Imagine navigating a website, and with each movement of your mouse, a trail of shimmering stars follows dutifully, transforming the mundane into the magical. Website cursor animations are the secret spice that can turn the simple act of pointing and clicking into an enchanting dance of pixels on the screen—breathing life into the static canvas of a webpage.
Dive deep into the world of interactive cursor experiences, where the subtle details captivate and create memorable journeys through digital landscapes. As someone who weaves the intricacies of CSS cursor styles and the dynamism of JavaScript cursor interaction into every fabric of the user interface, I appreciate the profound impact these mouseover animations can have.
In this article, you’ll not just observe—an arsenal of creative techniques awaits to elevate user experience enhancements within your grasp. Prepare to explore a curated collection of examples that illustrate the power of cursor effects to enrich user interaction, command attention, and narrate the unique story of a brand.
Websites with Awesome Cursor Animations
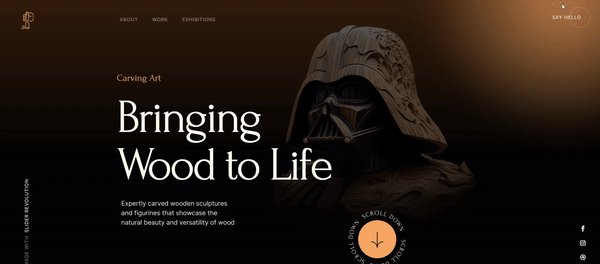
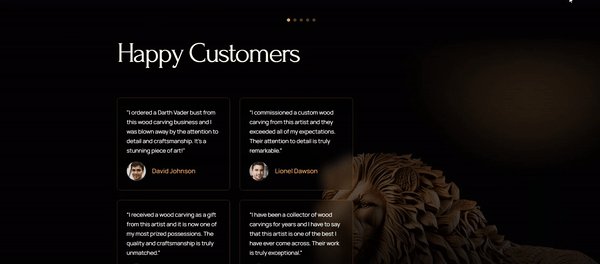
Woodworking Website Template

Immerse yourself in the splendor of our meticulously designed template, expertly crafted to cater to the needs of both seasoned woodworkers and woodworking enthusiasts.
This visually striking and user-friendly masterpiece serves as the perfect platform to showcase your skills, projects, and products in a captivating and engaging manner.
With its unparalleled allure, it empowers you to establish an online presence that effortlessly surpasses the competition.
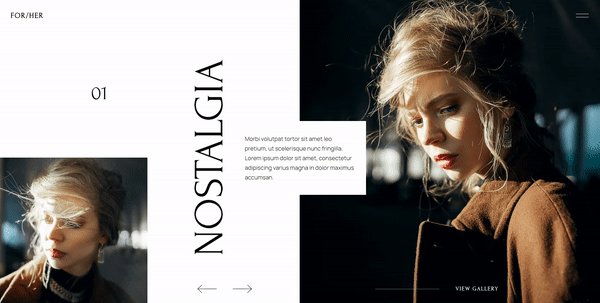
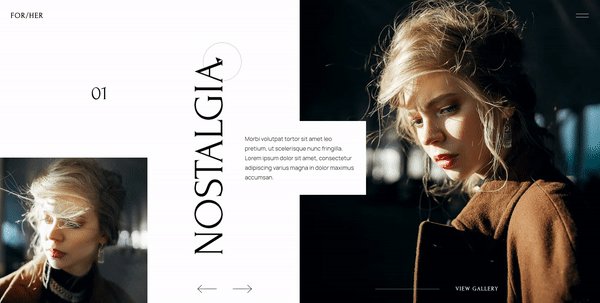
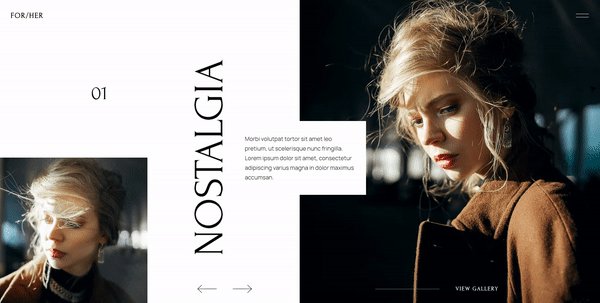
Fashion Website Slider

Unleash the versatility of our fashion slider, transcending its boundaries beyond fashion alone! This exceptional template proves to be a perfect fit for any image-centered marketing campaign.
Additionally, it offers a fullscreen gallery carousel modal, enabling you to showcase an extensive array of captivating images.
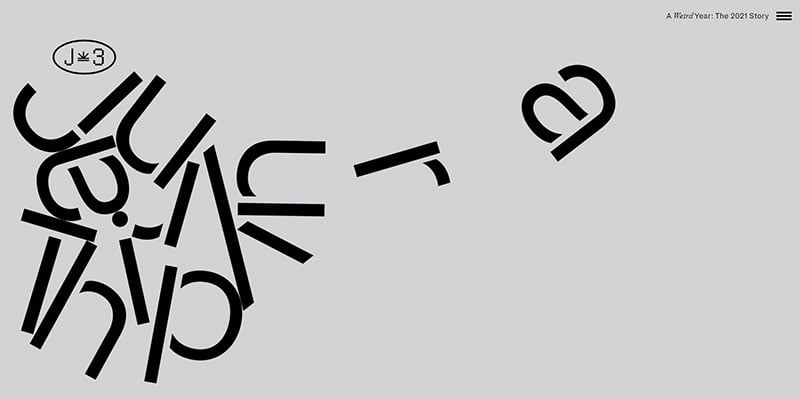
January Third

The mouse pointer on this website reveals more elements on hovering.
Fast Food Burger Restaurant Slider

Make your clients feel hungry with this tasty looking slider, featuring jaw dropping animations and smooth interactions! Easily customizable for showcasing food related products.
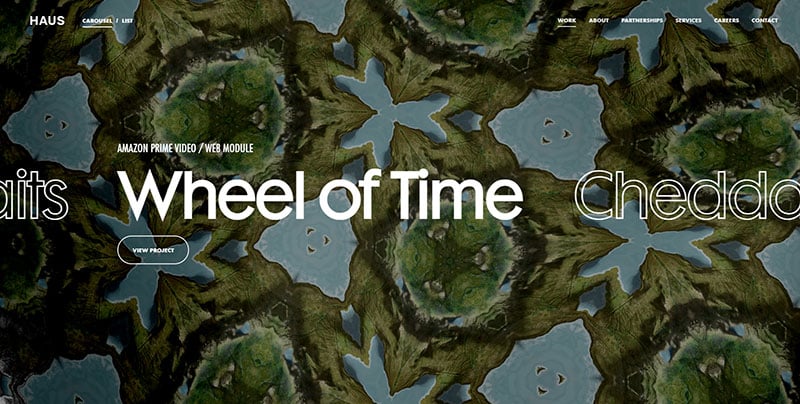
Haus

