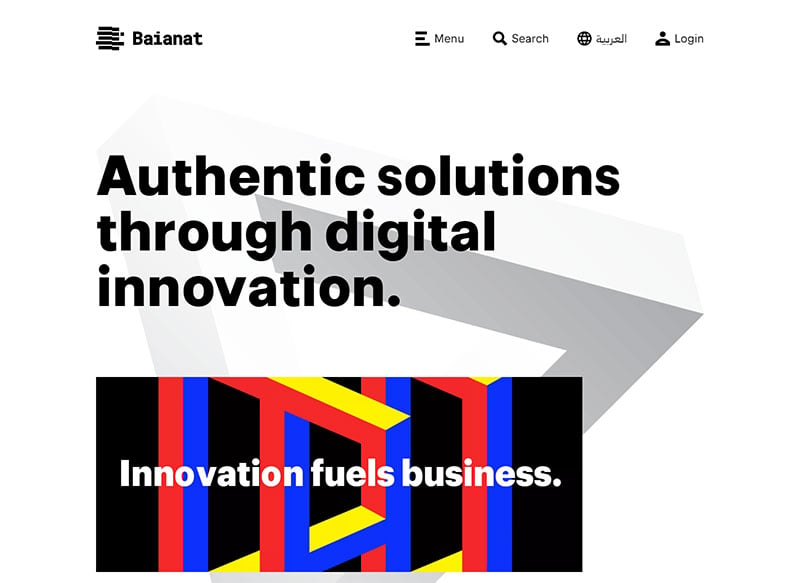
Baianat

Baianat uses a simple yet attractive header design. It uses both icons and words to appeal to any demographic.
An interesting fact is that in Arabic the header format switches to read from right to left.
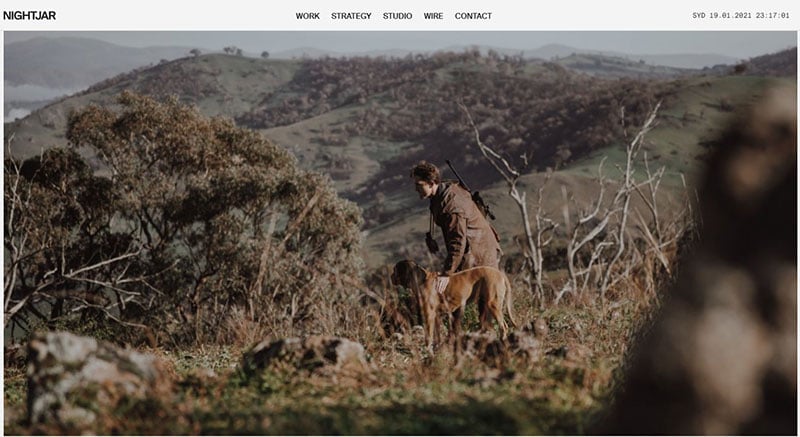
Nightjar

Nightjar uses a thin, sticky header focused on content. It uses strong typography to be visible but occupies a small amount of space on the website.
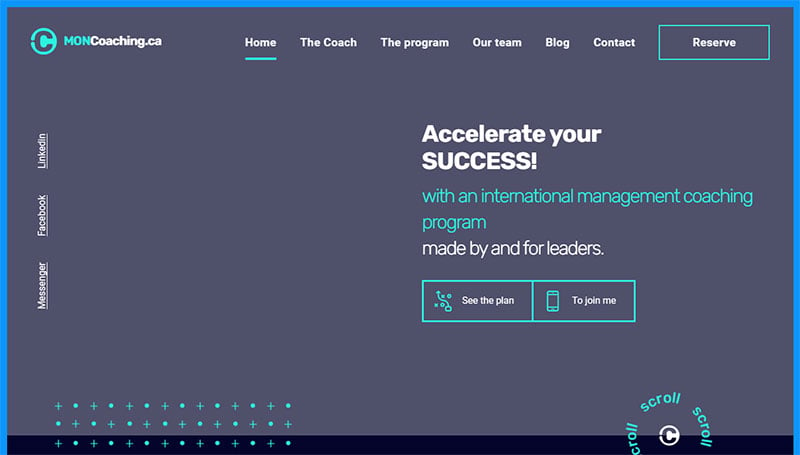
Mon Coaching

This header has a different layout than most. It uses links to frame the webpage. It also includes an element that encourages visitors to scroll down.
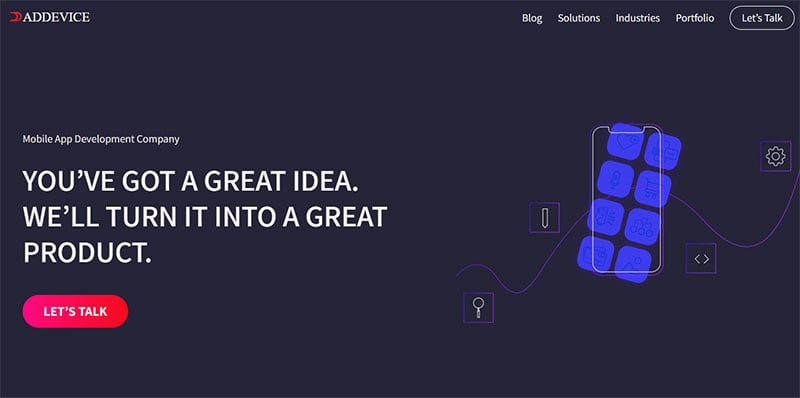
Addevice

This website’s header presents a brief pitch and a CTA. It is a sticky header and it changes color to match the background color of the website.
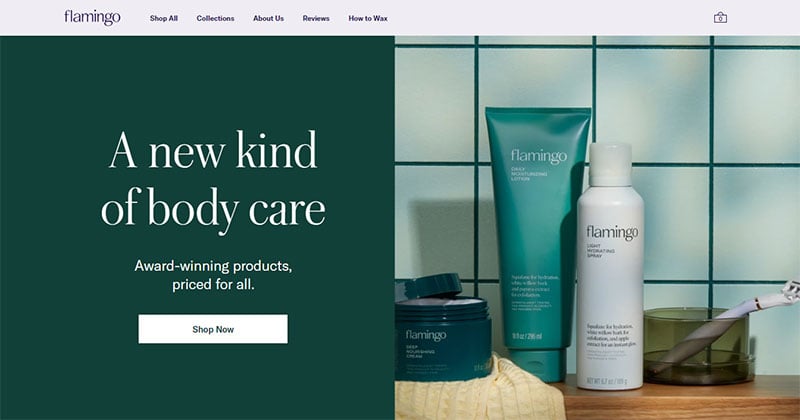
Flamingo

Flamingo uses colors and images to evoke a calm feeling thus promoting its product.
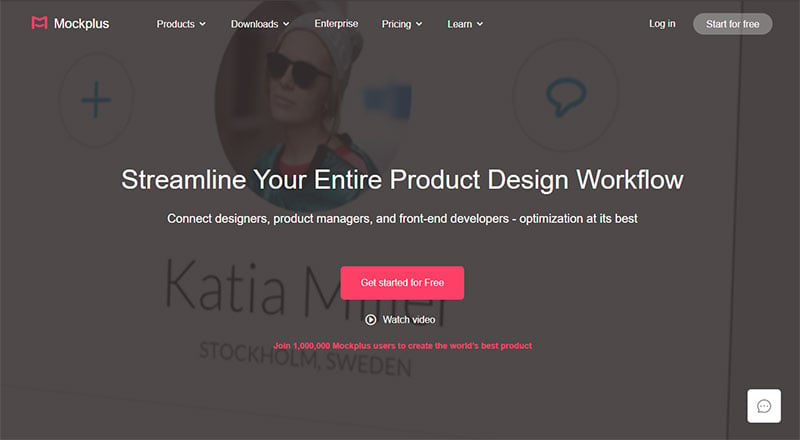
Mockplus Cloud

Mockplus Cloud uses its header to display an attractive CTA. It also organizes and displays a large amount of information.
Hidden navigation in the form of drop-down menus keeps the header clean.
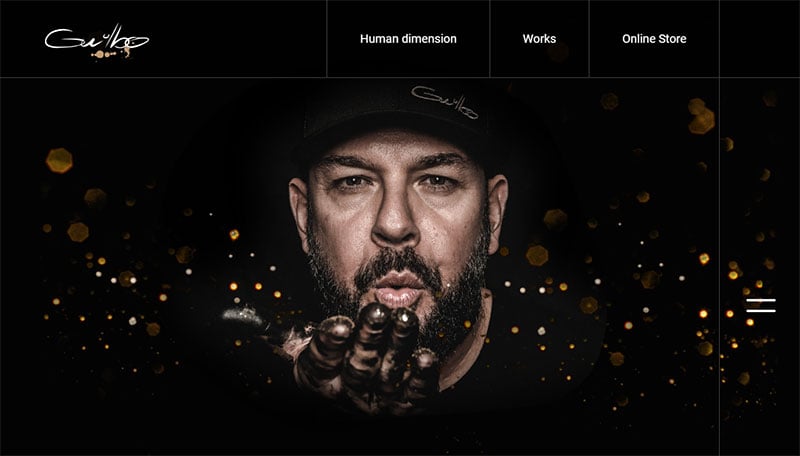
Guilbo

This header is not a cookie-cutter header. It includes a sidebar and sectional boxes.
It focuses on branding by displaying a picture of the artist.
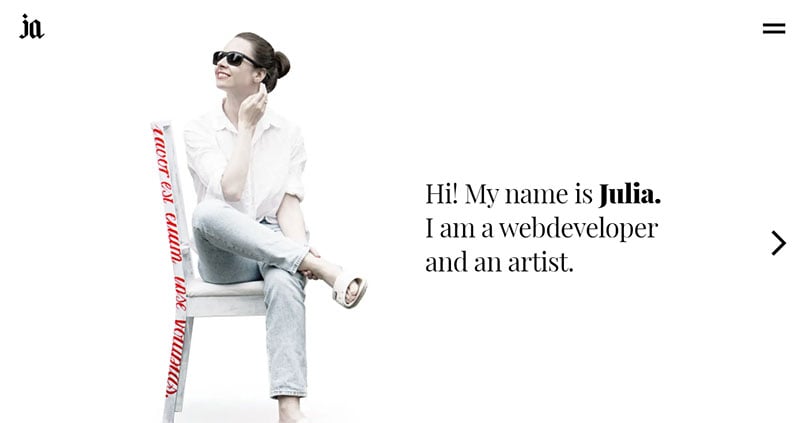
Julia Alex Artist

The header used on this portfolio website is subtle and simple. It is a great example of not diverting attention away from the images.
This design also encourages visitors to keep scrolling.
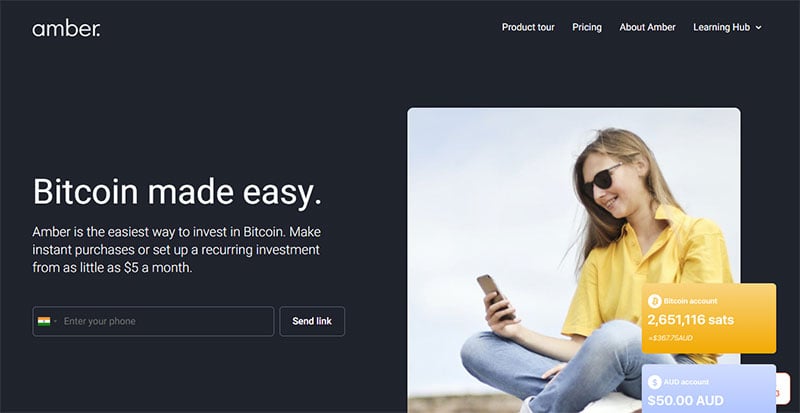
Amber

