The first impression is pivotal, and for nonprofits, the digital welcome mat, your website, holds immense power. Sculpting an online presence that resonates could mean the difference between sparking action and fading into obscurity. Within this article’s scope, nonprofit website design examples emerge as the beacon guiding toward impactful, user-centric storytelling.
Envisage a space where functionality melds with inspiration, a hub where visitors not only understand your mission but are moved to be part of it. This article paves the path there, revealing design strategies that fuse philanthropy site navigation with charitable organization layouts, catalyzing both emotion and action.
Dive in to decode the anatomy of user-friendly nonprofit sites; from donation page examples that simplify generosity to responsiveness in mission-driven website aesthetics, you’ll gain the know-how to architect an online ecosystem where your cause doesn’t just exist, it thrives.
Nonprofit Website Design Examples
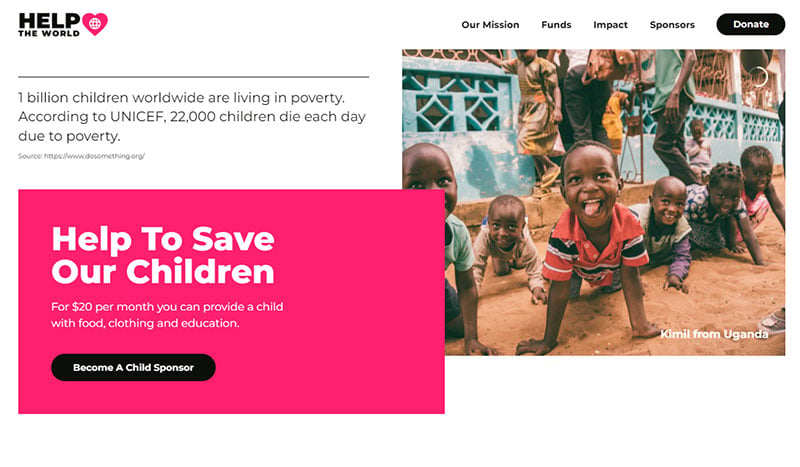
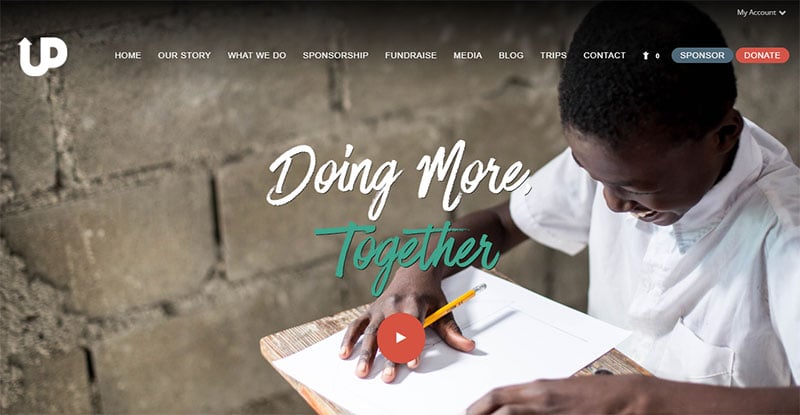
Charity Non-Profit Website

This first example is a website template, meaning you can have this same design to create your own best nonprofit website.
This design makes sure that there are several donation buttons within a few inches of space. So no matter where a visitor is on the page, they can donate with ease.
It also includes essential nonprofit website features—for example, a story section explaining your organization’s purpose.
It also has animated indicators to show the organization’s accomplishments. And striking images pull at visitors’ heartstrings.
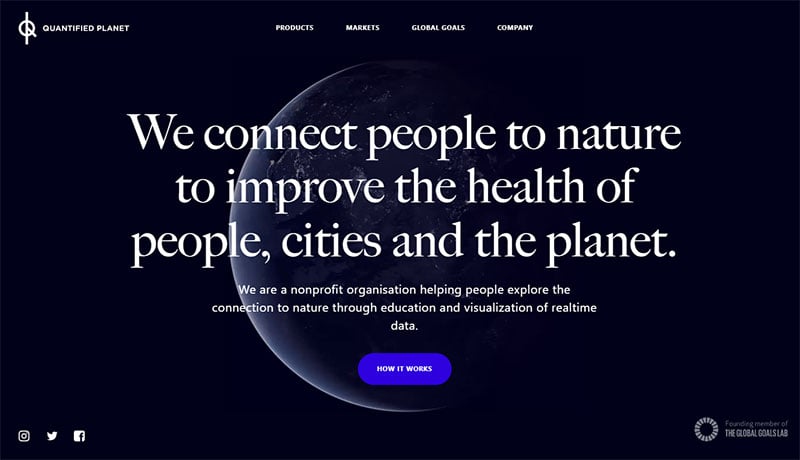
Quantified Planet

This nonprofit organization is dedicated to collecting data about nature and the planet’s health. This site makes good use of parallax scrolling to explain how the association works.
It also has a sticky header, so visitors can easily explore the site. Bright colors, illustrations, and CTAs dotted throughout the site increase its appeal.
Tools for Self Reliance

Take this website example as a lesson on building confidence in visitors. From the start, this organization is transparent in how they use the money they receive. Donors feel much better when they know exactly where their money is going.
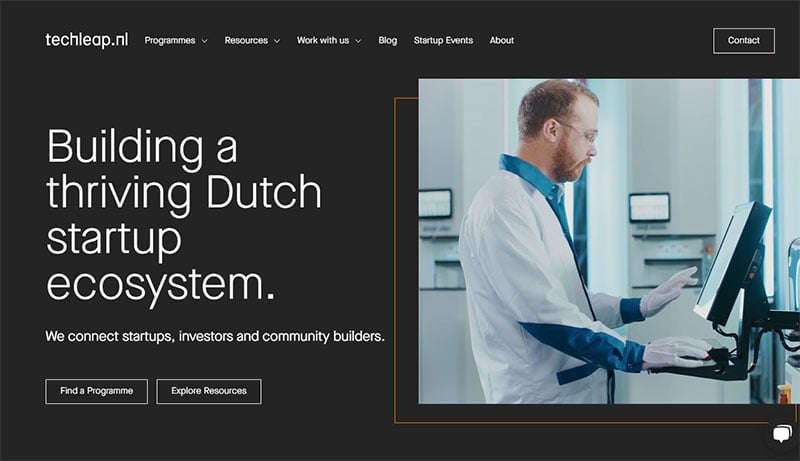
Techleap.nl

Next is a site that definitely deserves to be part of the list of great nonprofit websites. Notice its use of a silent background video, white space, and impressive images.
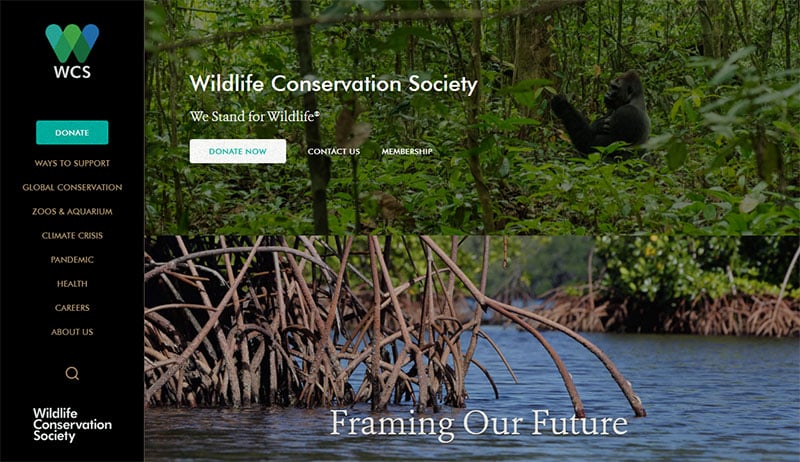
The Wildlife Conservation Society

The Wildlife Conservation Society provides the best example of a donation page. The most important part is its donation form that includes branding, assuring visitors that it is not a scam.
It also displays a beautiful photo encouraging site visitors to continue the donation process. Further, FAQs are listed to dispel doubts even further.
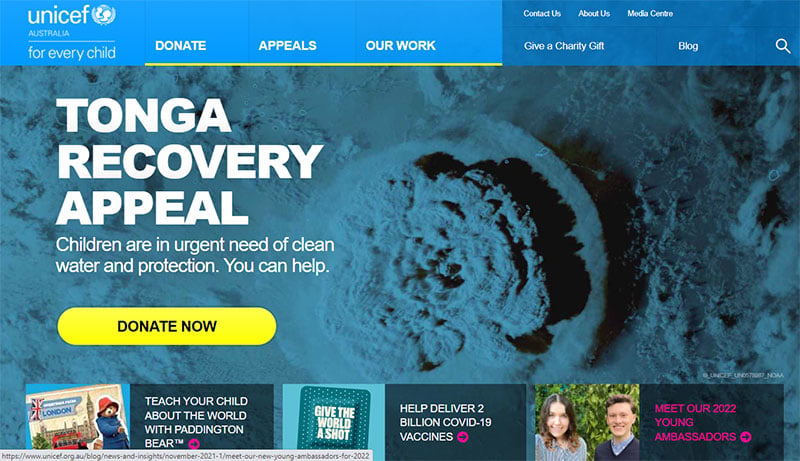
UNICEF Australia