Haus is an interactive technology company with humor. By hovering over the cartoons you will see how they run and jump over your screen.
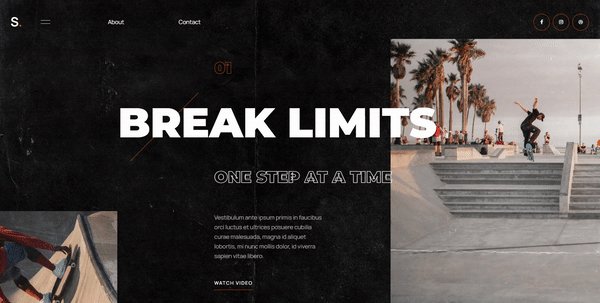
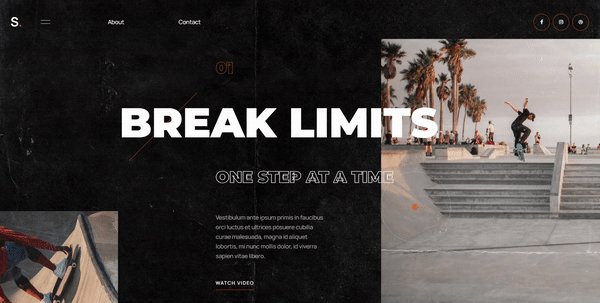
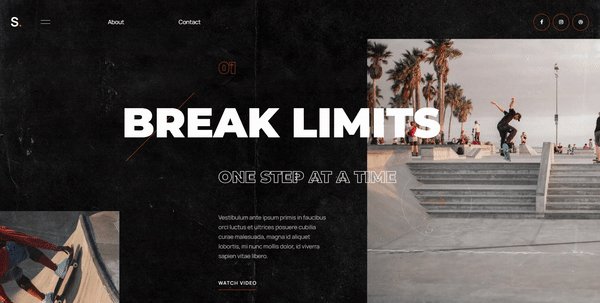
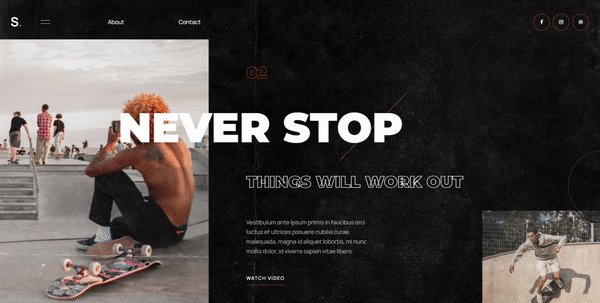
Urban Street Skate Slider

Unleash your creativity and captivate your audience with our urban-themed slider, designed to create captivating presentations with seamless transitions.
This versatile template is perfectly suited for showcasing products and marketing campaigns, allowing you to make a lasting impact with its sleek and stylish design.
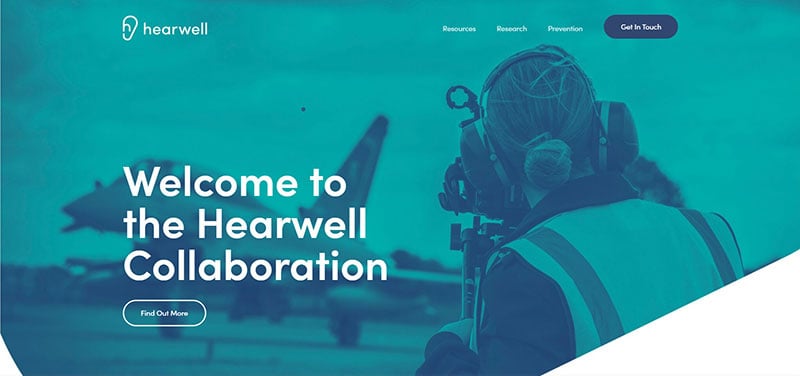
Hearwell

A research organization in the public sector needs a well-functioning website. The developers of this website made a site that is easy to navigate but also has a fun animated cursor. It turns into a button and plays sounds when clicking.
Motion Blur Portfolio Showcase

Discover the elegance of our clean showcase slider, enhanced with an optional video popup and a sophisticated motion blur transition.
Complete with a logo and menu, this slider is fully equipped to bring your wildest ideas to life in a visually stunning manner.
Photon

The Photon website has a beautiful design and contains many interactive elements.
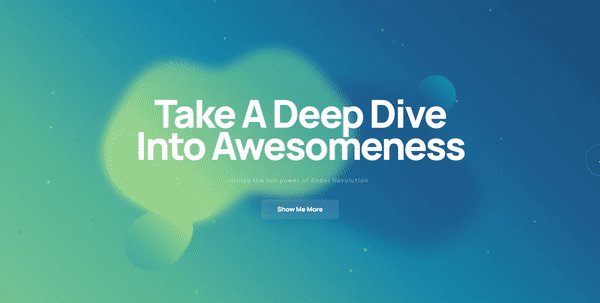
Background Effect Hero Collection

Utsobo

The Utsobo website is beautiful and interactive. The shading of the website’s background changes when you move your mouse around. You can even draw on the website by clicking and dragging your cursor. Doing this freezes the animation, appearing like a brushstroke effect.
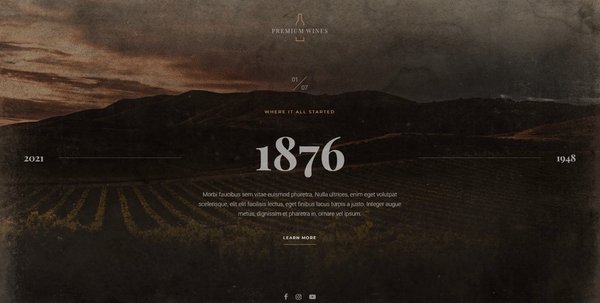
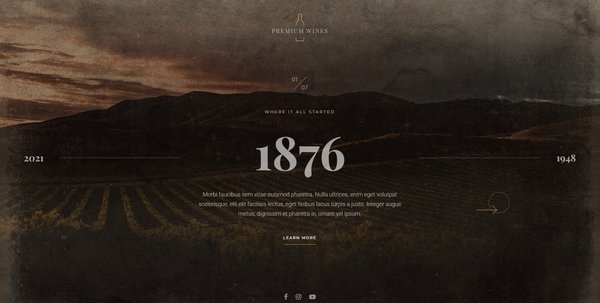
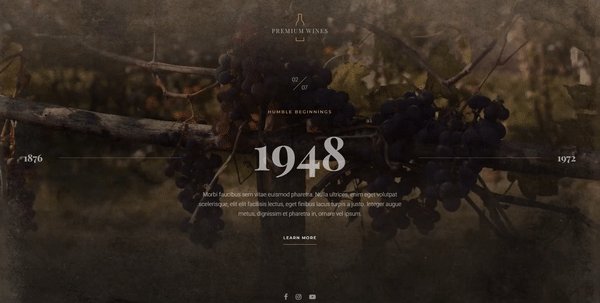
Winery Timeline Slider