Amber displays a sticky header with typography that stands out.
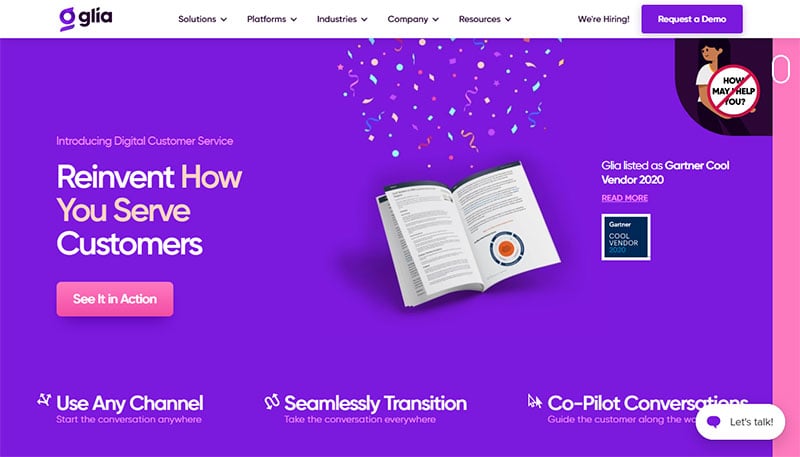
Glia

Glia organizes a lot of information in its header. It is a sticky header with drop-down menus, CTAs, a logo, and parallax scrolling.
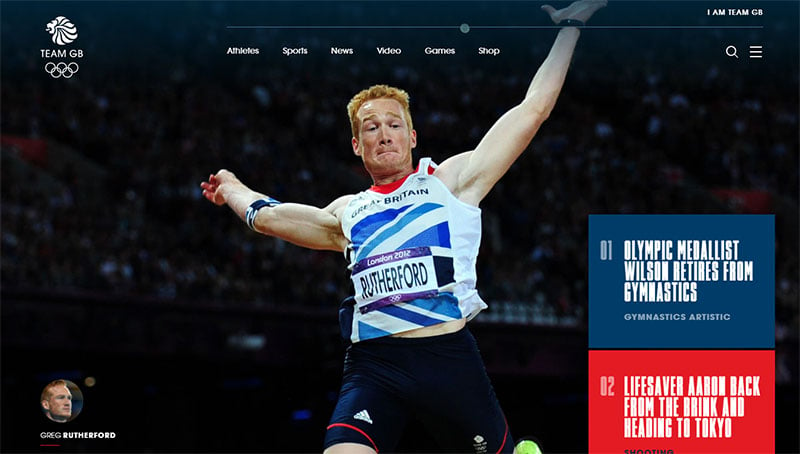
Team GB

The header for this website is subtle and allows visitors to focus on the featured image. It is a content-focused header that helps visitors to navigate the site.
It includes a search button and a collapsable menu.
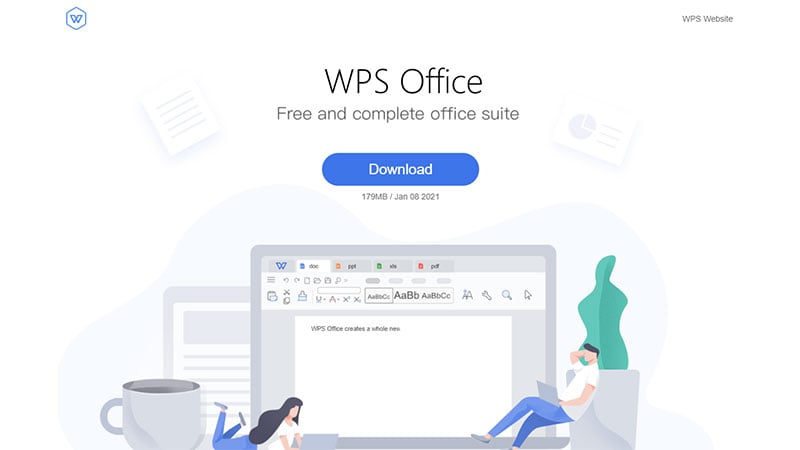
WPS

WPS has a creative header that features a disappearing animation. The ‘Download’ CTA moves to the top of the page and remains there for easy access to this software.
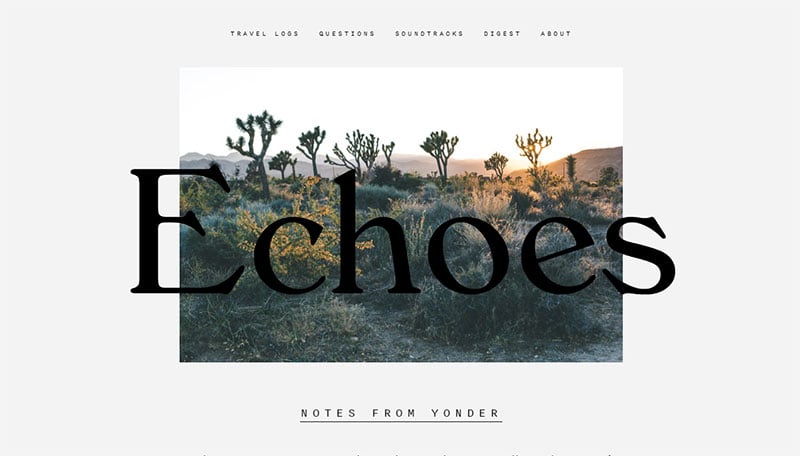
Echoes Magazine

Echoes’ website header contains words instead of icons or logos. It uses small typography to contribute to the luxurious feel.
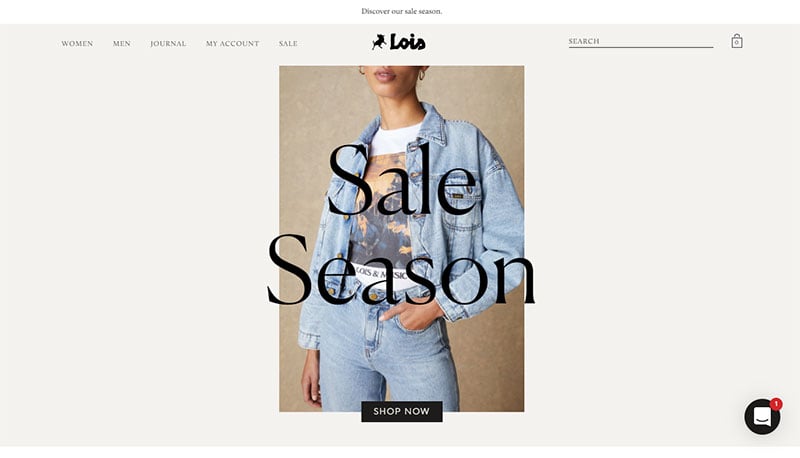
Lois Jeans

This sticky website header uses small typography to maintain a stylish look. It contains many elements that enable visitors to enjoy smooth navigation.
Navigation is also possible from anywhere on the page.
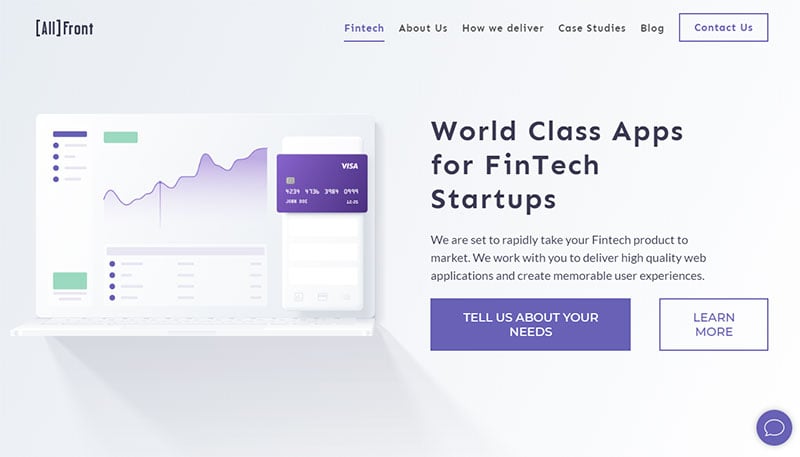
All Front

All Front uses a sticky header with breadcrumbs and a CTA to help visitors navigate the site. A smooth transition from one header link to the other makes it more compelling.
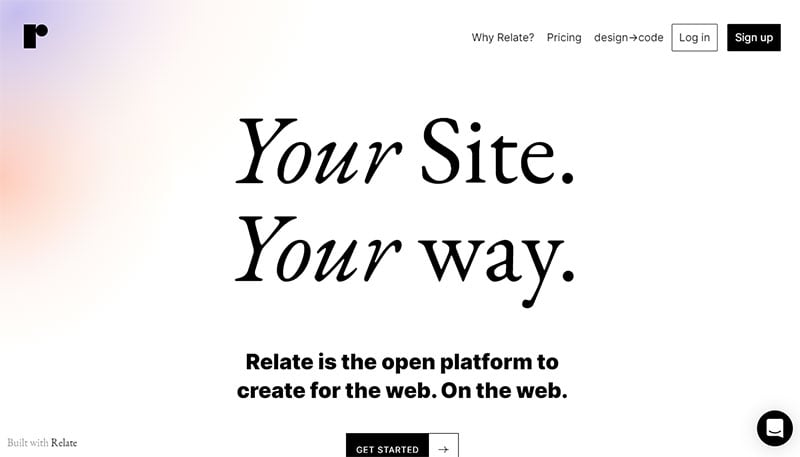
Relate

Relate uses a large header to provide navigational links and the title of the webpage. The ‘Log-in’ and ‘Signup’ CTAs encourage visitors to join at the earliest convenience.
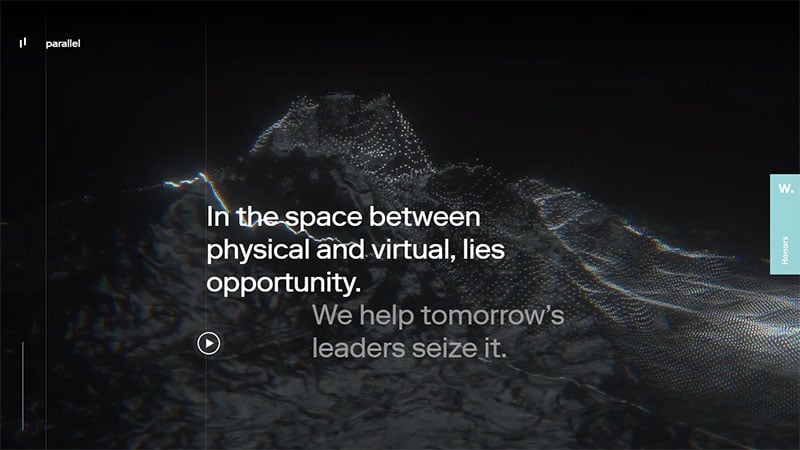
Parallel

Here is a good example of designing a header to match the brand of the website.
The header for Parallel displays a collapsable menu. The menu is vertical with options parallel to each other.
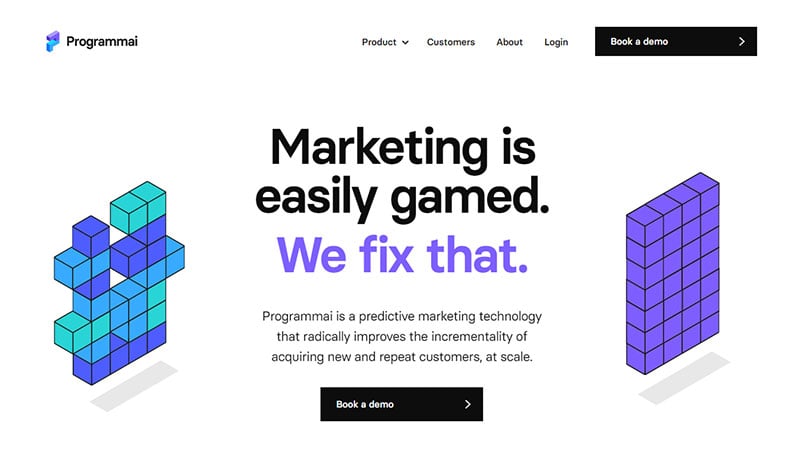
Programmai