The UNICEF Australia website opens to the most recent cause it is supporting. This teaches a vital lesson for nonprofit websites; stay up to date.
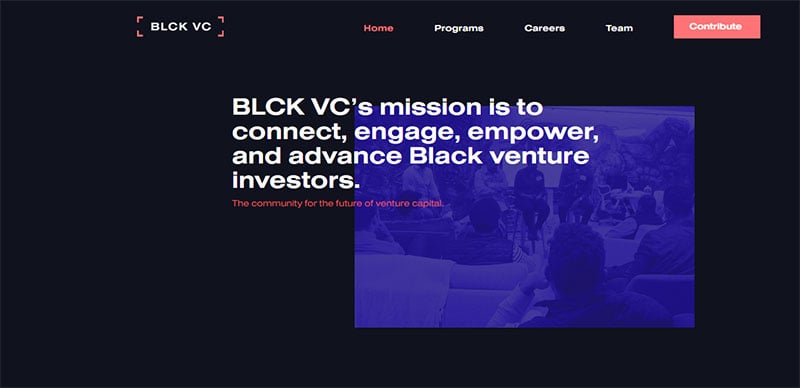
BLCK VC

Another great nonprofit website, BLCK VC, explains its purpose in one simple sentence. Contrasting colors highlight essential aspects and draw attention to the CTAs.
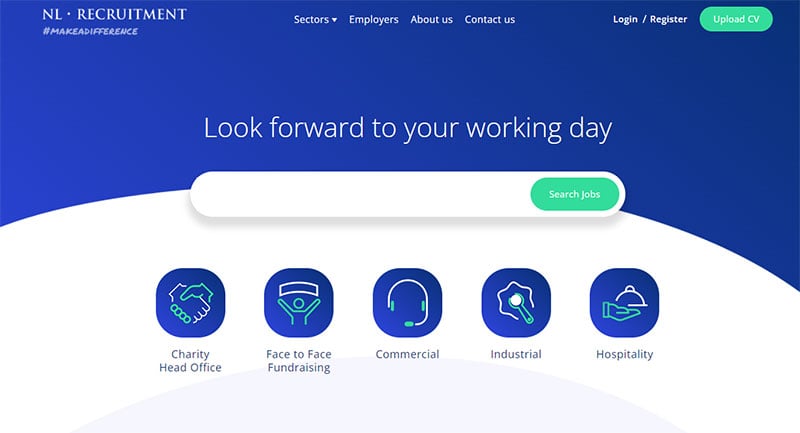
NL Recruitment

Take note of how this site uses whitespace, bold font, and a simple color scheme.
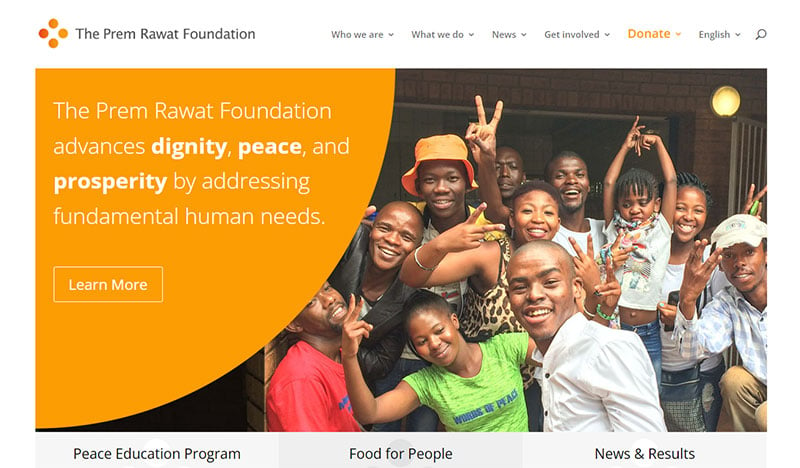
The Prem Rawat Foundation

The following site is very bold. The orange color scheme creates a cheerful atmosphere, teaching that the colors you choose are important. The site also highlights the organization’s successful track record.
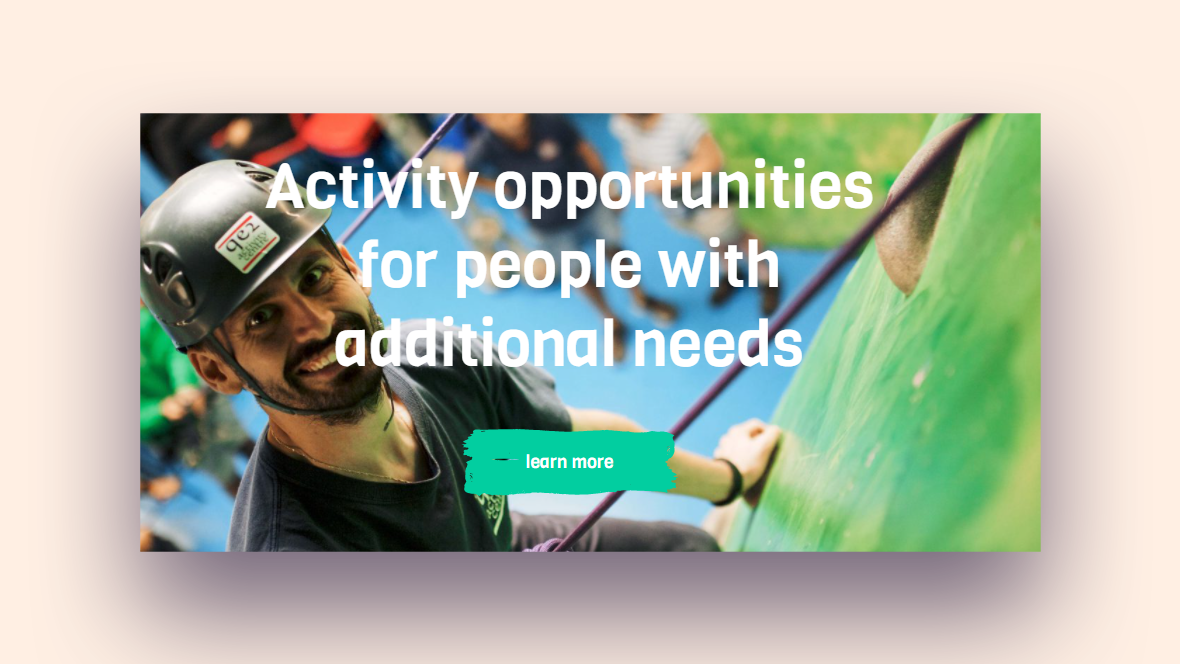
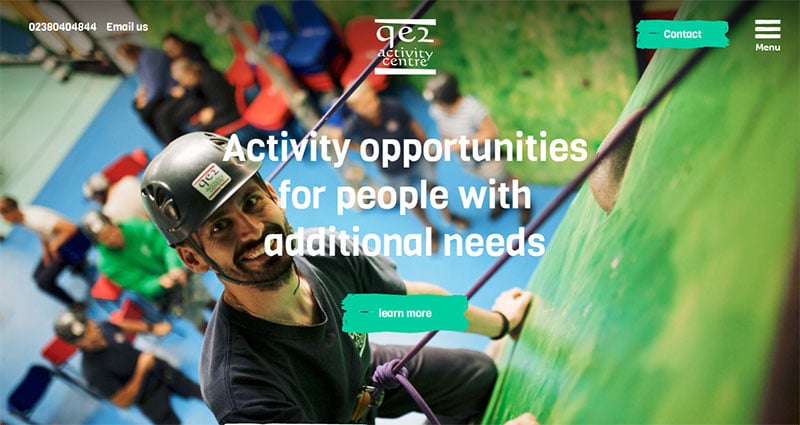
Qe2 Activity

Strive to imitate the simple layout presented here because it’s easy for visitors to read and comprehend.
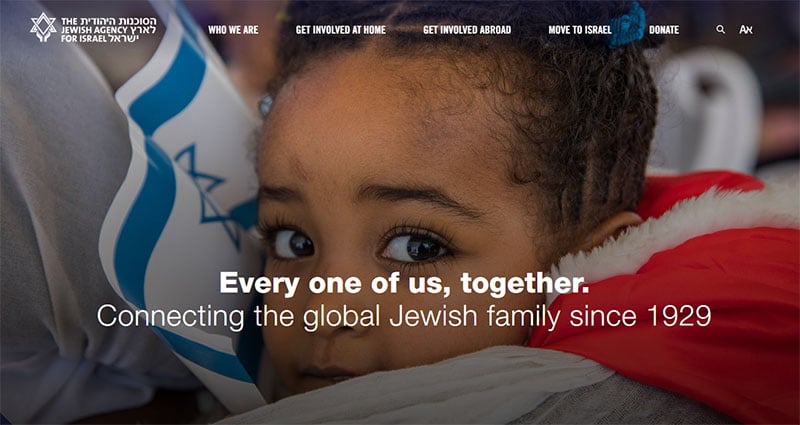
The Jewish Agency for Israel

Homepage features of this site include:
- a full-width image
- sticky header
- an immense amount of information on the work it accomplishes worldwide
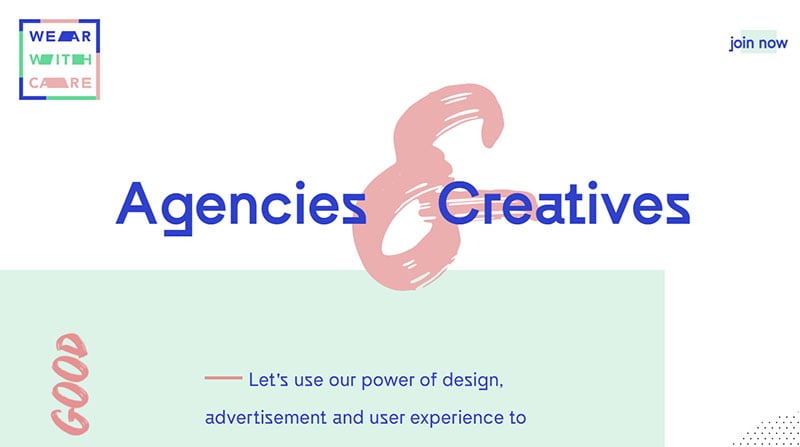
WearWithCare