Unleash your creativity and craft a captivating narrative using our incredible timeline slider.
This remarkable template comes complete with logo and social icon design elements, making it perfect for creating a standalone landing page that truly shines!
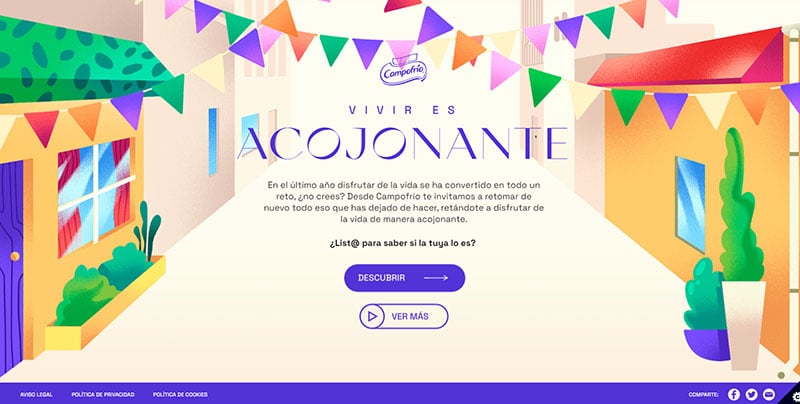
CAMPOFRIO “Living is amazing”

The hand-made drawings on this website invite you to have a look at your life. In an interactive game, you can determine how much you are enjoying yourself.
Fern

This animation and design company from Atlanta shows you what they do with this interactive website.
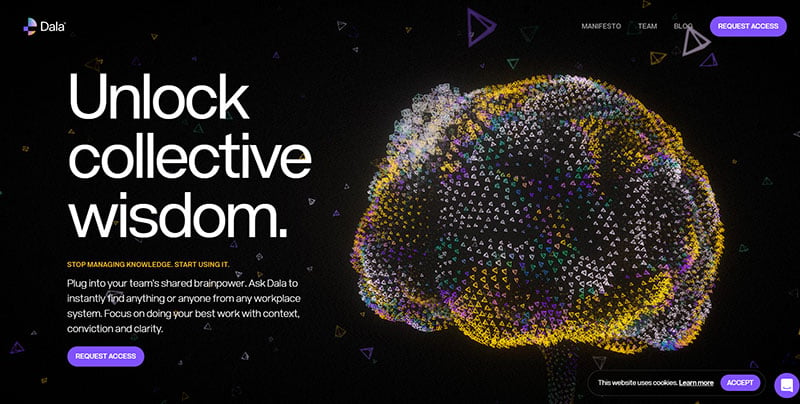
Dala

This website’s animated cursor will attract the eye of any visitor.
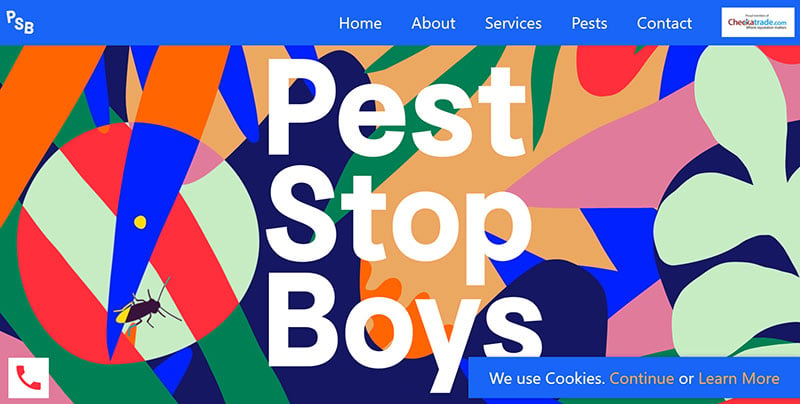
Pest Stop Boys

This website is fun. It uses bright colors and an animated cursor that mixes and blends depending on the background. Sometimes the cursor separates into smaller dots. Even these dots blend in a different way, just like the mother cursor dot.
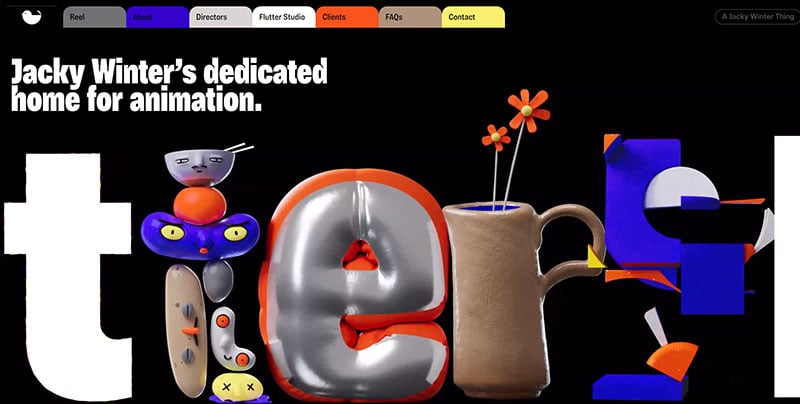
Flutter

Flutter is a website dedicated to animations. Enjoy the different hover effects.
Jomor Design portfolio

Have a look at this website to enjoy the simple but effective cursor animations.
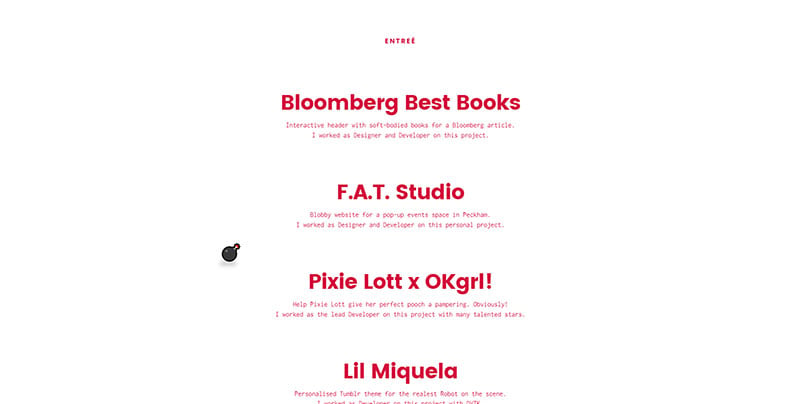
Jack Wild