The most prominent feature of this header is the large CTA. It attracts attention because of its size and contrasting color.
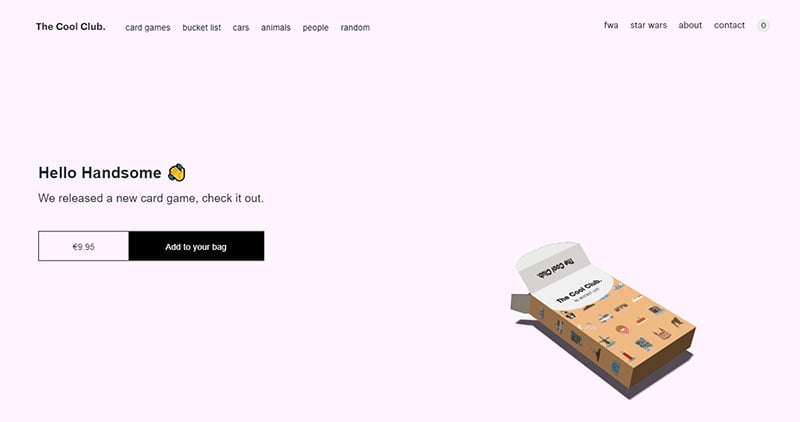
The Cool Club

This website header organizes the offerings of the website into categories. It also uses micro-interactions to add extra excitement.
Restaurante Balausta

This header’s objective is to showcase the images and enable visitors to make reservations. To accomplish these objectives the background is transparent but the CTA is attractive.
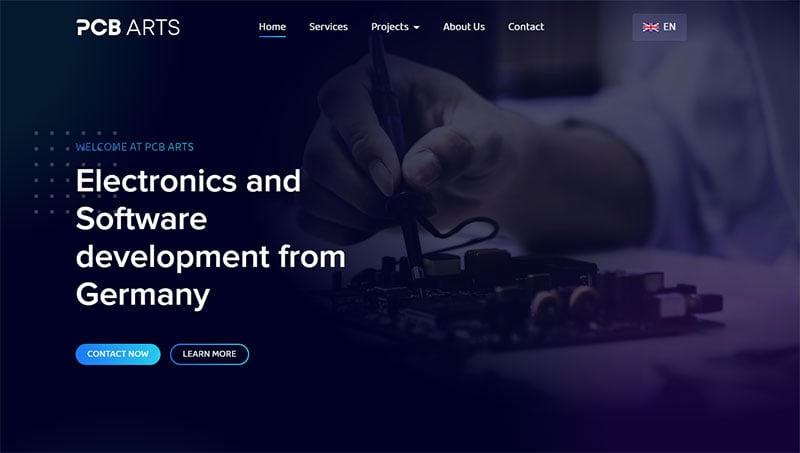
PCB Arts

Websites with multiple languages can take a lesson from this header. PCB Arts’ header ensures that the language option is accessible.
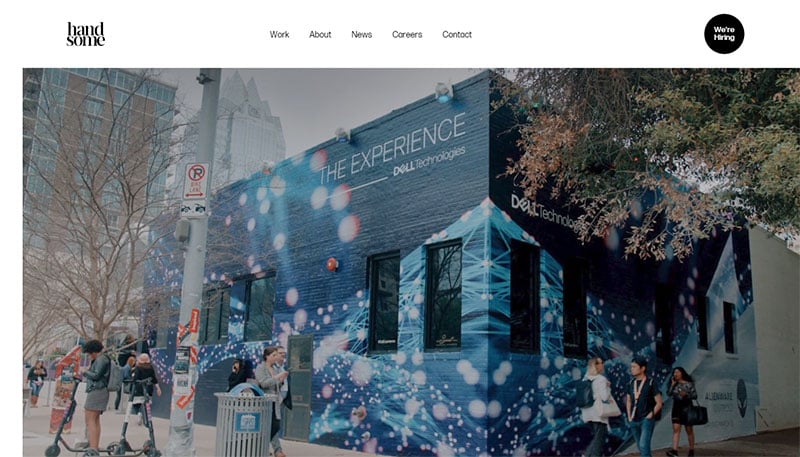
handsome

Handsome’s website header displays a captivating reel to introduce its services.
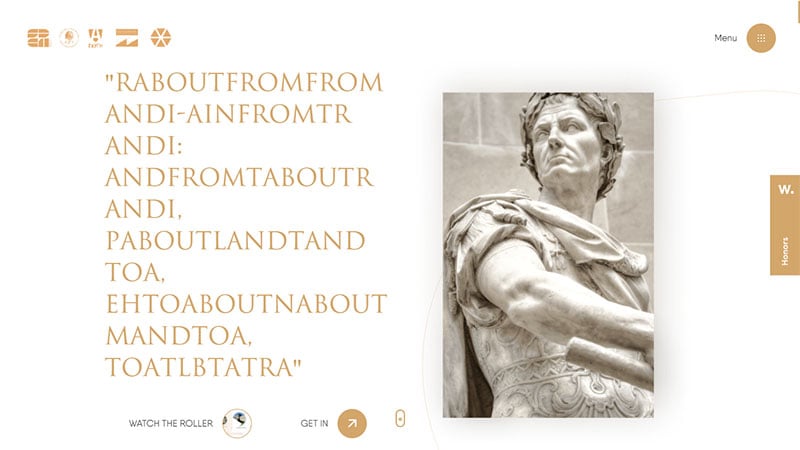
Russia-Austria Edu Program

This website has a straightforward header with a collapsible menu.
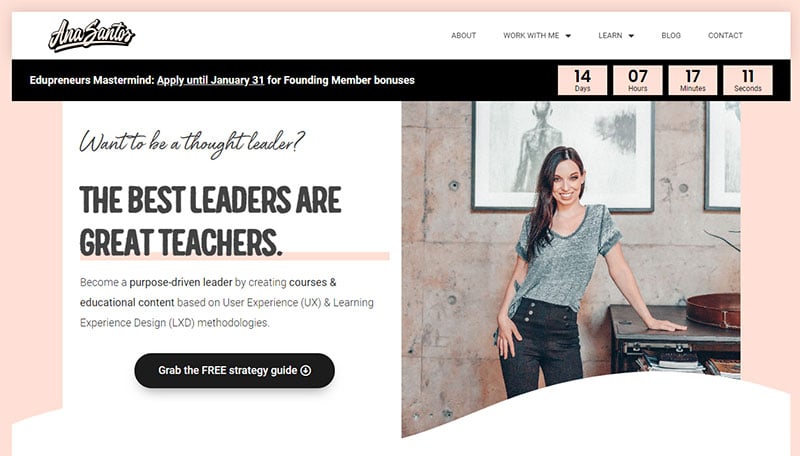
Ana-Santos

Looking to emphasize its brand, this header has an attractive logo with a color that defines the whole website.
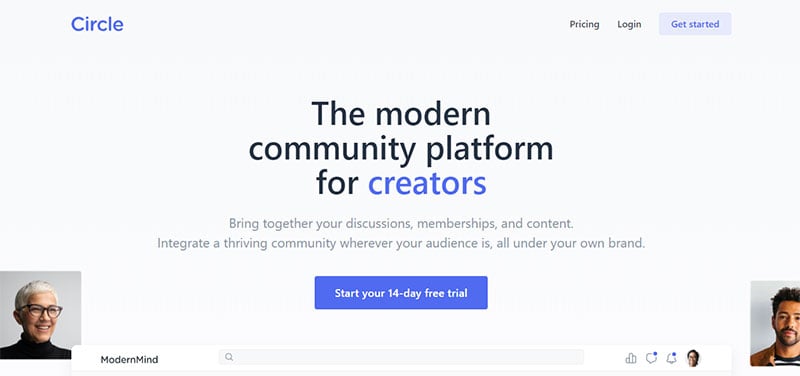
Circle

The website header for Circle has an appealing design because of its simplicity. It adds to the quality of the website by providing important information.
Peter Demulsant

This website presents an example of a header that changes slightly from the home page to the other pages.
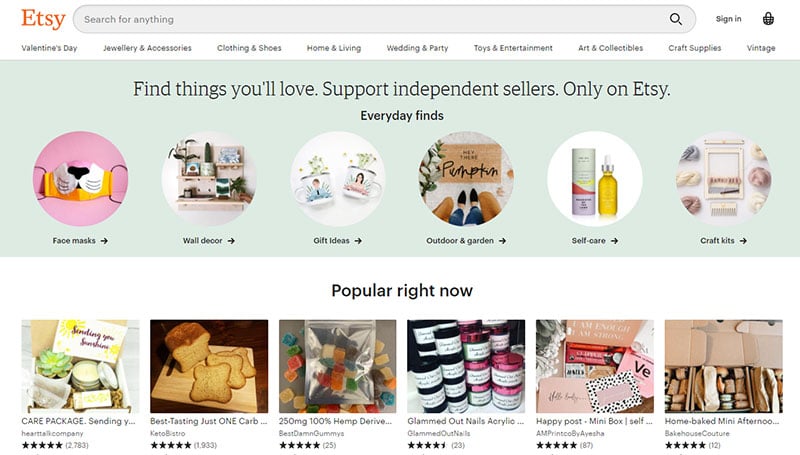
Etsy

For those with an eCommerce website, this is a great example.
Etsy’s header organizes and categorizes all the site information. It also provides a search field so visitors can find exactly what they want.
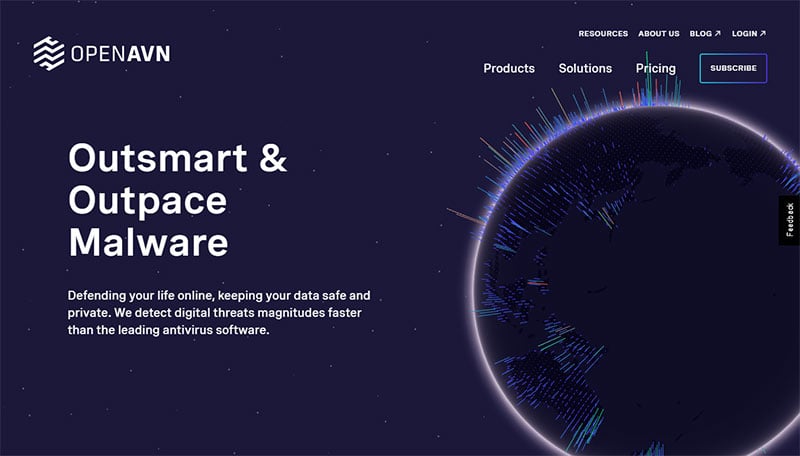
OpenAVN

The header for OpenAVN is worthy of imitation. It uses animations to impress visitors.
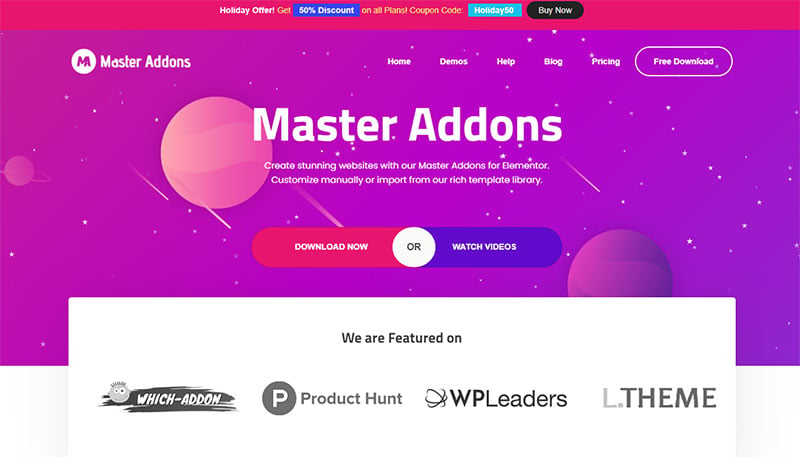
Master Addons