The site aims to provide donors a product and then share the proceedings with several charities. It is an outstanding example of online fundraising and is successful because it offers a product to engage supporters.
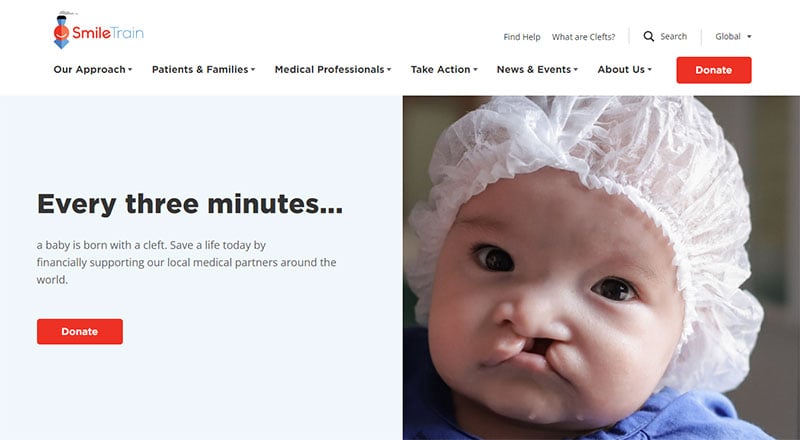
Smile Train

This site’s web development team identifies with its visitors. Therefore, the design directs visitors to the section most relevant to them.
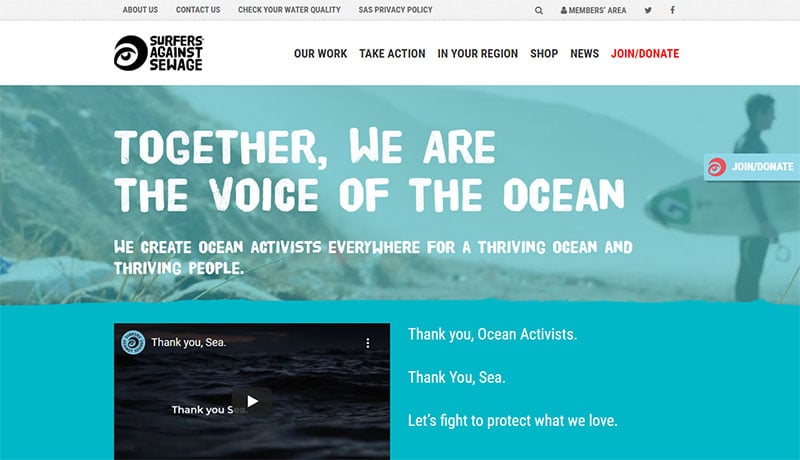
Surfers Against Sewage

It’s clear from this website’s entire design that it’s an organization that protects oceans.
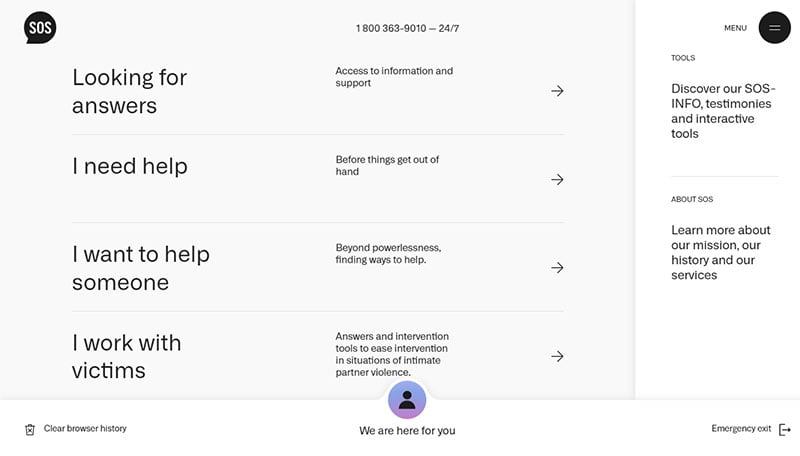
SOS Violence Conjugale

Here is a beautiful example of keeping your visitors’ needs in mind. This organization’s mission is to help victims of domestic abuse. And it directs viewers to the relevant information immediately.
More importantly, it offers valuable calls to action. Just one click clears the site from the computer’s browsing history to protect the viewer, and another quickly loads a new site so that the abuser doesn’t catch the victim on the website.
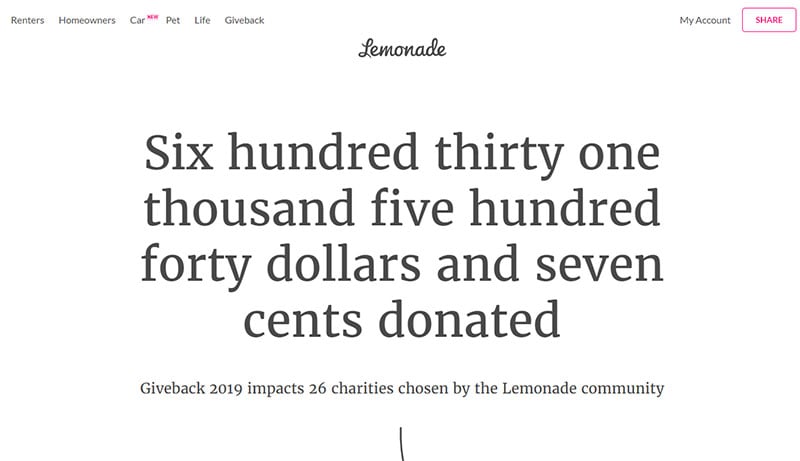
Lemonade Giveback

Look at this web design for creative ways to display information about your nonprofit organization.
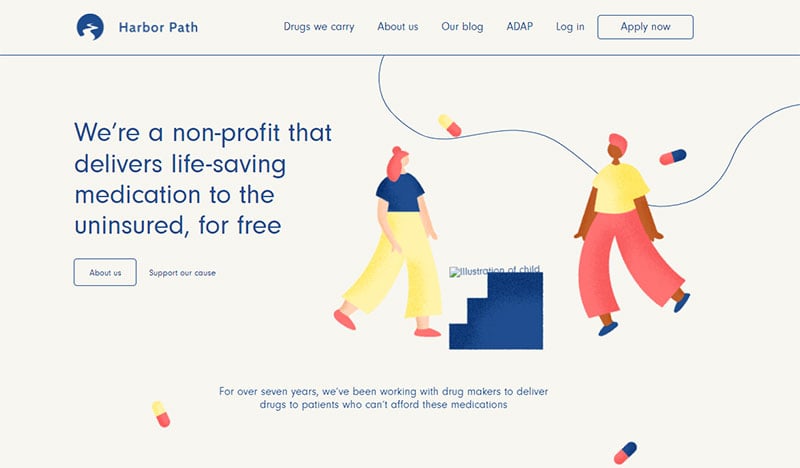
Harbor Path

Three words that describe this web design are simple, functional, and understandable.
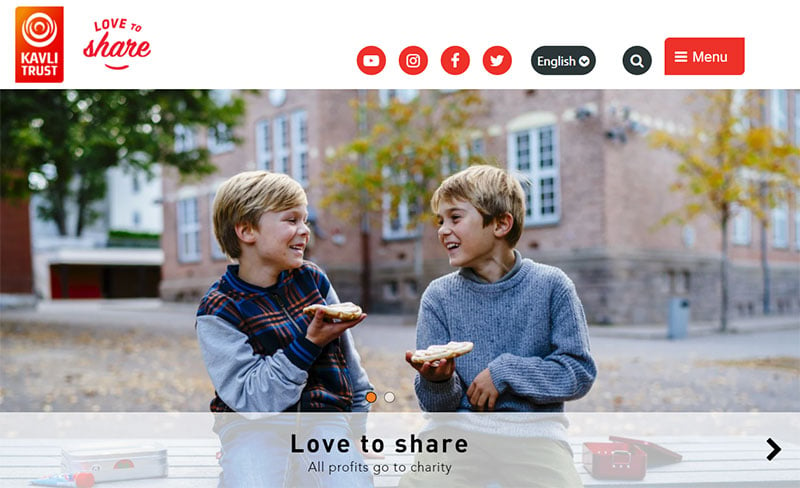
Kavlifondet

Kavlifondet displays a header with social media buttons encouraging visitors to engage with the organization on other platforms.
Wild at Heart Foundation

Reimagine the way a website space is used. This website uses valuable features, like CTAs, but presents them in a unique way.
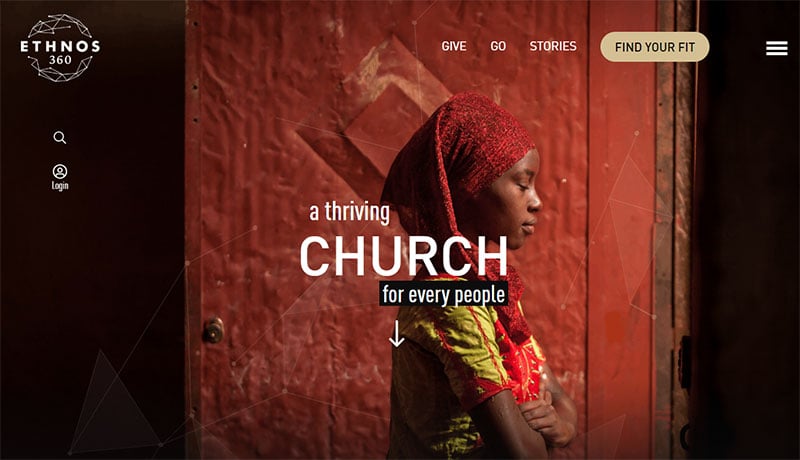
Ethnos 360