On this website, your cursor changes into a bomb about to go off. It does go off. Every time you click, you leave more and more holes in the website’s background and make a mess of the content.
Smartup Visuals

The website of this London-based studio, for scribing, and infographics, uses some nice cursor animations.
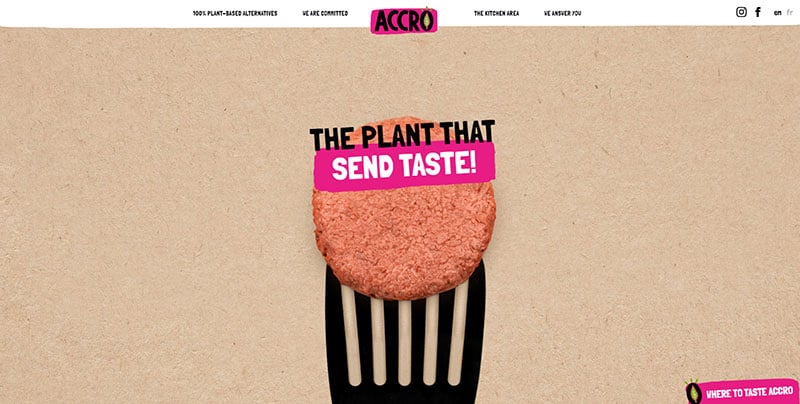
Accro

You will enjoy the animated cursor on this website. It blends right in with the brand. Accro is a French brand that promotes plant-based meat alternatives and respect for the planet.
Magnetism

A white or red dot on this website follows you everywhere.
Denton Design

The Denton Design website opens with a large image of a bird. The egg theme of the cursor matches this image. Also, the color and the design go hand in hand with the subject.
Dreamworks FYC 2021

This Dreamworks portfolio site features some attractive mouse hovering animations.
Bloemen De Vier Seizoenen

The mouse pointer animation of this flower shop from Belgium matches the business. The animation is different each season.
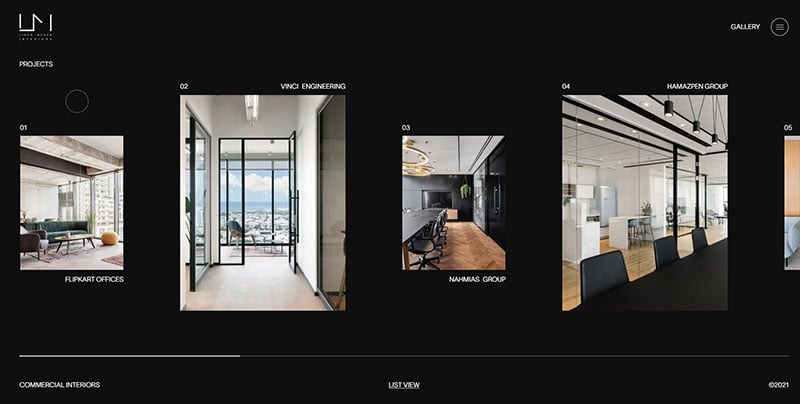
Liron Moran Interiors design

Moving the mouse pointer inverts the color images.
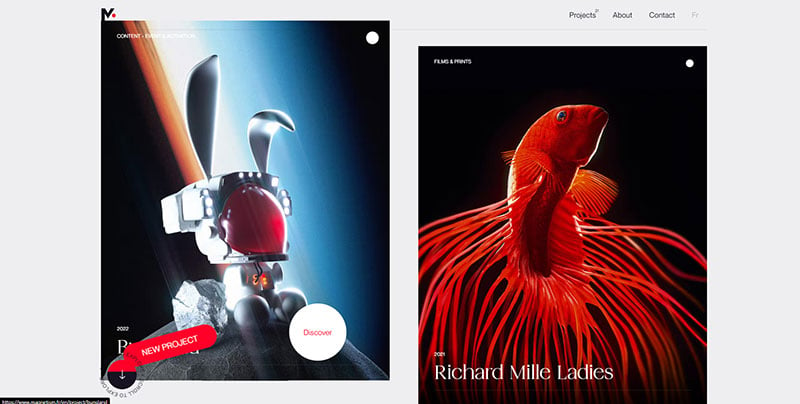
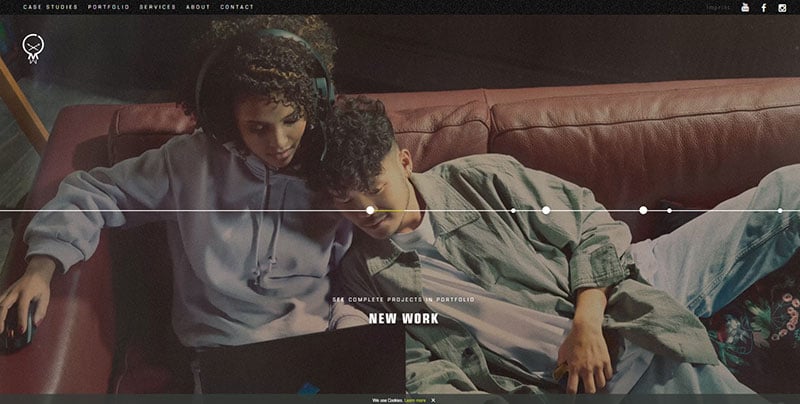
Mainworks

Mainworks has a portfolio site that shows off the work of this creative media production company. Move the mouse pointer or click the dots to learn more about their projects.
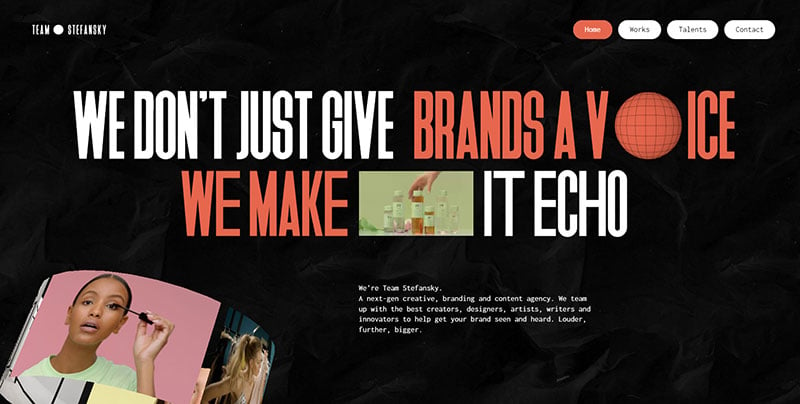
Team Stefansky