The noteworthy features of this header are its bright colors, its CTAs, and the interactive animation.
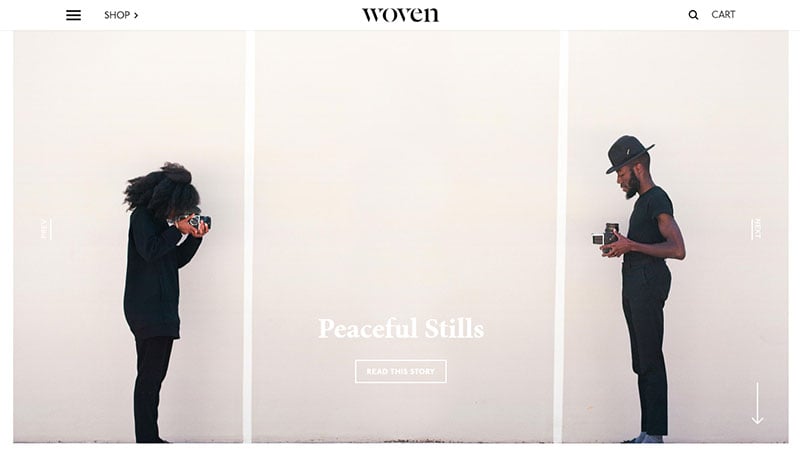
Woven

Woven’s header displays essential elements. It uses hidden menus to maintain a clean website layout and draw attention to the images.
Patrick Mahomes

Use this website’s header as an example of how to frame and draw attention to the featured picture.
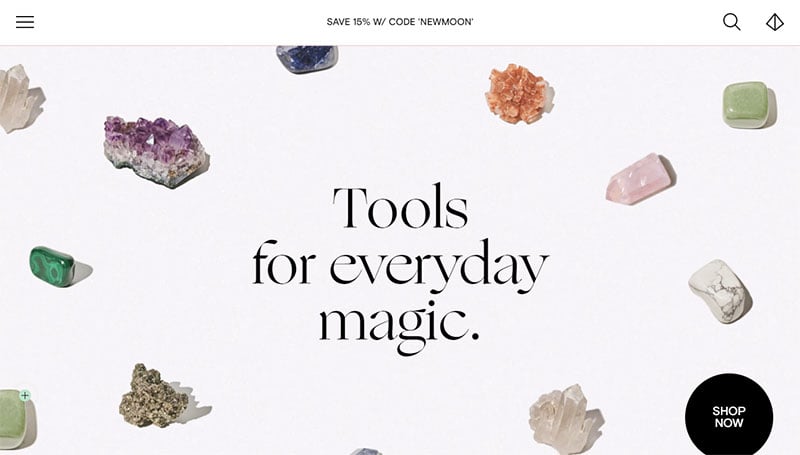
Crystals

This website maintains a clean layout with a simple header on a transparent background. The header helps relay important information to customers like shipping information.
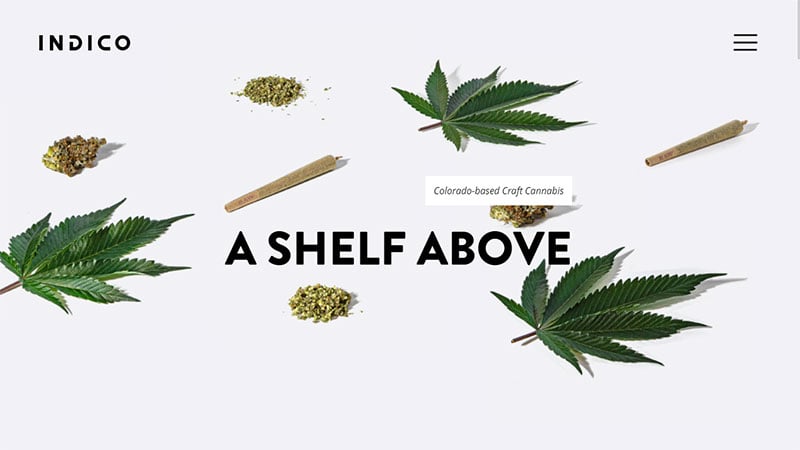
Indico

Indico’s header displays a collapsible menu with a large, unmissable icon. It also includes images and large typography.
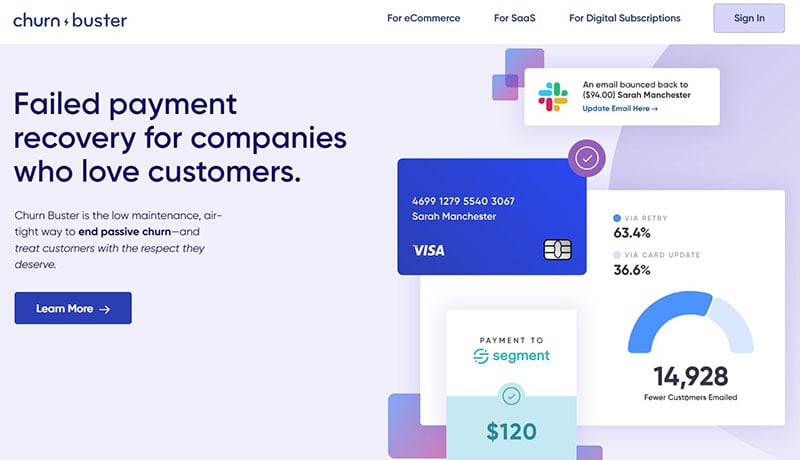
Churn Buster

Churn Buster presents an inspiring header. It is simple and yet directs clients to the right place.
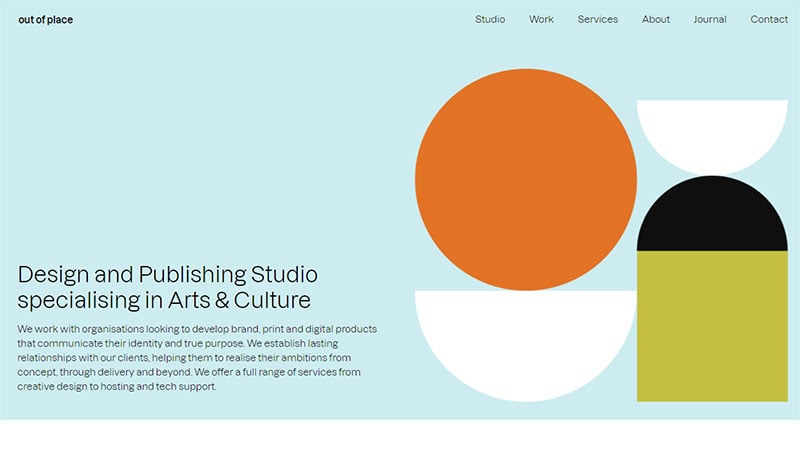
Out of Place Studio Design

This site uses a different color, animation, title, and description on its page headers.
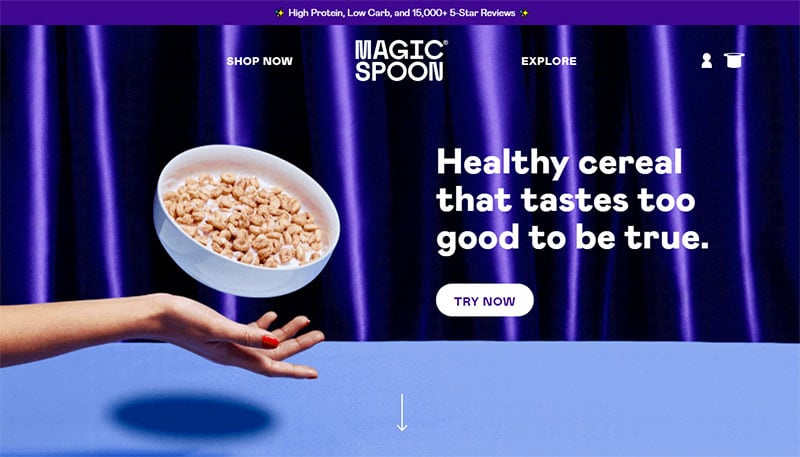
Magic Spoon

Magic Spoon uses a large font in its header. It prioritizes information and encourages visitors to scroll down.
Nimax HR

Nimax HR uses bold font and contrasting colors. When a visitor selects the links in the header, it opens in a different tab.
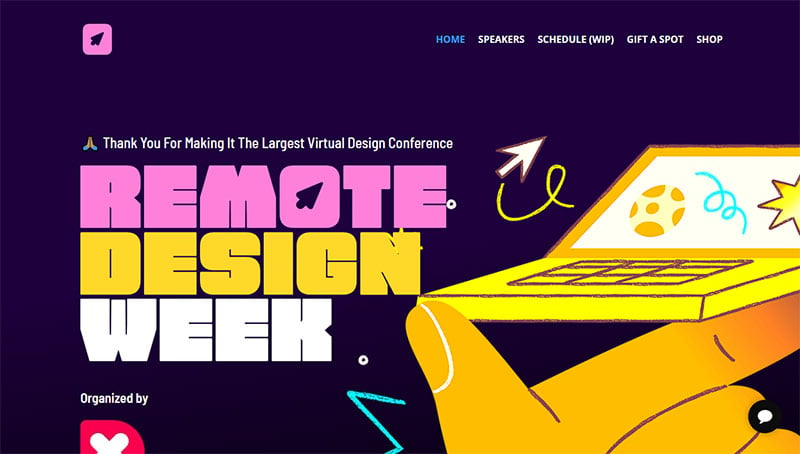
Remote Design Week 2020

This website highlights the importance of using strong typography and the right color scheme to make the header stand out.
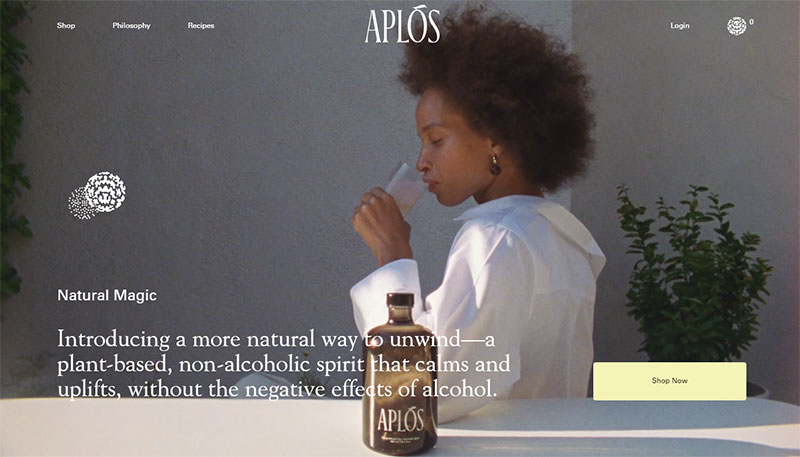
Aplós

A video introducing Aplós’ product plays in the header. The header disappears when scrolling down, but reappears when scrolling up.
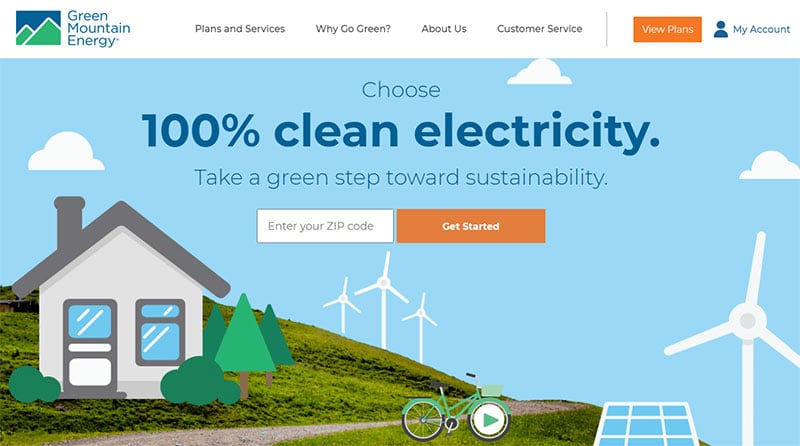
Green Mountain Energy