Don’t underestimate the power of wide-screen images.
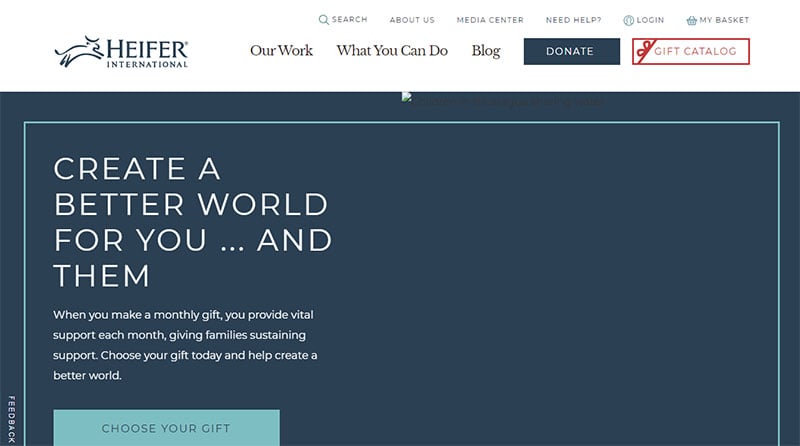
Heifer International

Here is an excellent example of a donation page. Visitors can simply click on a specific donation amount to donate effortlessly.
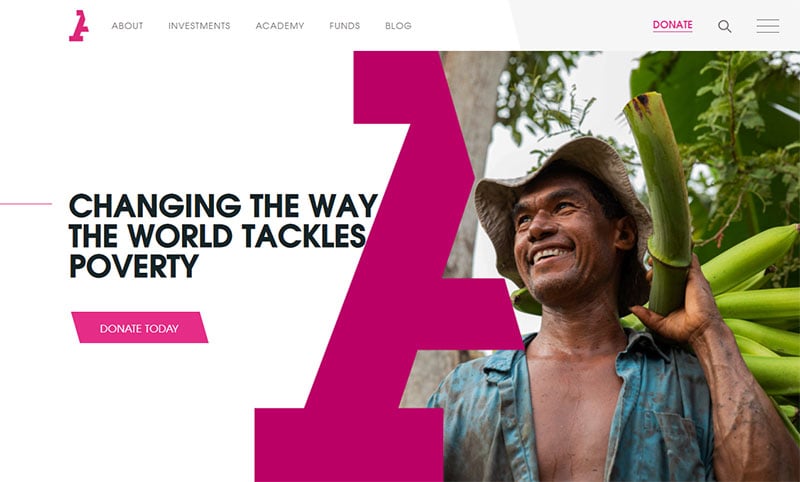
Acumen Fund

Seven bold words, Changing the Way the World Tackles Poverty, summarize this organization’s purpose to reduce global poverty. Two donate buttons above the fold invite visitors to give immediately. And well-written content makes a complicated process easy to understand.
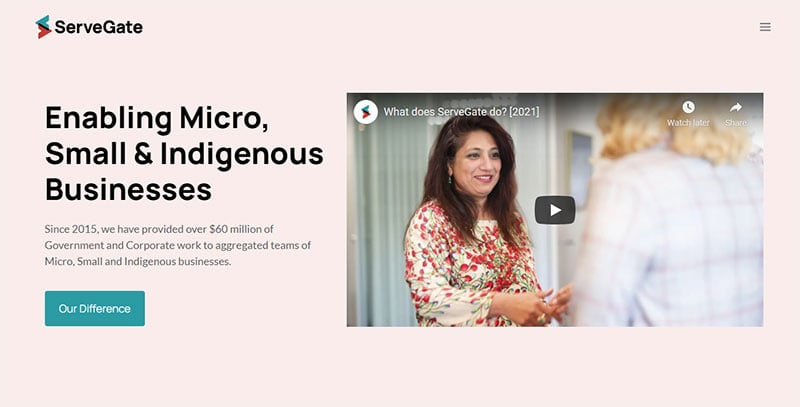
ServeGate

The layout and soft tones are easy on the eyes, appeal to website visitors, and beckon all to learn more.
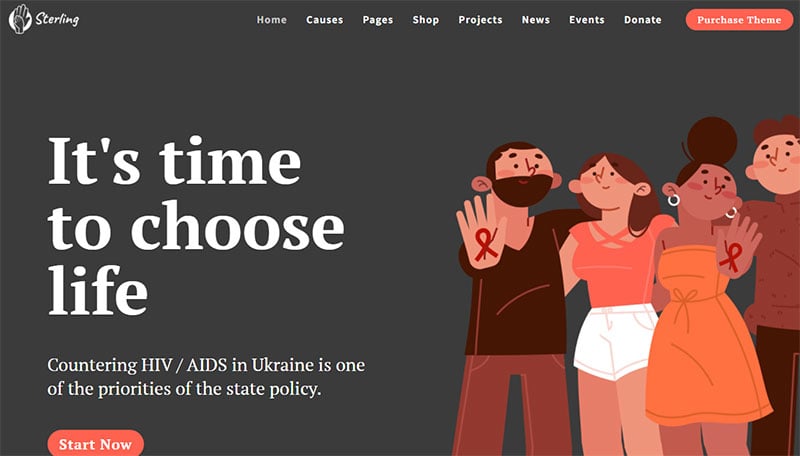
Informative HIV Landing Page

This landing page is available for purchase. It has the most valuable features for a nonprofit website, including a simple layout, CTAs, easy to read text, and illustrations.
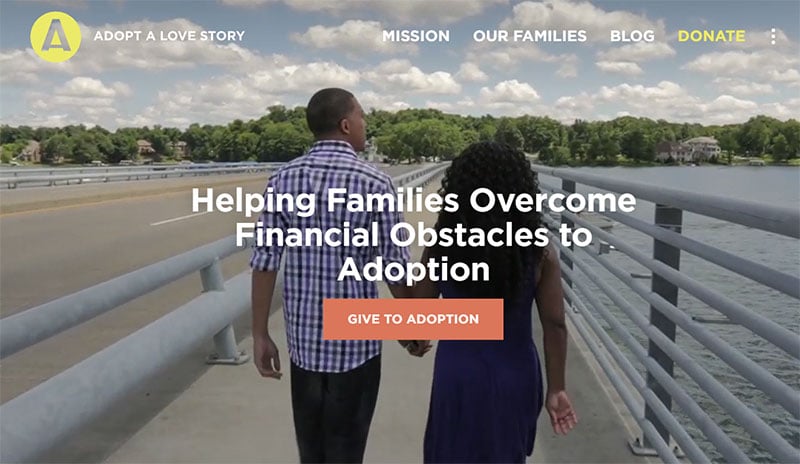
Adopt a Love Story (AALS)

Learn from this site’s boldness. It has a clear mission and uses images and videos to convey that mission. It also includes the information people need to know about who they are really donating to.
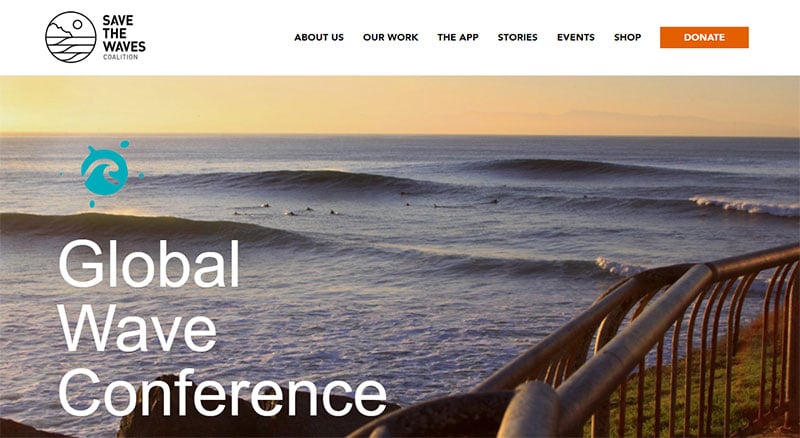
Global Wave Conference

This site exhibits a great way to present upcoming events.
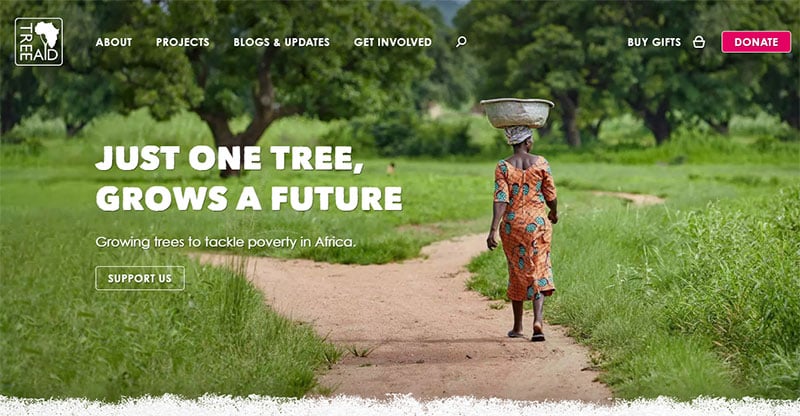
Tree Aid