This advertising bureau from Israel uses some nice animations in their content and mouse pointer.
Creative Nights

By moving the cursor you reveal different parts of their new products.
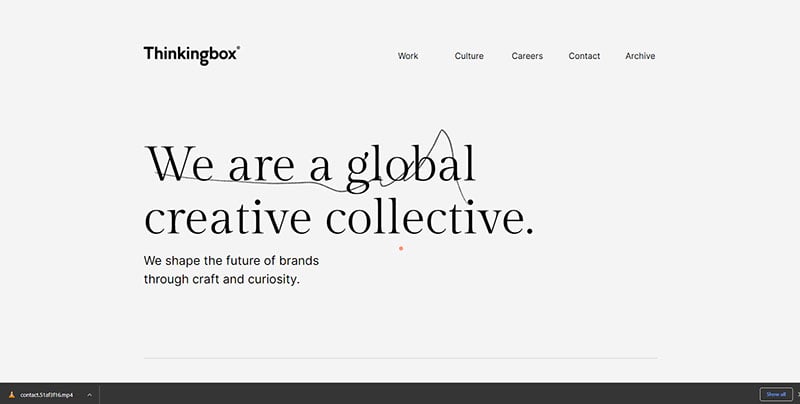
Thinkingbox

The mouse pointer has an orange dot and impressive shadow effects. When you move over a video, the pointer changes to a white circle icon with an orange eye .
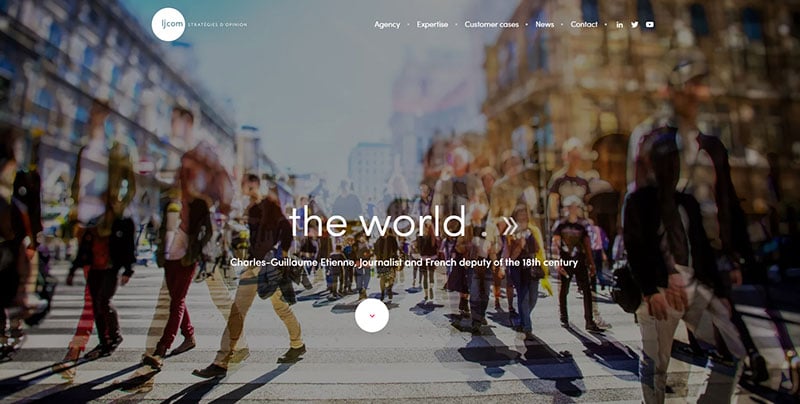
LJ com

The new LJ com website has a new interface with a custom mouse pointer and other animations.
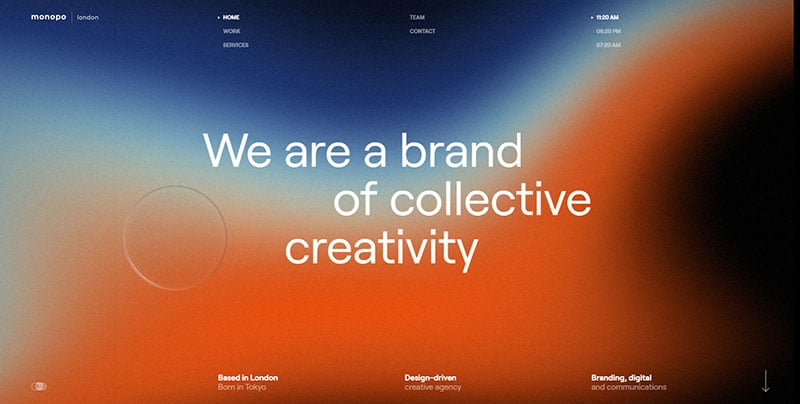
Monopo London

The pointer on this website gives you a new perspective on things.
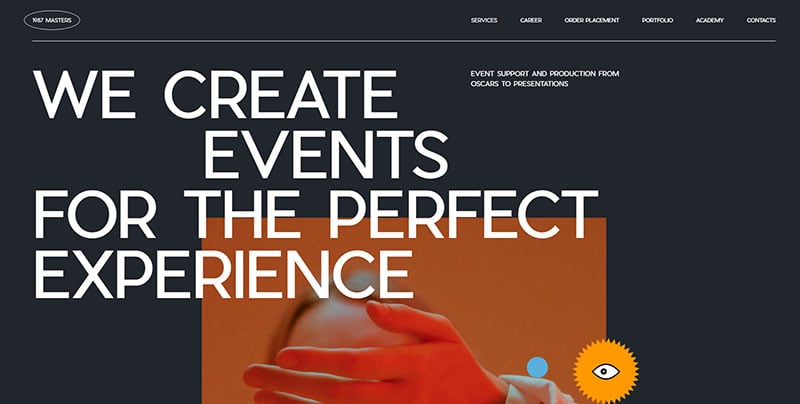
Masters 1987

The movement of the mouse pointer on this website looks like a comet. The cursor leaves a fading trail. There is also a blend mode effect that gives the impression of a spotlight.
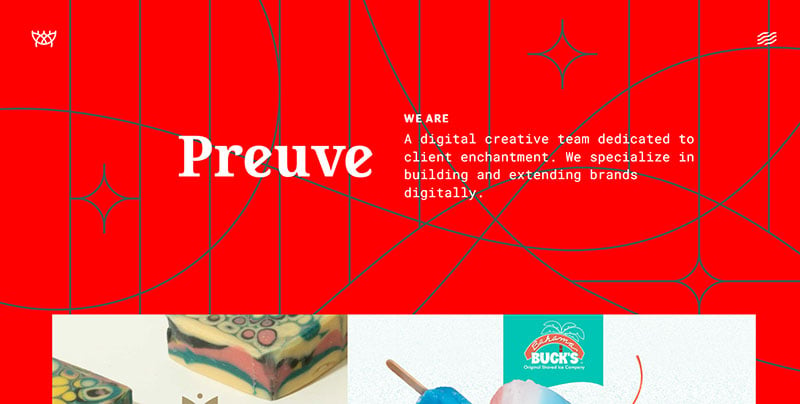
Preuve