This header displays an appealing illustration. It also demonstrates how to make a CTA highly visible.
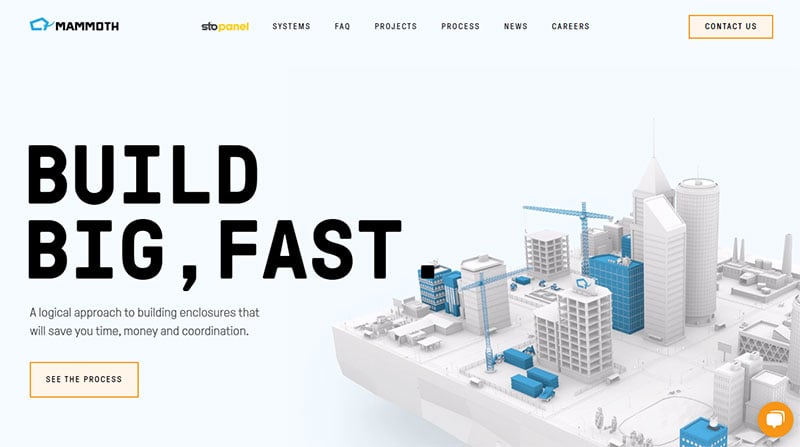
Mammoth Prefab

The outstanding features of this header are the animation and the pronounced CTA.
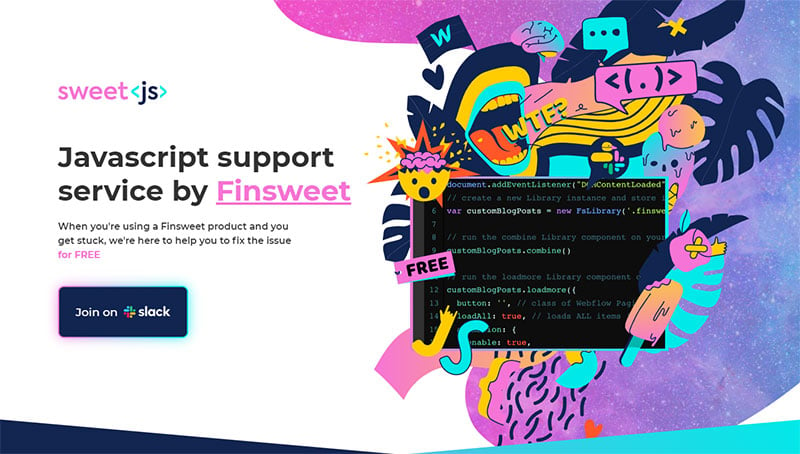
Sweet JS

Sweet JS uses bright colors and animation for a one-of-a-kind header.
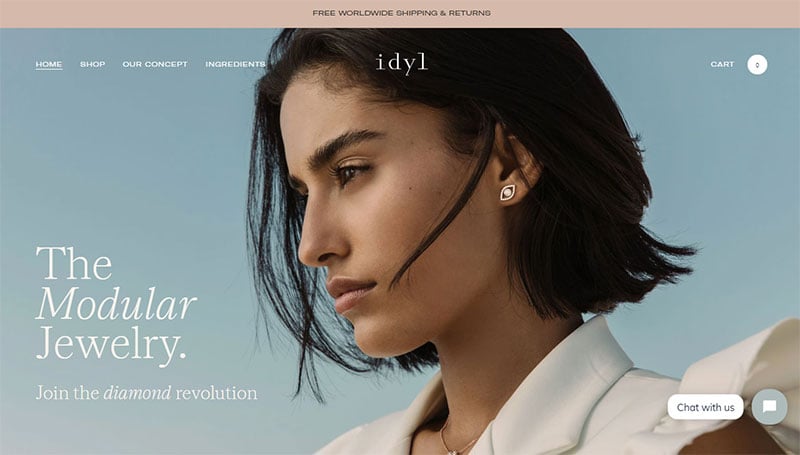
Idyl

This header uses a stylish font and a large attractive image. It displays notifications and the number of items in the cart.
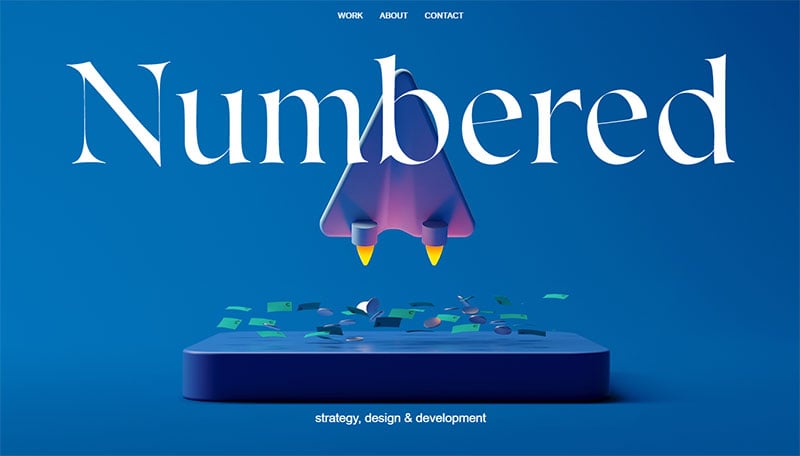
Numbered Studio

Consider this example when designing a minimal header that displays essential features.
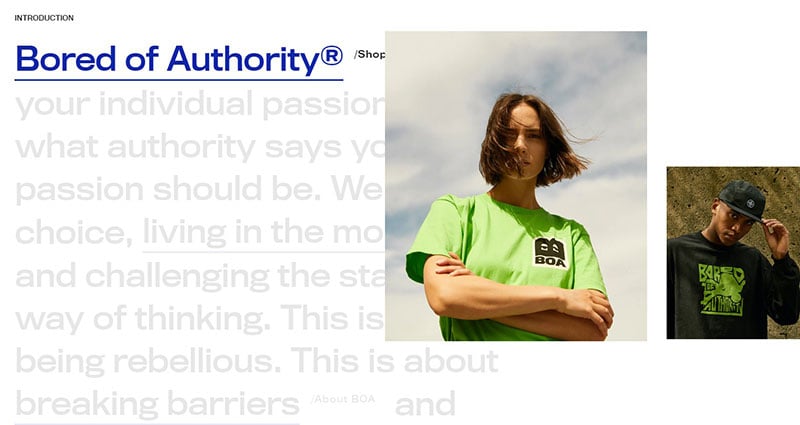
Bored of Authority®

The use of whitespace on the header creates a clean layout.
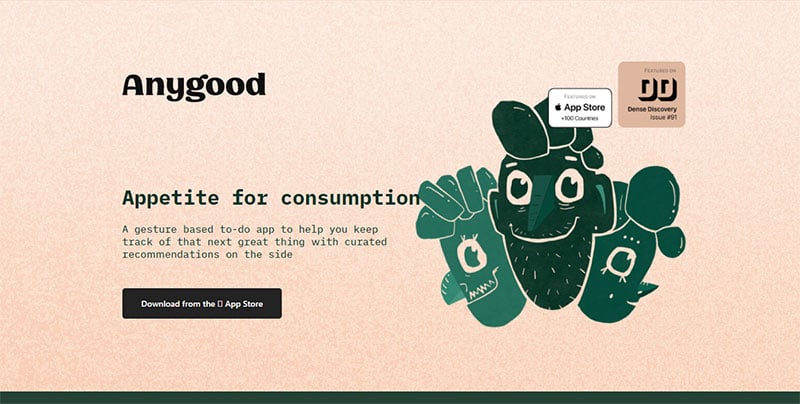
Anygood App

This website combines a stylized font, a simple color scheme, animation, and a CTA to create an appealing header.
Forma Brands

Pictures on a slider define this header. The layout is minimalistic with the logo doubling as a collapsable menu.
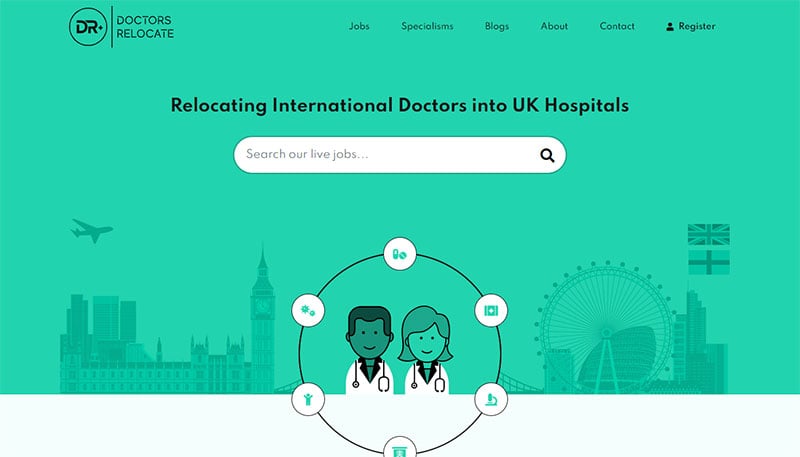
Doctors Relocate

The illustration is appealing and encourages visitors to scroll down. Also, the color of the header accents the entire site.
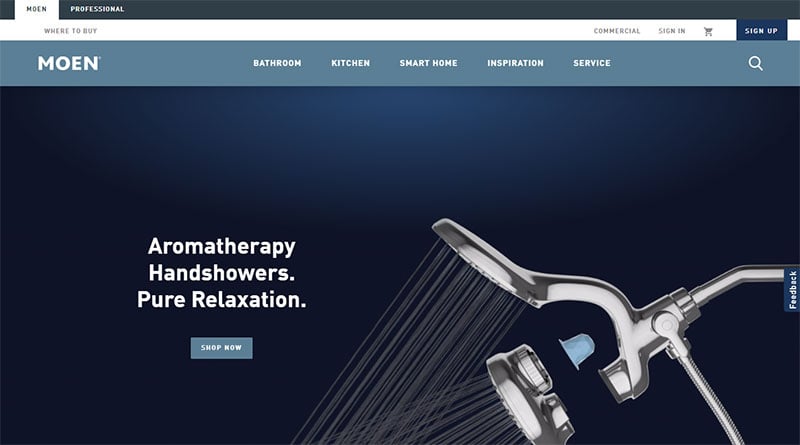
Moen

Moen’s header features a search field which is an important aspect of eCommerce sites. Hidden navigation appears with a hover.
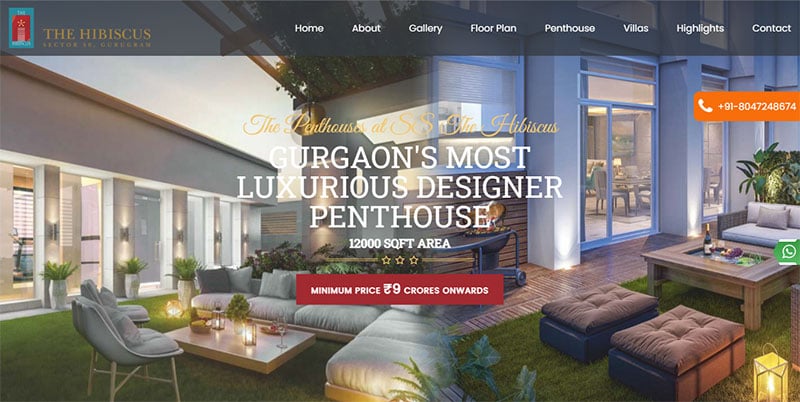
Hibiscus Gurgaon