Animations, videos, timelines, goals, and success stories give prospective donors the knowledge they need.
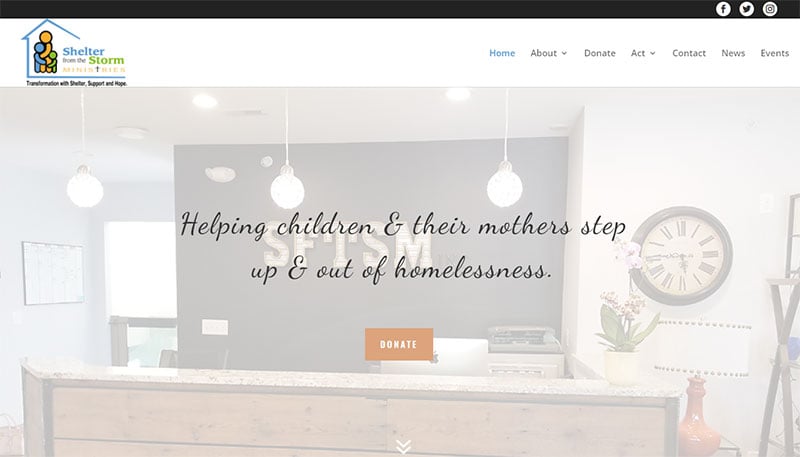
Shelter from the Storm

A heartwarming mission statement moves potential donors to take action.
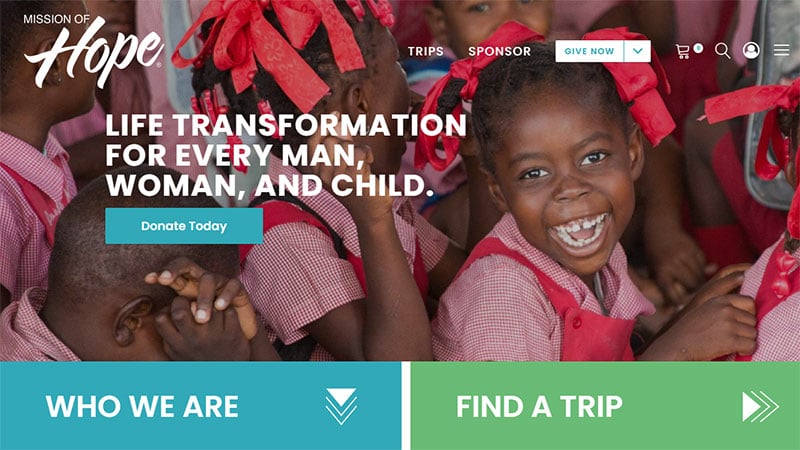
Mission of Hope

A web design’s functionality and aesthetics combine to create a beautiful piece of work.
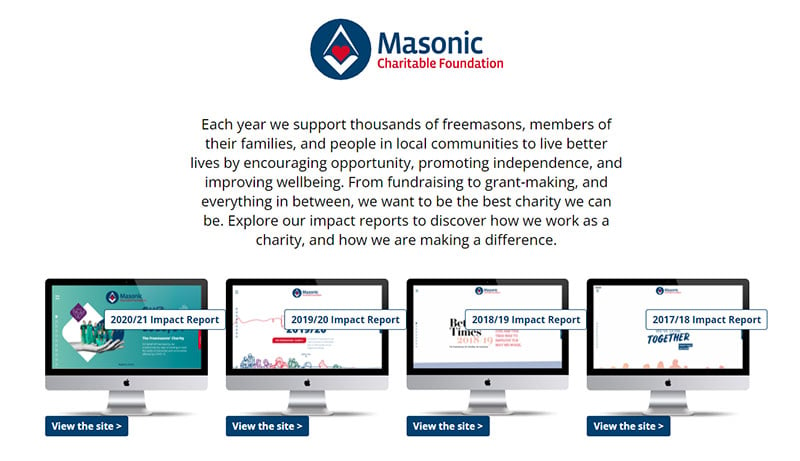
MCF Impact Report

Succinctly, this site categorizes its yearly reports with accessible links.
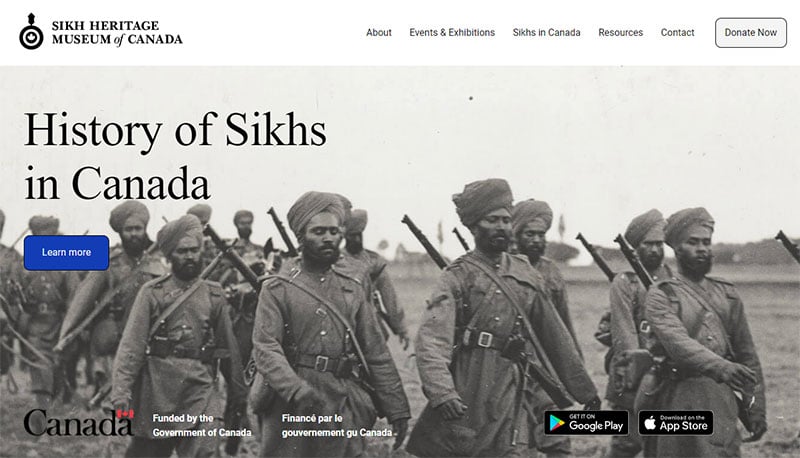
Sikh Heritage Museum of Canada

Vintage photographs contribute to the seriousness of this cause. The organization has also adapted to the times by offering online events.
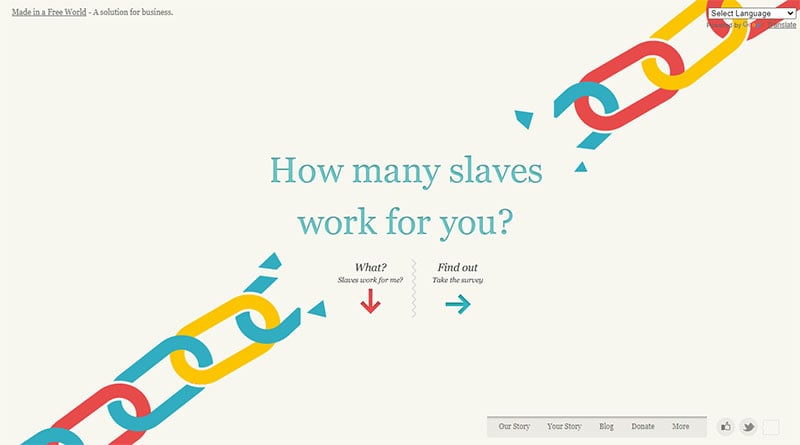
Slavery Footprint

Slavery is a complicated topic to discuss, but this website takes it on in a most intriguing way. It is an interactive site that helps people analyze their lifestyle footprint. If it’s within your budget, you’ll find adding an interactive element beneficial to your site.
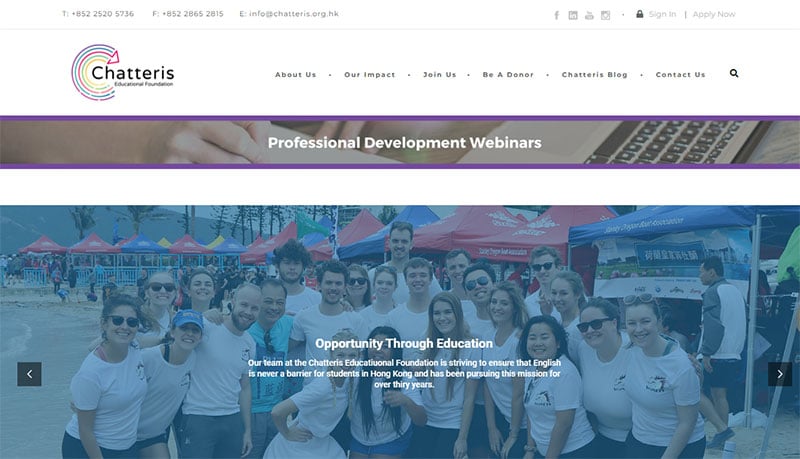
Chatteris Education Foundation

Next, this site shows the practicality of using simple language.
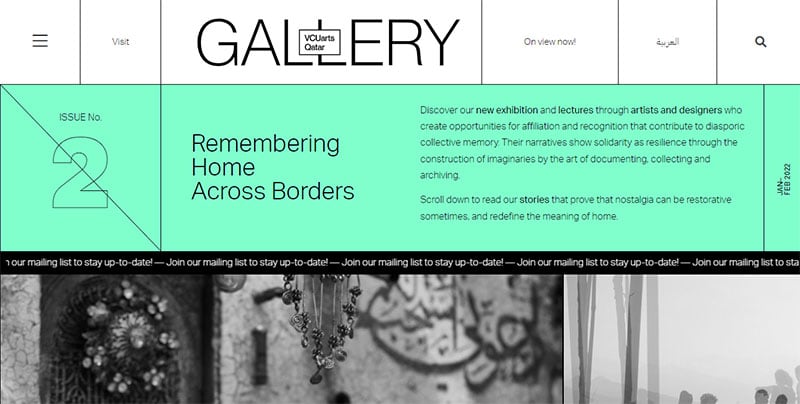
The Gallery at VCUarts Qatar

Showcase your cause with an intriguing gallery.
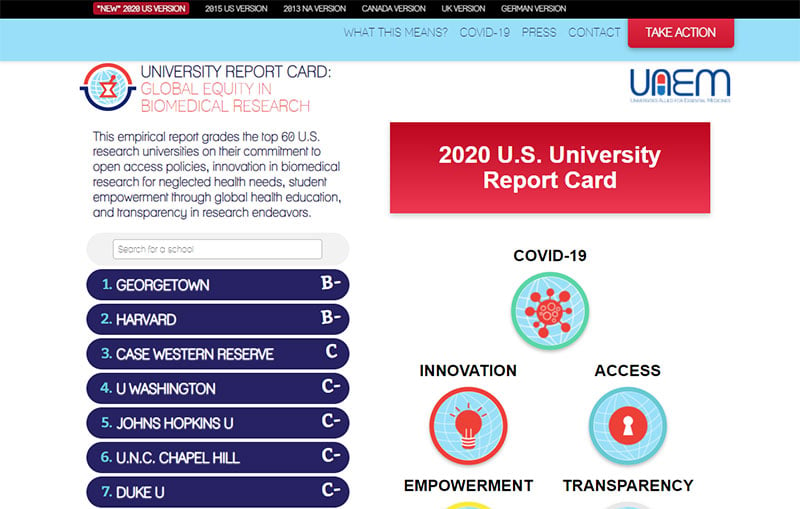
Global Health Grades