Preuve is a young and dynamic agency. Their website has fresh content and the cursor has simple but effective animation.
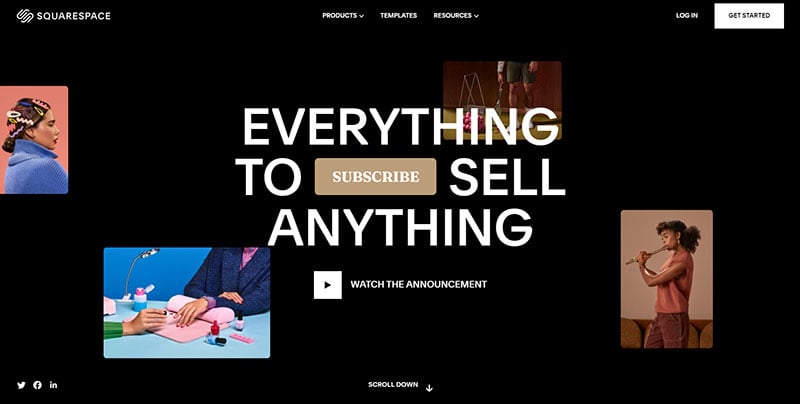
Sell anything by Squarespace

Hovering with the mouse gives a nice reveal effect.
Bruno Tome

Bruno Tome’s site leaves an indelible impression. It has a huge mouse pointer in the shape of a hand. Moving the hand around inverts the black and white background sections.
3D ANIMATED ABSTRACT SHAPES

LOOPS offers static and looped animated shapes. You can pick different color schemes. All are in high resolution at 30 fps.
Ambitious Zevenbergen

Ambitious Zevenbergen is a beauty salon in Holland. Its graphic design keeps a balance between content and visuals. The cursor animation consists of a pink dot chased by a pink circle. It is only a simple detail that complements the design.
Adam Nocek

Adam Nocek’s portfolio has a high contrast mouse pointer with a hover effect.
Cyd Stumpel – Portfolio

Cyd is a creative freelancer from Amsterdam. His web page reveals a love for animating technology.
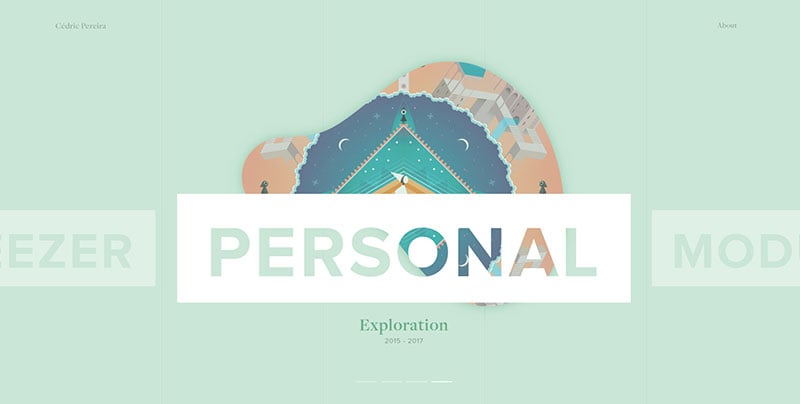
Cedric Pereira

This portfolio page uses pastel tones. The colors and images change when you move your mouse around. Another graphic element is the moving image borders on hovering.
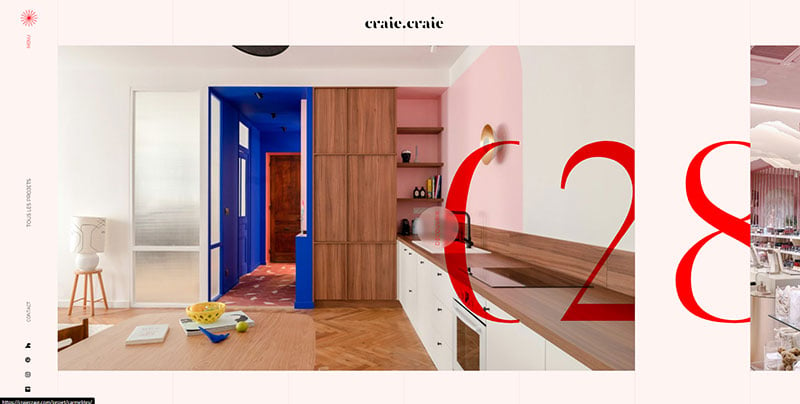
CraieCraie

CraieCraie draws attention to its logo with an integrated cursor design. The black dot morphs into a white circle with a word inside when you move over an image.
Pinpoint Media

Check out the animated cursor on this website. Pinpoint Media is a content production company. It specializes in strategic animations, live streams, photography, podcasting, and videos.
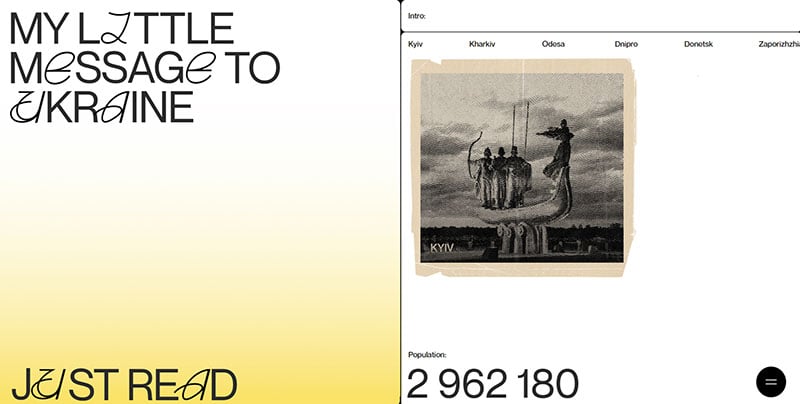
The message to Ukraine

This website has a small hover effect. You reveal the colors of the Ukrainian flag by moving your mouse pointer.
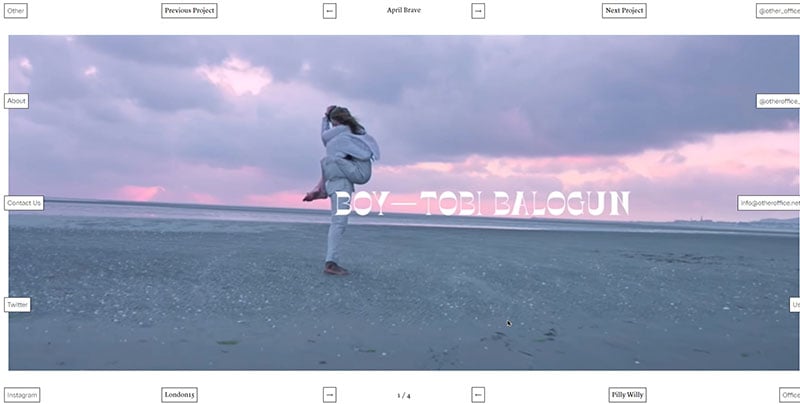
Other Office