Unique features of this website header are the elements on the right side of the page. These display a phone number, WhatsApp icon, and a CTA.
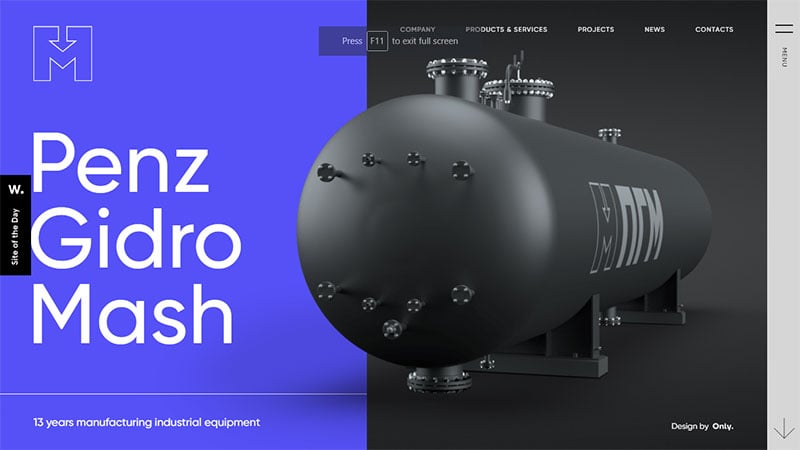
PenzGidroMash

This header employs parallax scrolling and a vertical menu icon that contribute to the modern design of the site.
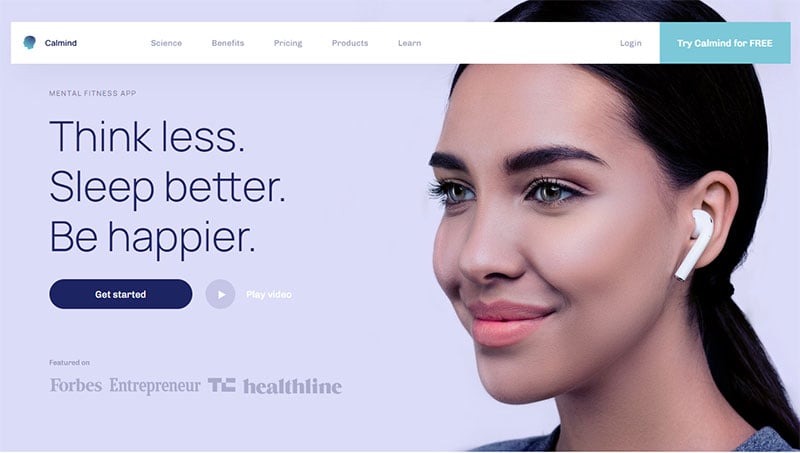
Calmind

Calmind uses calm hues of blue to put their visitors in the right emotional state. It also incorporates three CTAs.
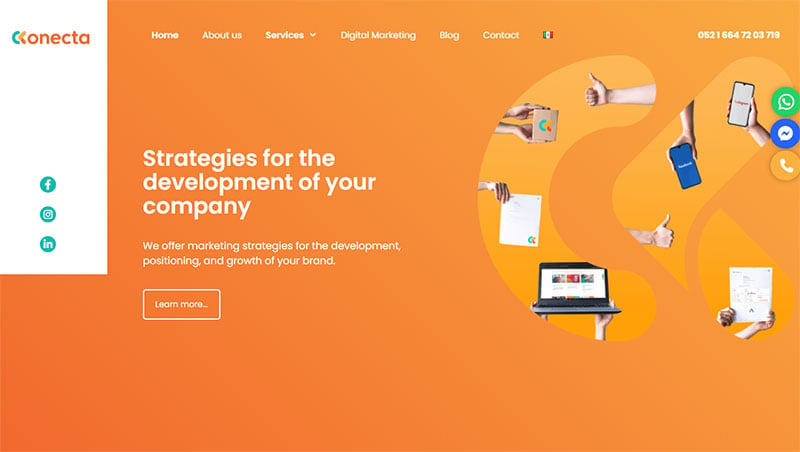
Ckonecta

Websites with multiple languages can look to Ckonecta for one way to display language options. It is also a good example of using bright colors to attract attention.
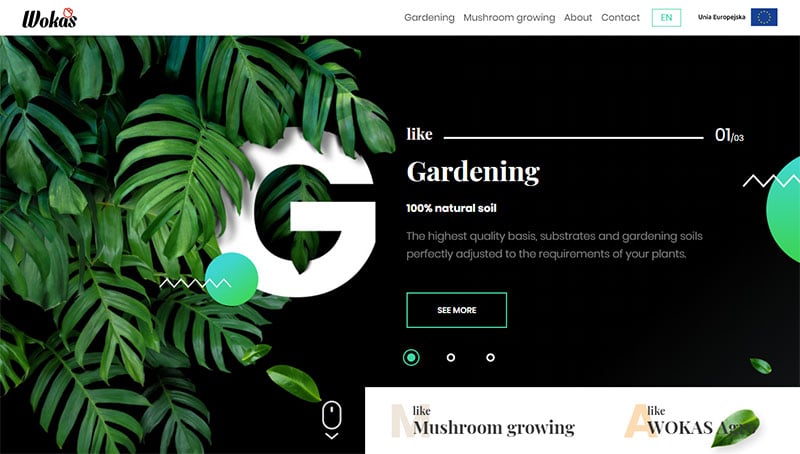
Wokas

This header design includes visible text and language options. It further encourages visitors to scroll down.
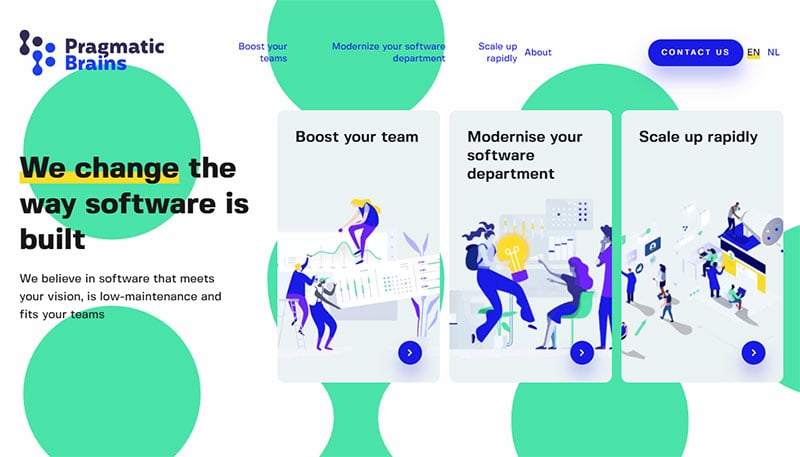
Pragmatic Brains

Pragmatic Brains provides an example of how to incorporate a lot of information on a header. It includes animations, navigation, language options, and a CTA.
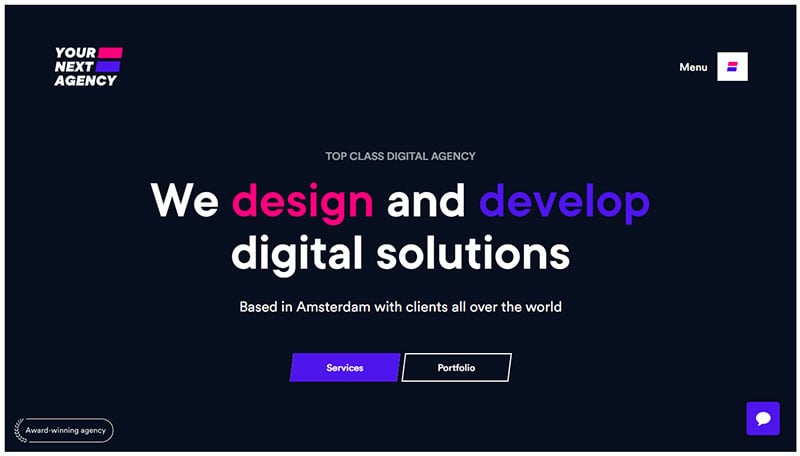
Your Next Agency

Consider this design for a way to keep a simple, minimal header that emphasizes the brand.
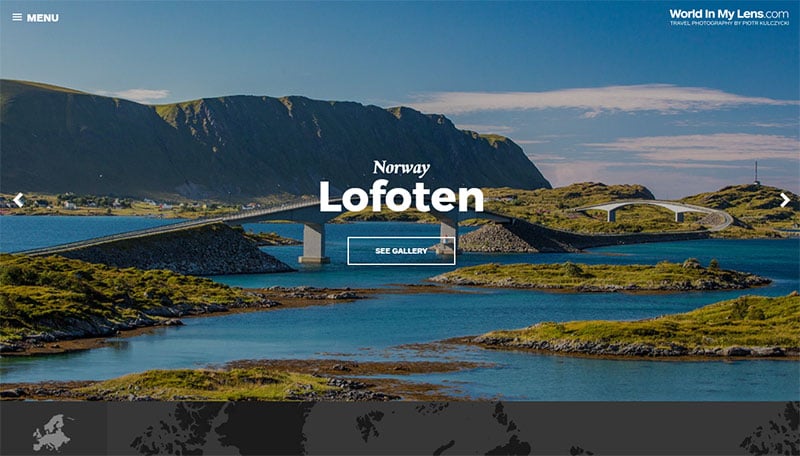
World In My Lens

The designer of this website attached striking images to the header. The subtle hamburger menu button allows visitors to focus on the pictures.
Geex Arts

This a one-page website. When a visitor clicks on a navigational link in the header, the page scrolls to that section.
Creative Dreams Design

This design studio showcases its creativity with animation and an uncommon header layout.
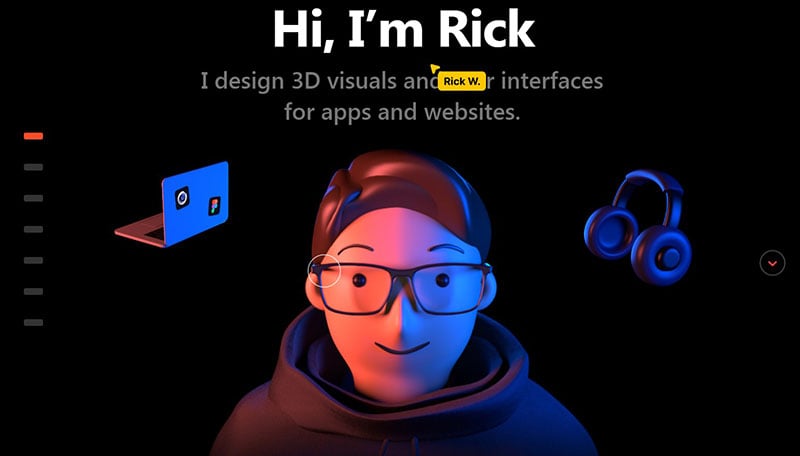
Streamline UX 2.0

Streamline UX 2.0 pitches its services in its header. The animation demonstrates some of the illustrations available.
Prott

This website exemplifies a sticky header with a simple design and attention-grabbing colors.
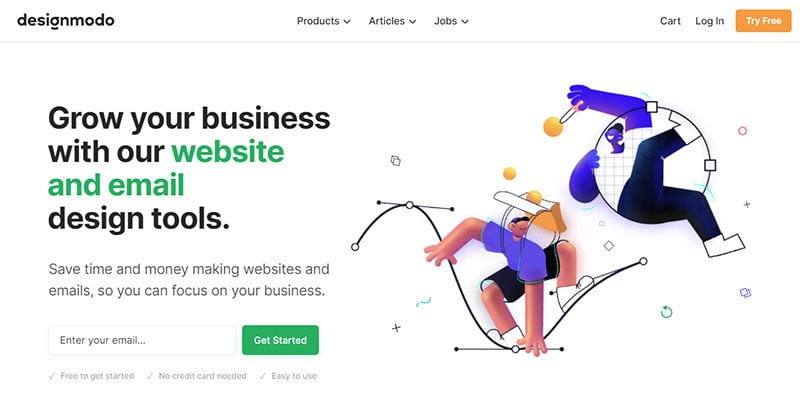
Designmodo