Global Health Grades offers practical information understandably way.
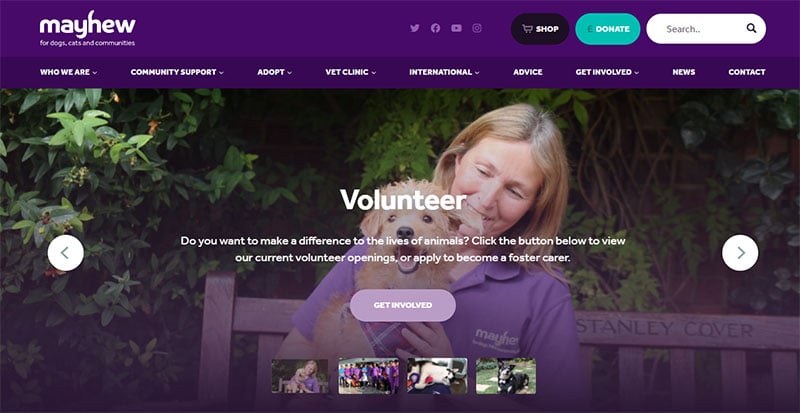
Mayhew

Mayhew works hard to improve pet life and provide accurate information for that purpose.
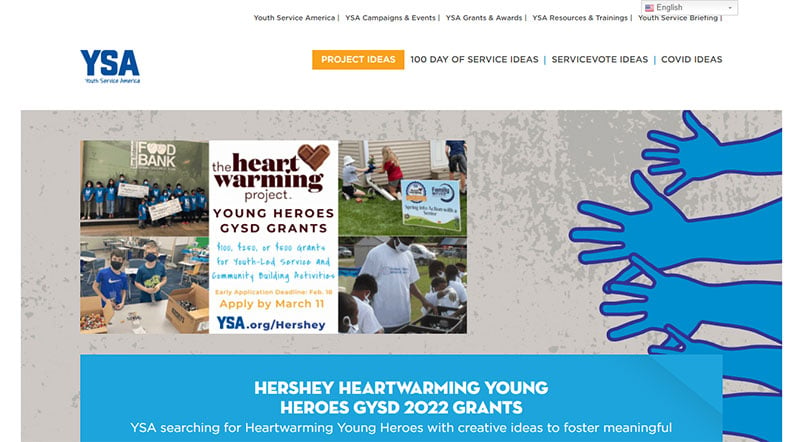
Leading Non-Profit YSA

This site has an excellent interactive feature to introduce different people and their stories with a hover feature.
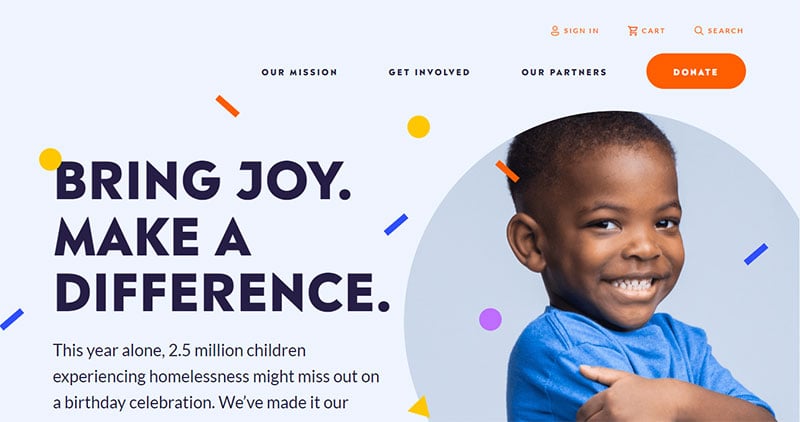
The Birthday Party Project

Let your web design reflect your organization’s energy in imitation of this site.
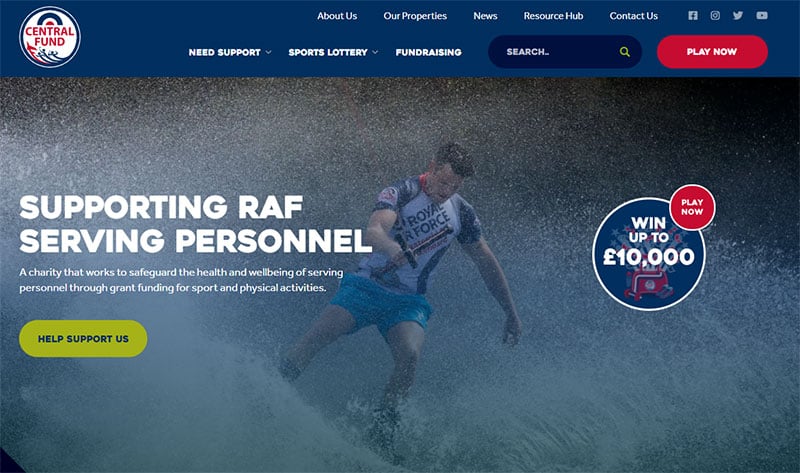
RAF Central Fund

Hiring a professional photographer to capture the emotions of your cause is a fantastic investment.
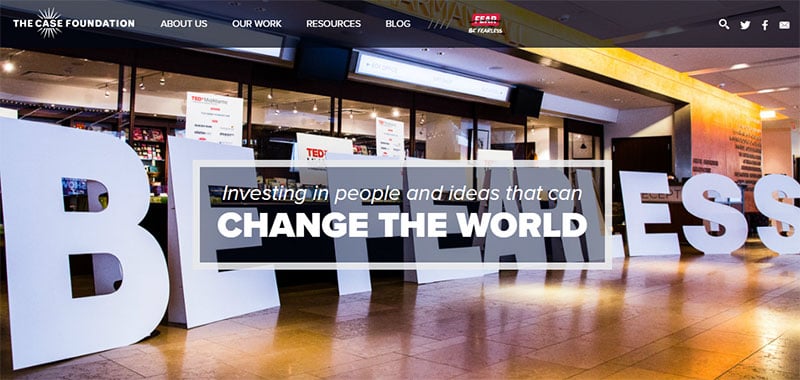
Case Foundation

The questions who, what, and why are answered within minutes. This organization also does an incredible job at incorporating social media to support its cause. And although the site presents a lot of information, it prioritizes speed.
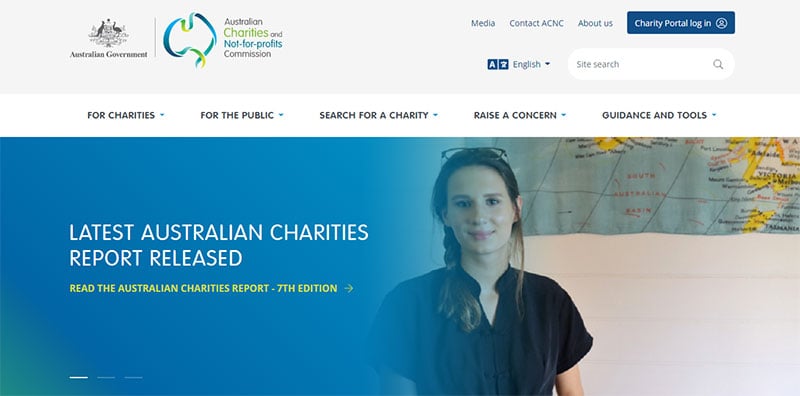
ACNC

This site is visually dynamic and engaging. CTA icons identify actions, maps relate data, and the colors induce a calm, warm feeling.
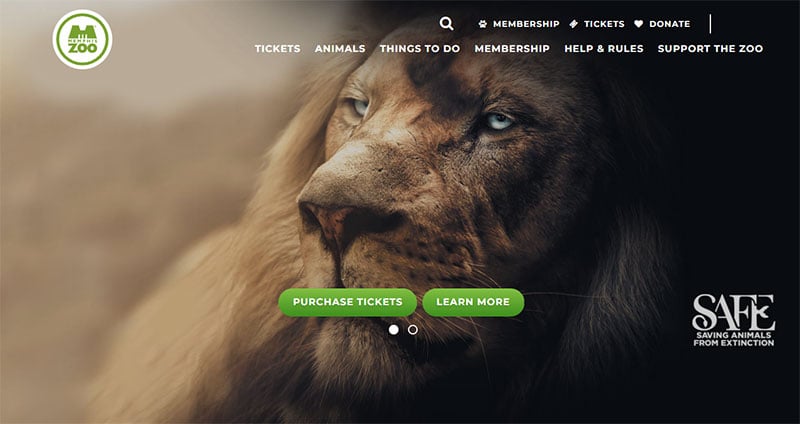
Memphis Zoo

The Memphis Zoo provides an amazing educational experience and donation opportunities. The straightforward site navigation and simple user experience put this site on the list of best nonprofit websites.
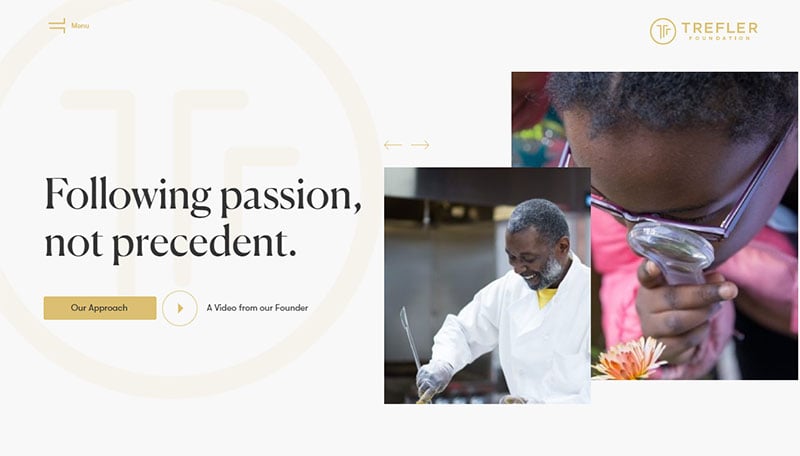
Trefler Foundation