Depending on your mouse’s position you get two cursors connected by a thin rotating black line.
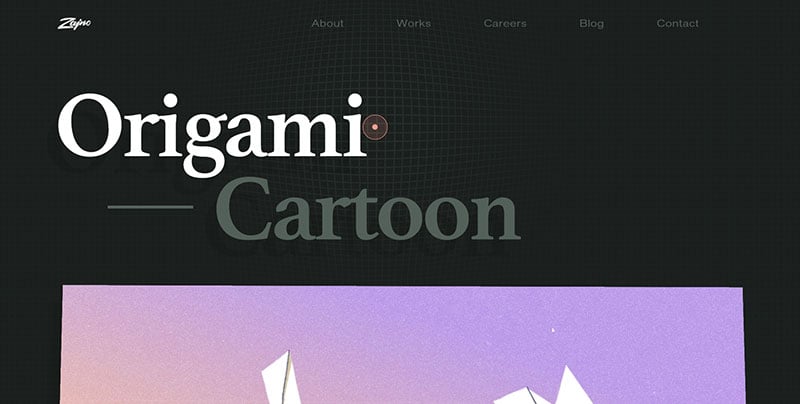
Origami

The Origami website is, of course, about origami. It contains a short animation by Altrüus.
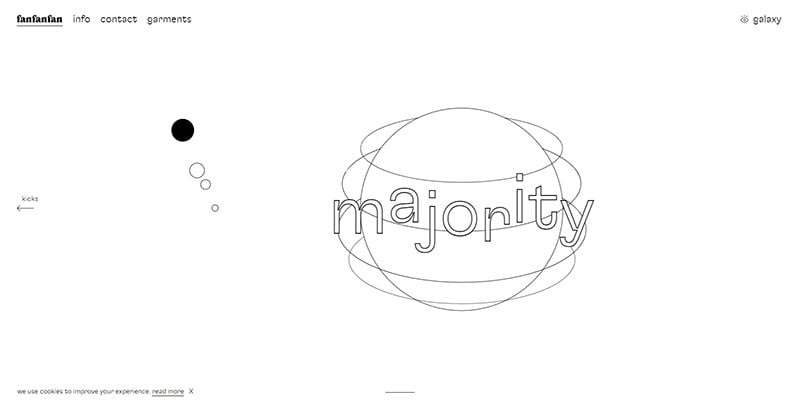
fanfanfan Design Studio

The fanfanfan Design Studio’s website has a simple but beautiful circle hover animation.
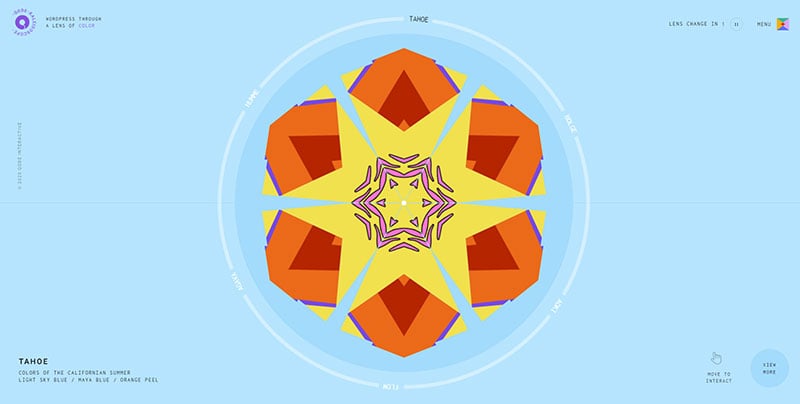
Qode Kaleidoscope

You have read about eye-shaped cursors. Qode Kaleidoscope uses a similar mouse pointer. By moving it around, the eye slowly falls apart, but the pupil remains as the cursor. Other parts, like the conjunctiva and the cornea, follow it.
Hard Work Club

The website of this idea and design collective is full of charming animations. It uses bright colors, large lettering, and has a little cursor animation.
Black Dog

Here you find interesting animations in the form of blurring text after clicking links.
Bullmonk

Bullmonk is a business management company. Their website has an effective SVG animation. More holes form in it by moving the mouse over the canvas.
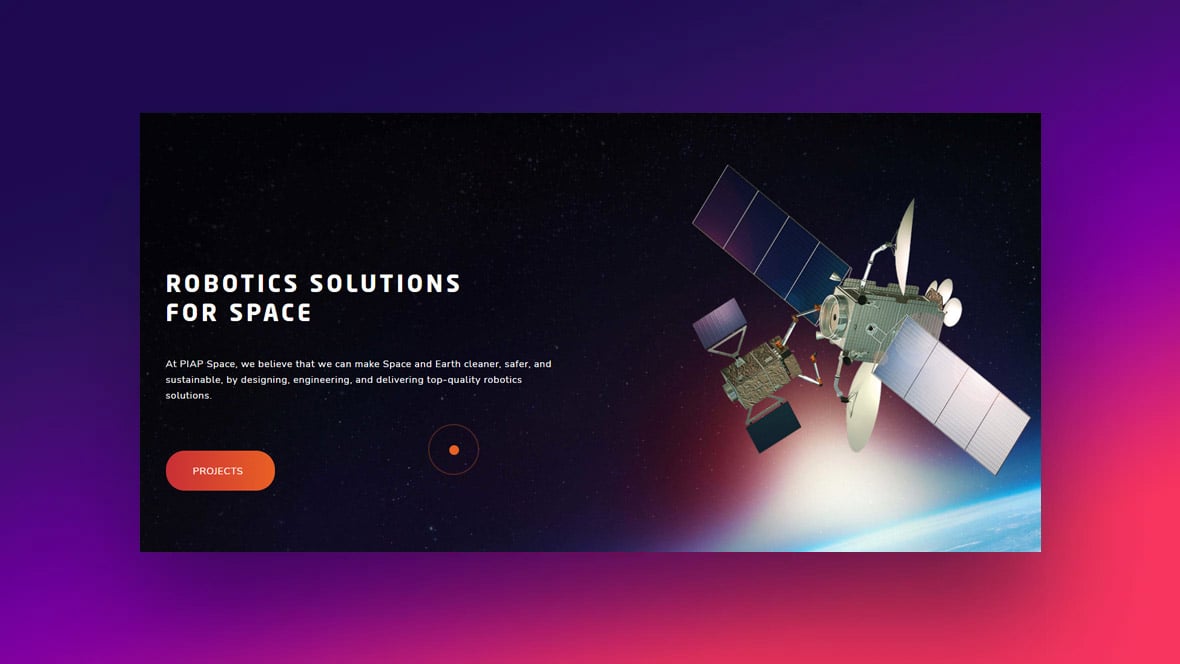
PIAP SPACE