Designmodo uses bright colors to draw attention. Hidden navigation helps keep the website uncluttered.
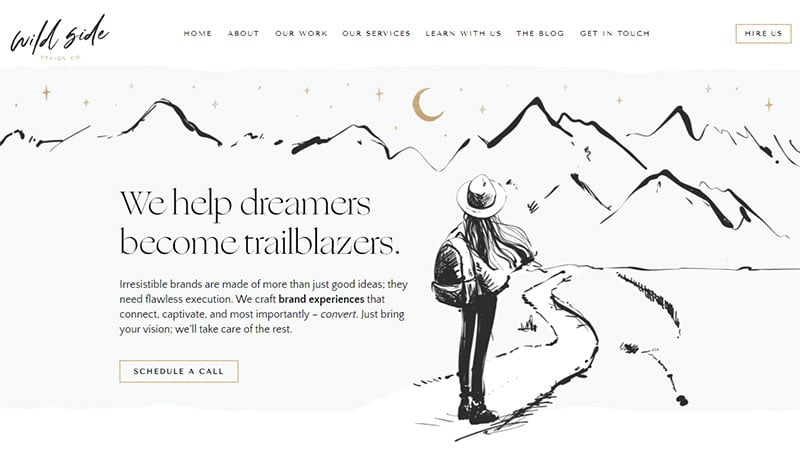
Wild Side Design

This website demonstrates the difference between a good header and a great one. It uses hand-crafted illustrations to tell a story.
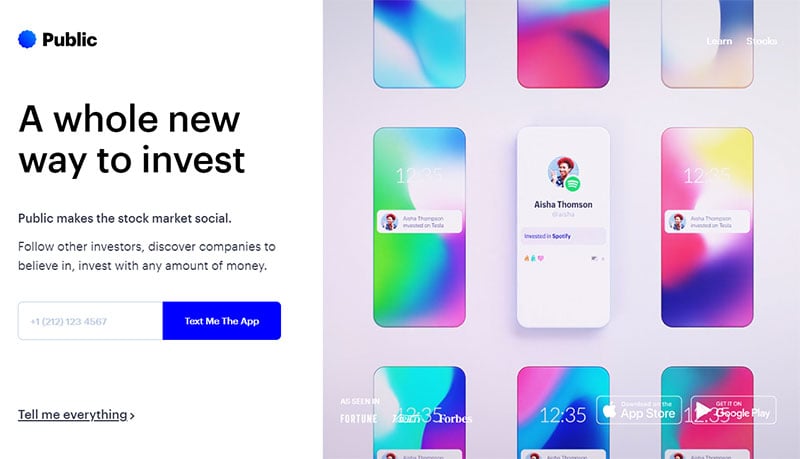
Public

Public splits its header to display a video on one side and a CTA on the other.
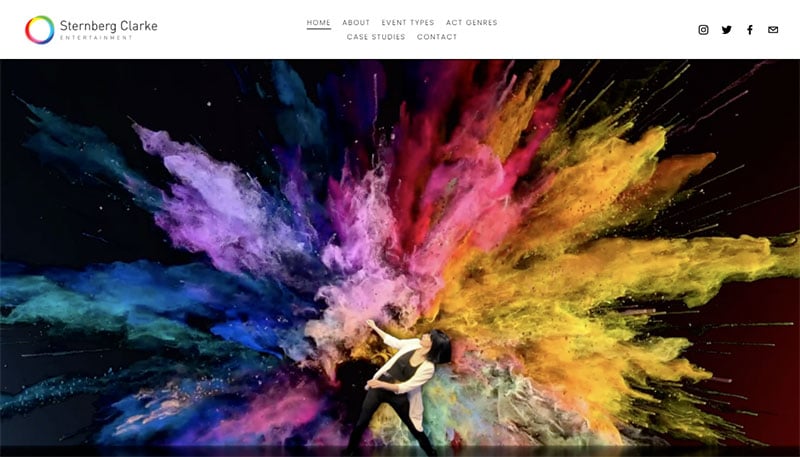
Sternberg Clarke

This header accomplishes the task of being entertaining. It is also full of useful information including social media buttons.
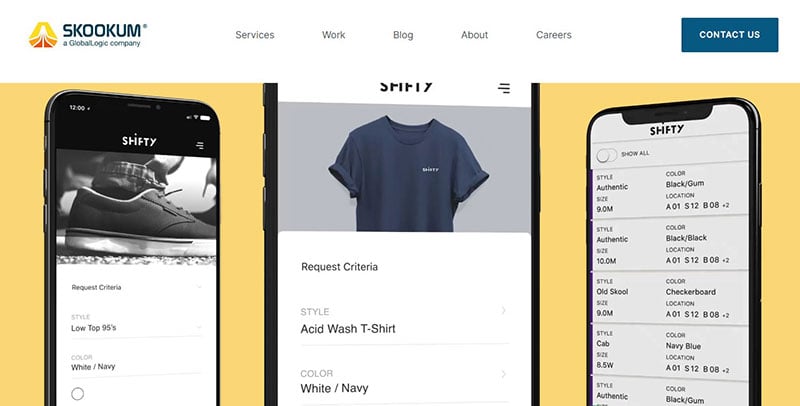
Skookum

The header appears when a visitor scrolls up, providing easy access to the navigational links.
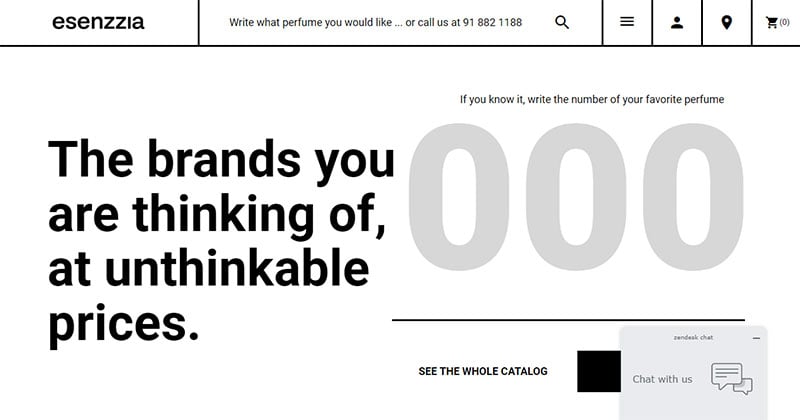
Esenzzia

Esenzzia’s priority is to help visitors find exactly what they need. To accomplish this, there are multiple search fields in the header.
Okb Interactive Studio

This website displays a memorable header by overlaying a picture with the slogan. It is a modern, simple, and appealing design.
Open Digital Studio

The Open Digital Studio header contains few elements and focuses on showcasing its brand.
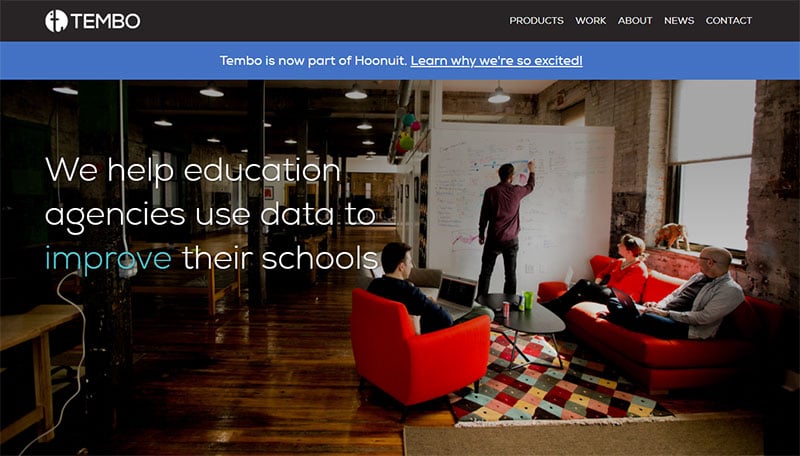
Tembo

This header design makes the purpose of the website clear with images and large text.
Uroboros Design-Art Festival

This header features a unique background and bright colors. It works to encourage visitors to continue scrolling.
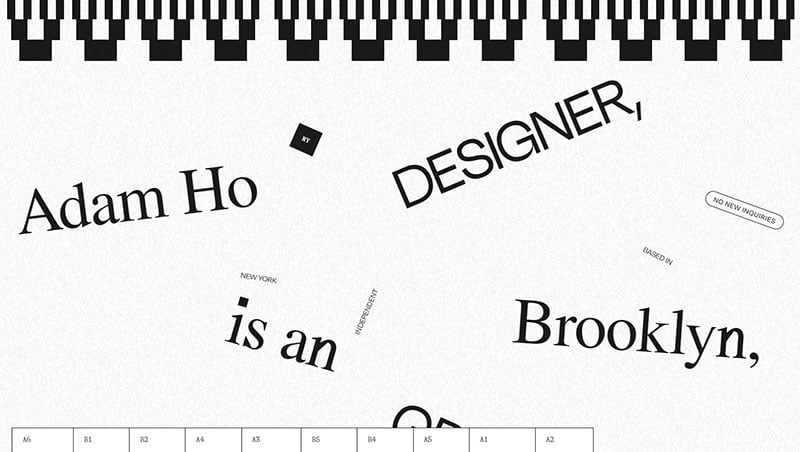
Adam Ho Portfolio

Adam Ho’s header provides inspiration for creating an interactive and entertaining header.
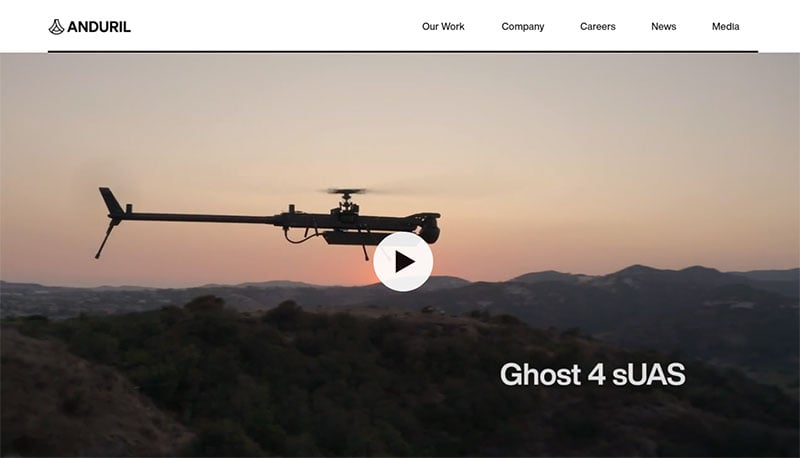
Anduril Industries

Anduril Industries uses a video in the header. The strong font and brief descriptions convey the type of work this website offers.
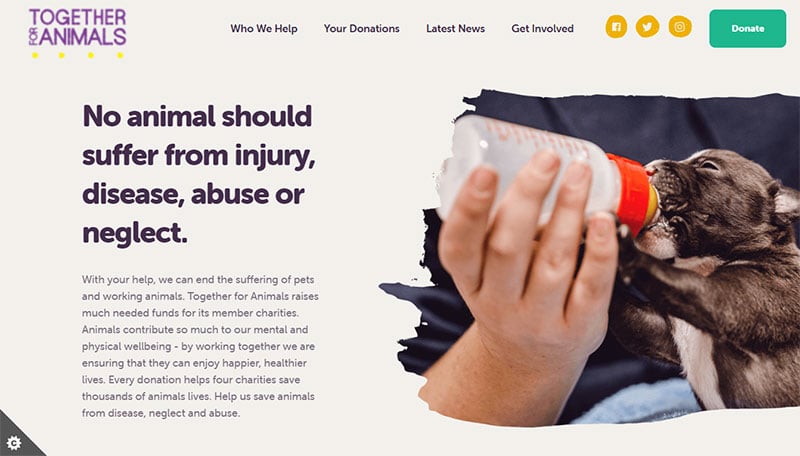
Together For Animals