Although it may be tempting, it’s better to avoid auto-playing videos because they’re likely to overwhelm visitors. Following the Trefler Foundation’s example of adding an explanatory video is better. Right in the header, they add a call to action inviting visitors to watch a video.
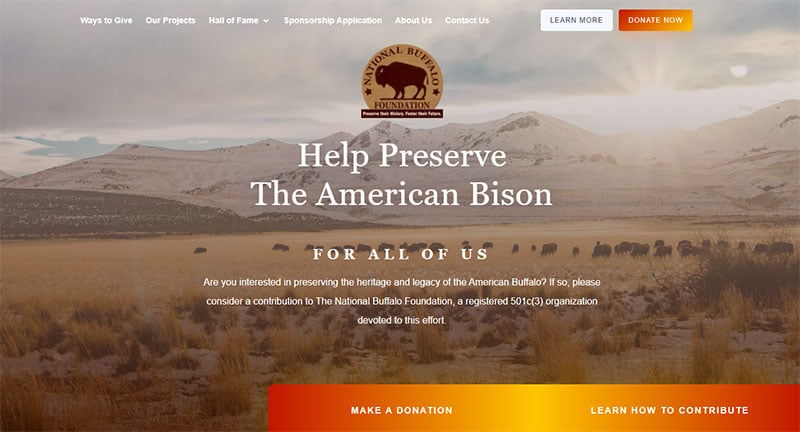
National Buffalo Foundation

Here is an animal advocacy group committed to preserving the American bison. Their website piques visitors’ interest through compelling content and design.
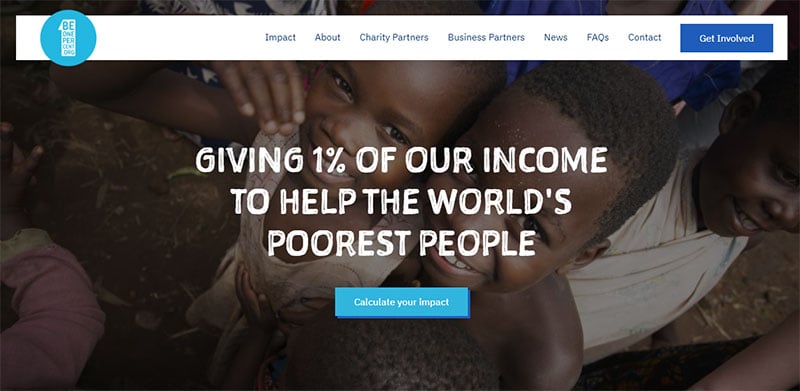
Be One Percent

Let this site inspire you to be consistent with your organization’s brand. Choose your domain name and logo carefully, so you can incorporate them into every aspect of your site.
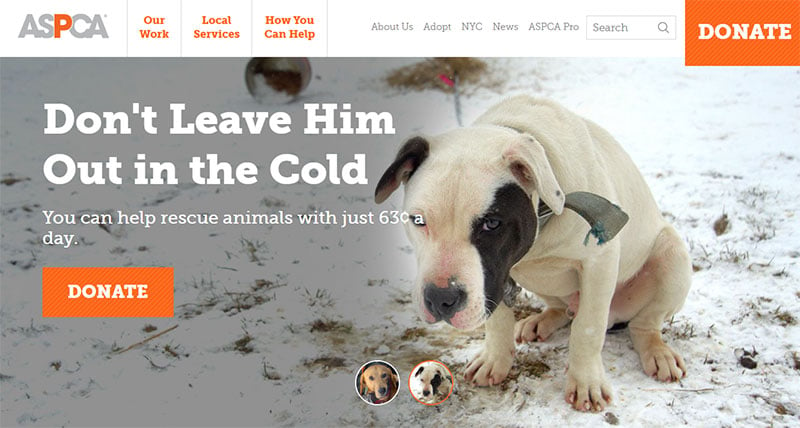
ASPCA

ASPCA furnishes a good lesson in using photographs. There are many photos of animals in agony, but ASPCA chose ones that would not frighten viewers. Instead of posting pictures that shock your visitors, photos of saving these animals can motivate them and make them feel good about helping.
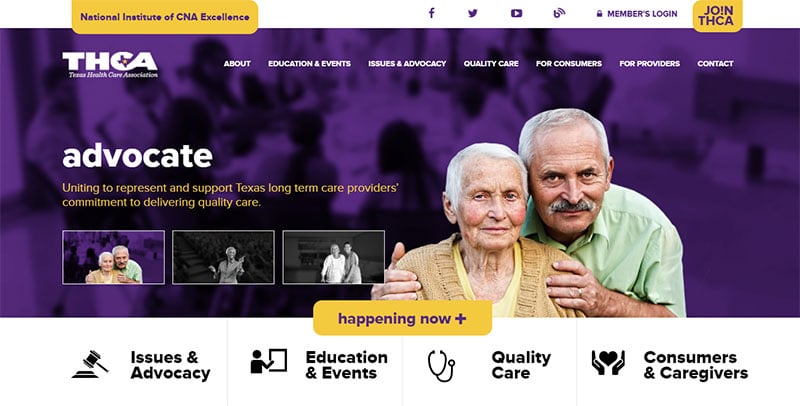
Texas Healthcare Association

The THCA provides an exceptional example of a footer. Depending on your association, it is beneficial to organize the footer’s content for easy reference.
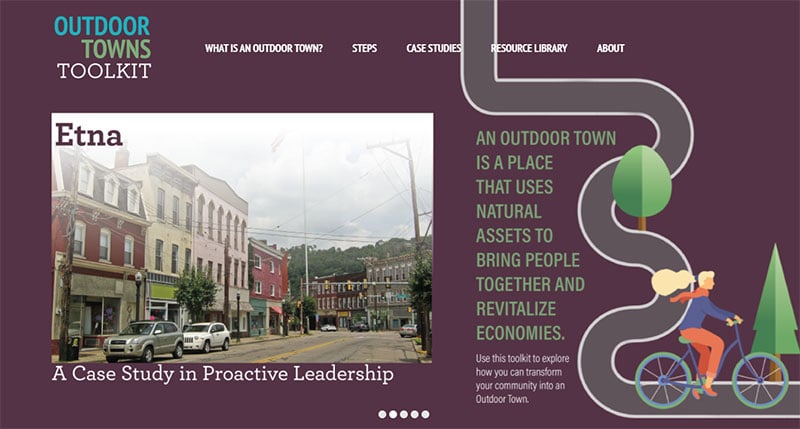
Towns and Trails Toolkit

Using an illustration throughout the entire site unifies content and urges visitors to keep scrolling.
Aflote

Use images to tell a story. Aflote makes sure that its visitors understand what their donations accomplish by showing them behind-the-scenes photos of the factory and final product.
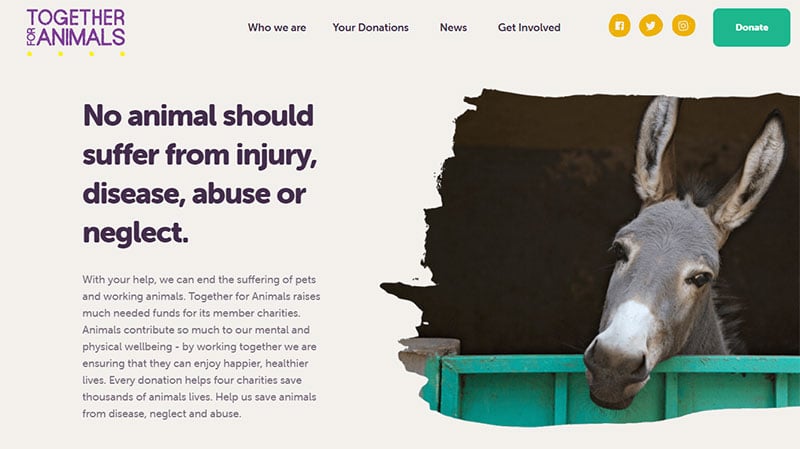
Together for Animals

Pay attention to the hierarchy of this webpage. Its design lets visitors flow through the site. The highlights are placed at the top of the webpage, and scrolling down provides more in-depth content.
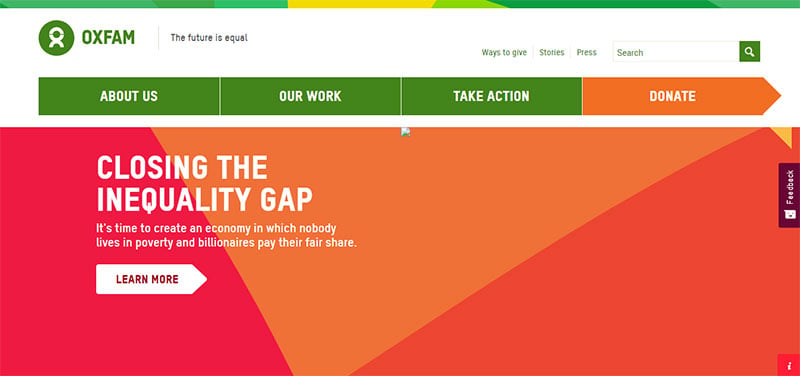
Oxfam