PIAP SPACE has a modern and unique website. It uses eye-catching colors, infographics, and some simple animations.
Studio Ouam

Here you find a nice example of a hover text animation.
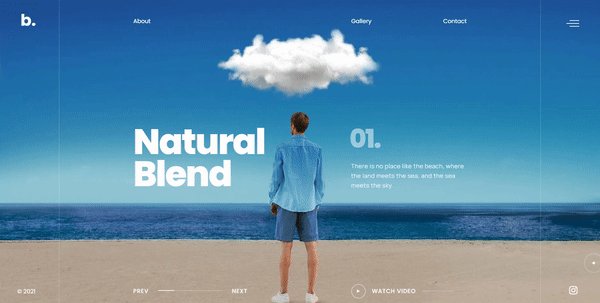
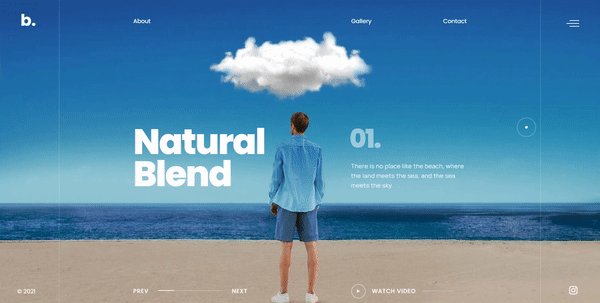
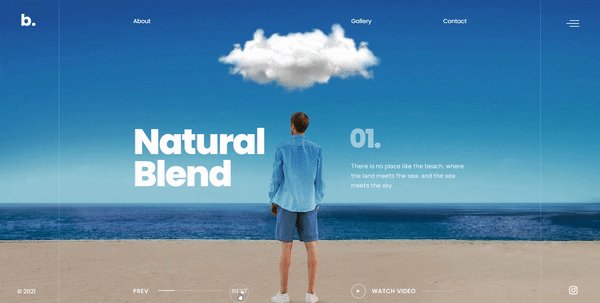
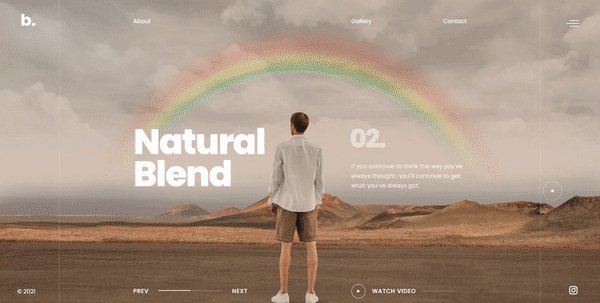
Beyond Matter

A floating cloud follows you when you move your mouse. The name of this type of animated cursor is aura. It gives the feeling of movement, transformation, and the momentary nature of technology and art.
Or’s Vintage Portfolio

Art director and digital designer Or specializes in typography, design, and interactive animations. His portfolio page gives evidence of this and will leave an impression.
Marfala Studio

The animation on this website reveals a text when you move your mouse around.
Flipp Advertising

This last example is of a complete website for an advertising agency. It focuses on the combination of functionality and design. It has some nice GSAP animations.
FAQ on Cursor Animations
How do website cursor animations enhance user experience?
Cursor animations play the delicate role of guide and entertainer. They welcome clicks, encourage actions, and sometimes invoke a smile. This sprinkle of interactivity retains users, making the monotonous action of navigating a user interface a captivating experience.
Are cursor animations good for every type of website?
While they spice up engagement, cursor animations aren’t a one-size-fits-all. Balancing brand vibe and functionality is key. For professional sites, subtlety is your ally; for creative portfolios, let imagination lead. It’s all about context.
Can cursor animations affect website performance?
Indeed, they can. Heavier graphics can be taxing, slowing things down. Employing lightweight code snippets and optimized graphics ensures a smooth ride on the web design highway, without the speed bumps.
How do you implement cursor animations?
Starting with CSS3 for basic styles and graduating to JavaScript libraries for more intricate interactions, the implementation swings by the complexity of your vision. Careful coding keeps the user interface snappy, sleek, and interactive without becoming a nuisance.
What about cursor animations and mobile devices?
Touchscreens lack cursors, rendering typical cursor animations redundant. Instead, focus on touch feedback and mobile-friendly interactive elements to engage the mobile audience. Tailor the experience; don’t force a fit.
How can cursor animations contribute to a brand’s identity?
A brand’s soul can be partially expressed through these minute interactions. Consistent style and inventive cursor hover effects whisper tales of a brand’s creativity and attention to detail—subtle, yet strong.
Do cursor animations pose any accessibility issues?
Accessibility must never take the back seat. Overbearing cursor animations can spell trouble for users with certain disabilities. Always align with WCAG standards and offer the option to pause or disable complex animations.
What are some current trends in cursor animations?
Minimalism echoes through modern designs. Sleek and simple animations that complement the user interface—like expanding dots or transforming shapes—lead the pack, while parallax effects and page interactivity offer depth and dimension.
How do you keep cursor animations from becoming distracting?
It’s an art of balance. Keeping animations relevant and understated prevents them from stealing the show. Subtle visual cues, rather than a cursor carnival, nudge users along their journey unobtrusively.
What do user studies say about cursor animations?
Feedback loops confirm: delight can be a driver. Elegantly designed cursor animations can make navigation intuitive, and guided by user studies, influence journeys positively. But user satisfaction is paramount—they’re the real critics in this theatre of web design.
Conclusion
Embarking on this journey through examples of website cursor animations, it’s crucial to bear witness to the poetry of pixels we can wield. As we part ways, let this not be a farewell, but rather a nudge towards experimentation—a chance to fuse technological prowess with artistic vision.
- Capture attention with cursor hover effects.
- Infuse personality through mouseover animations.
- Enhance storytelling using interactive cursor techniques.
As the lights dim on our display of cursor craftsmanship, carry with you the wisdom that the finest details often speak volumes. The cursor, a humble guide, can blossom into a powerful storyteller in its own right when choreographed with purpose. Whether enticing users with creative web cursors or subtly enhancing UI animations, it’s the fine stroke of genius that leaves a lasting imprint on the digital canvas.
Trust that this tapestry of inspiration serves not as an end but a prologue to your own saga of interactive exploration. The muse of digital enchantment awaits your call.
If you liked this article about cursor animations, you should check out this article about website ideas.
There are also similar articles discussing Lottie animation examples, hero image websites, websites with video background, and pink websites.
And let’s not forget about articles on websites that tell a story, black websites, animations on scroll, and cool JavaScript animations.