This website is a great example of using images to touch the heart and evoke an emotional response. It includes useful social media buttons so that visitors get involved.
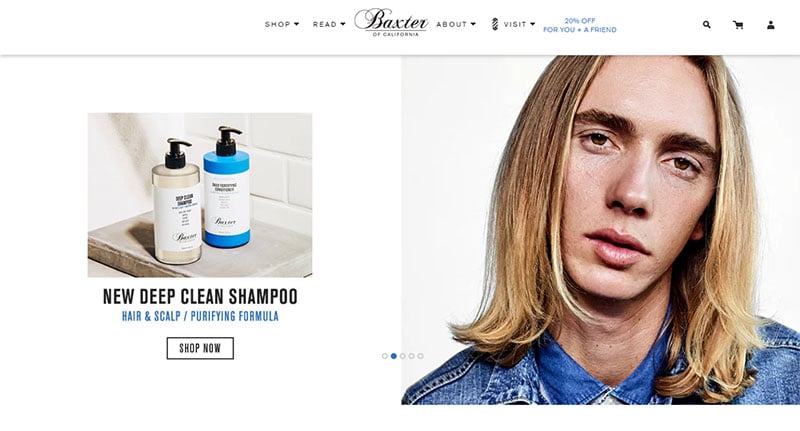
Baxter of California

Here the header uses the design practice of displaying notifications. It also uses parallax effects to add excitement.
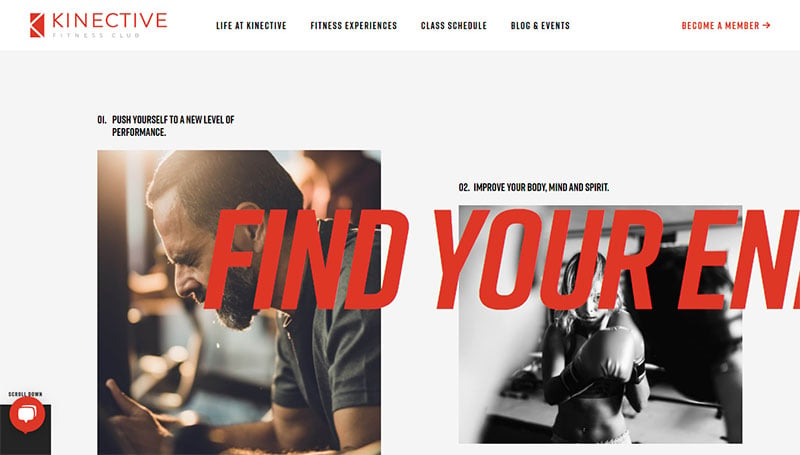
Kinective Fitness Club

Outstanding features of this header include the slogan, images, and parallax effects.
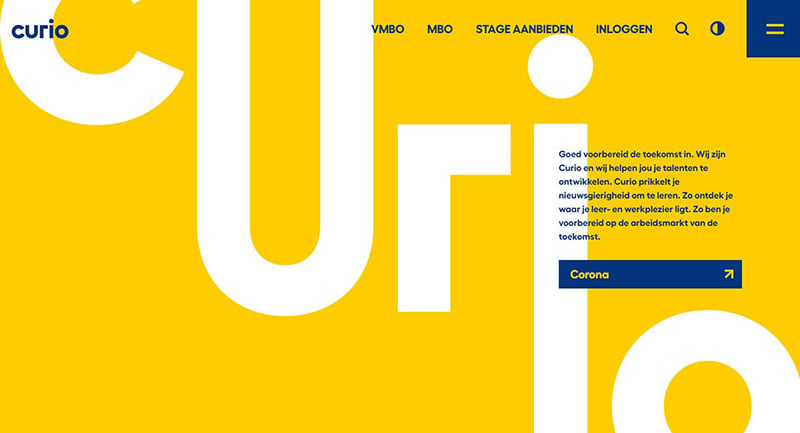
Curio

Explore this website for an example of a shrinking header.
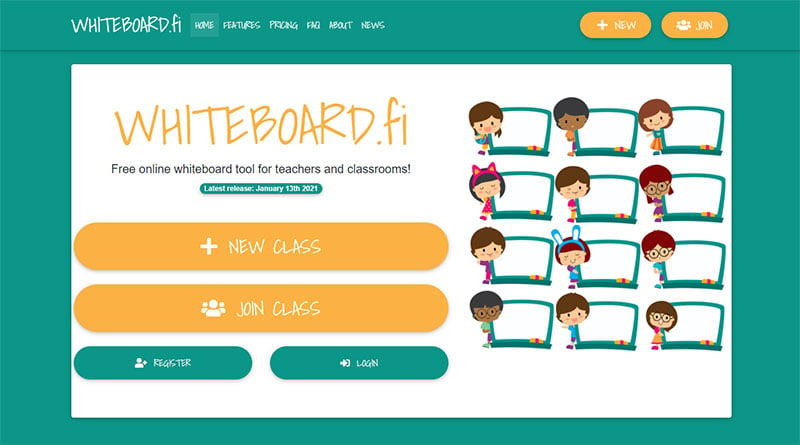
Whiteboard

Whiteboard’s header encourages visitors to take action by displaying many CTAs.
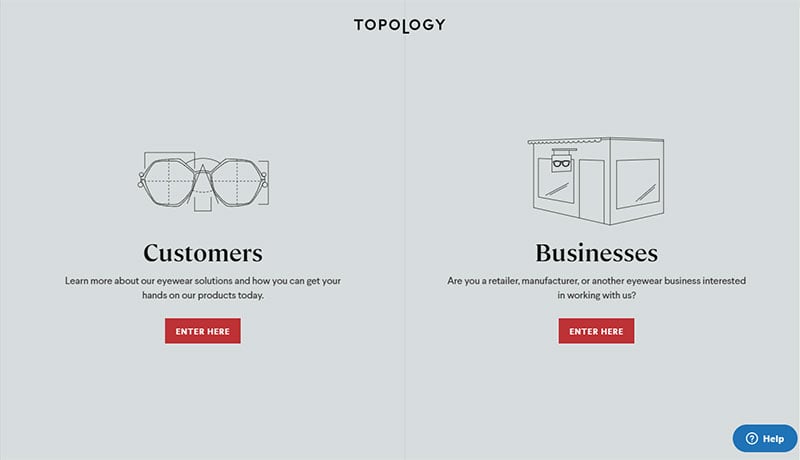
Topology Eyewear Website

On this website, the header displays an image that almost looks 3D. It organizes navigational links to the left.
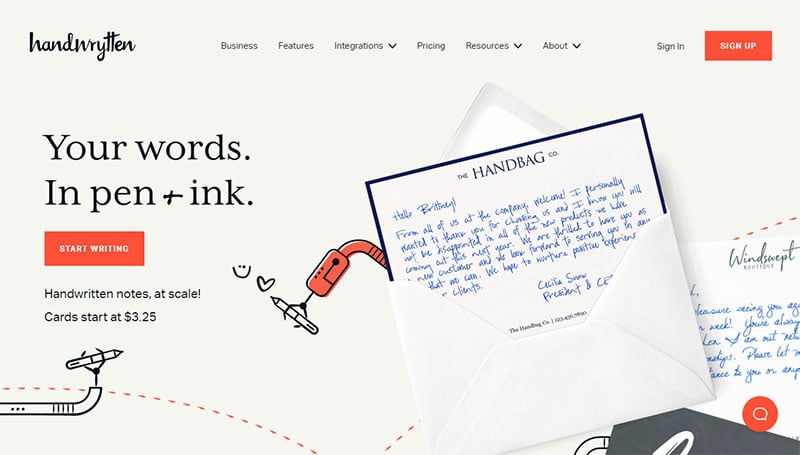
Handwrytten

The animations displayed in this header capture the purpose of this business.
FAQs about website header design
What makes an effective website header?
An effective header marries user interface design principles with clear site navigation. It balances branding elements like logos with functionality – think a visible search bar or handy CTA buttons. Fundamentally, it must encapsulate brand identity while propelling smooth user interaction.
Are there trends in website header design?
Certainly, trends wax and wane like phases of the moon in the UI cosmos. Presently, minimalist aesthetics reign, with oversized typography and full-width headers taking center stage. Note the rise of hidden menu bars (hello, hamburger menu) enhancing user experience through uncluttered design.
How do I choose the right layout for my header?
The right layout hinges on your specific goals. If user retention is your north star, opt for intuitive menu bars and a prominent call-to-action. Prioritize conversion metrics; ensure visibility and accessibility of sign-in links and shopping carts if you’re running an e-commerce platform.
What should be included in my website header?
Inclusion is key – your logo, pivotal for brand recognition, navigation links for ease, contact information to connect, and subtle yet persuasive CTA buttons. Consider accessibility options for an inclusive reach. Think of your header as a gateway, needing both style and substance.
Can website headers affect SEO?
Indeed, headers can. They beckon to SEO best practices by integrating relevant keywords, fostering website speed optimization, and hinting at content through meta tags. Search engines value user-friendly headers that facilitate website navigation, subtly nudging your SEO score skyward.
How can I make my website header stand out?
To make headlines, dare to be different. Fuse brand identity with innovative UI components. Infuse life with header sliders or animation. Cut through the digital noise with a sticky header that scrolls with your users, keeping vital links ever-present. In essence, offer a header that’s both aesthetically daring and effortlessly navigable.
What’s the best way to organize a header for a large website?
Large websites demand strategic organization. Think hierarchically; prioritize primary pages in your main navigation, use dropdown menus for sub-categories. Consider mega menus for expansive options and ensure your search bar is the North Star for lost users. Streamline paths, simplify the complex.
Should my mobile website header be different?
Absolutely. Mobile demands a distinct mobile-responsive header. Streamline to essentials due to screen real estate scarcity. Prioritize a sticky navigation bar, hamburger menus, and condensed logo placement. Every touchpoint should cater to thumb-friendly design, inviting smooth sailing across mobile seas.
How important are CTA buttons in a website header?
CTA buttons are digital signposts, guiding users to take action. These conversion rate optimization champions should be hard to miss and impossible to resist. They become your silent salespeople, beckoning clicks, and driving user journeys forward toward defined conversion goals.
What are some common mistakes in website header design?
Common foibles include overcrowding, confusing user interface design, and neglect of mobile-responsive header principles. Shrinking branding elements or undervaluing header optimization can dent your first impression. Overlook website accessibility, or skip vital SEO entities, and watch as both users and search engines pass by your digital doorstep, unmoved.
Conclusion
Embarking on this excursion through the realm of website header examples, one cannot help but feel the swell of inspiration. Visions of user-friendly navigation, coupled with branding elements that speak volumes, settle within our consciousness, guiding the cursor or fingertips to craft digital frontispieces that resonate and engage.
In the folds of our minds, the imagery of sticky headers and hero images lingers; elements not just seen but felt, creating an immersive user experience — an art form delivered in code and pixels. The labyrinth of CSS header styles, sometimes daunting, has unfolded into a clear path.
Let’s carry forward the understanding that whether through bold simplicity or intricate detail, our headers serve as more than mere aesthetic banners.
They are the ambassadors of our digital domains, the welcoming committee for every visitor’s journey. In this narrative of clicks and scrolls, every header sets a new scene, a story yet to be told, a genesis of connections yet to unfold.
If you liked this article about website headers, you should check out this article about unique website designs.
There are also similar articles discussing food website design, best nonprofit websites, WebGL examples, and how to start a web design business.
And let’s not forget about articles on how to get more web design clients, how much web designers make, contact us pages, and horizontal scrolling websites.