Oxfam heavily emphasizes donating, but they don’t minimize those who do not have the money to contribute. They provide opportunities to volunteer time if one can’t contribute financially. That means people can still make a difference regardless of their circumstances.
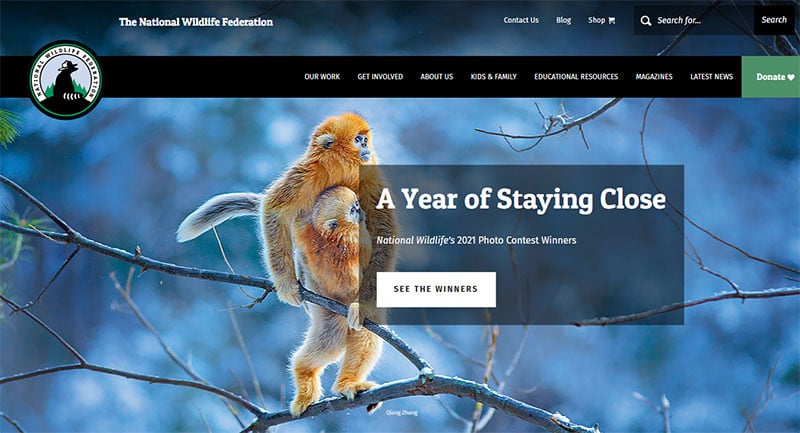
National Wildlife Foundation

Visit the Wildlife Foundation website to see the difference visuals can make. The menu encompassing a large amount of content is another excellent design feature.
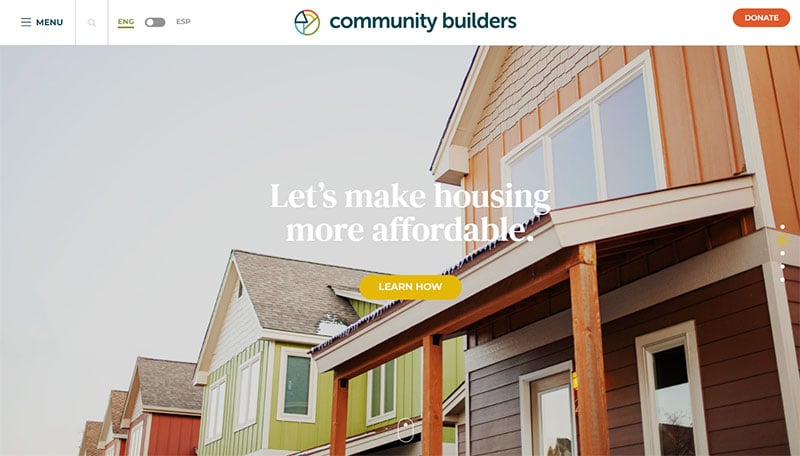
Community Builders

Often overlooked by nonprofit sites, this site includes a language button that allows visitors from several countries to join the cause.
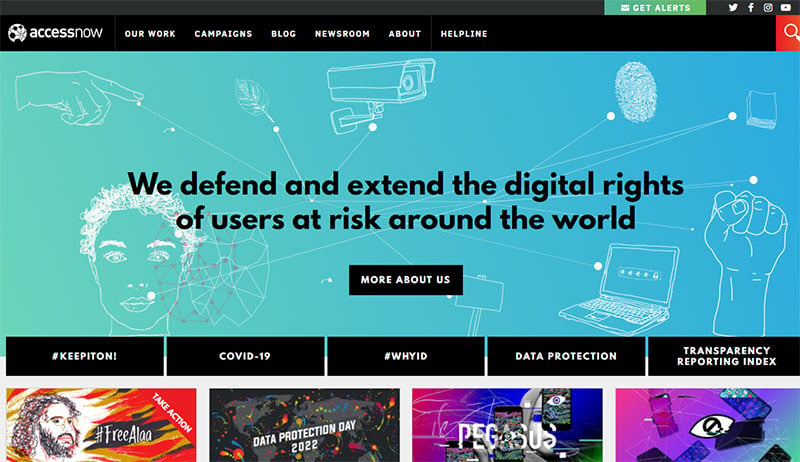
Access Now

This site efficiently displays a lot of content with grid page layouts.
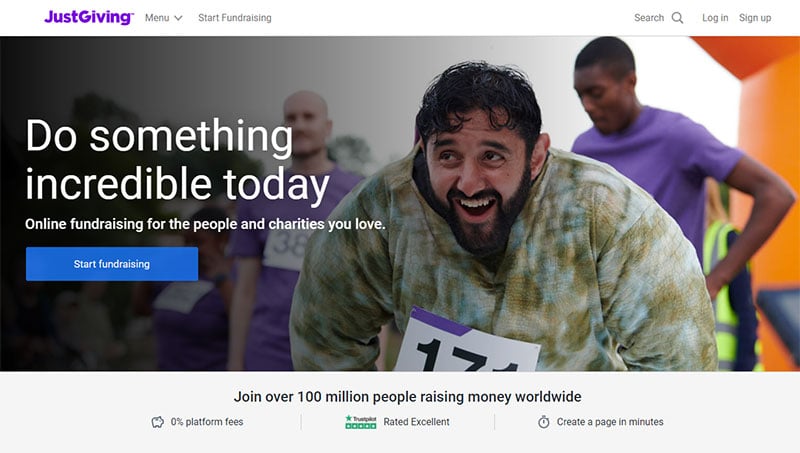
Just Giving

Just Giving is a site that empowers others who need to raise funds. The homepage appeals directly to them, creating more engagement.
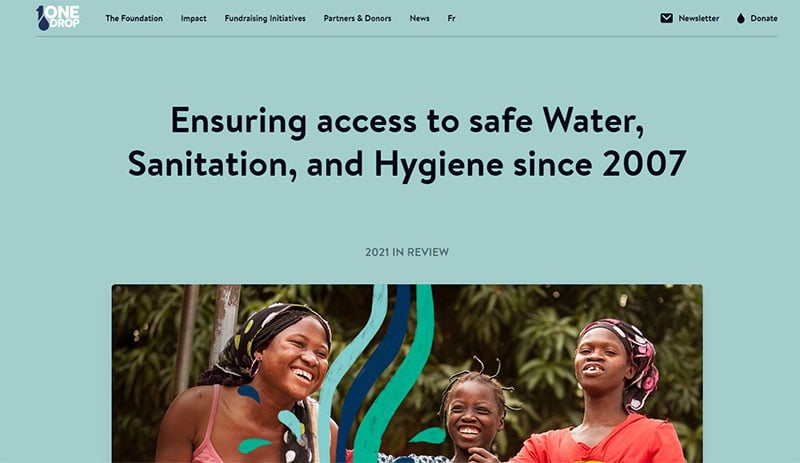
One Drop

This site’s domain name directly relates to the cause they support, safe drinking water. The water theme is also carried throughout the webpage. For example, a water drop is used as a loading icon.
Updated content, a world map displaying impact, and engaging photos contribute to this website’s great design. The footer is also an excellent example of properly organizing content and using social media feeds to engage more people.
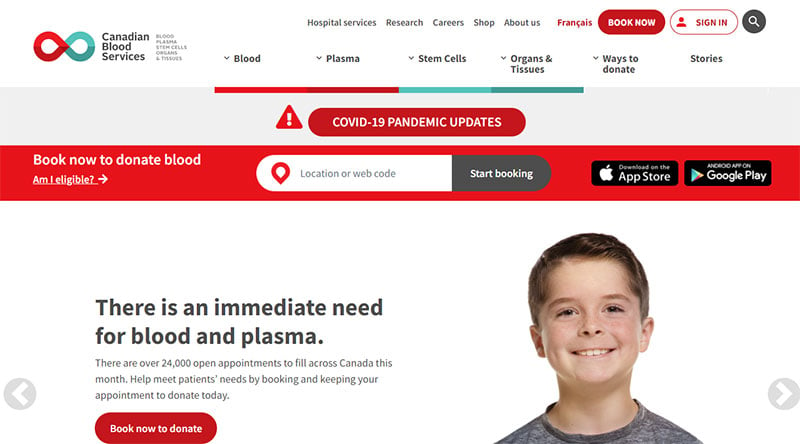
Canadian Blood Services

The opening sentence explains the organization’s mission and current need for blood with a chart showing the level available in Canada. The site also presents several CTAs throughout.
If visitors want to donate blood, a donation center location search bar is available at the very top of the page. That means donors don’t have to search for it, providing a good user experience.
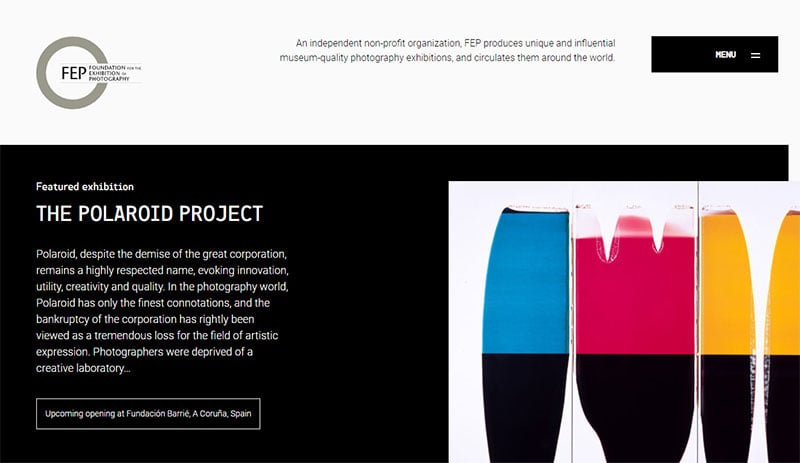
FEP

FEP produces photography exhibitions and circulates them around the world. Their web pages reflect their unique style.
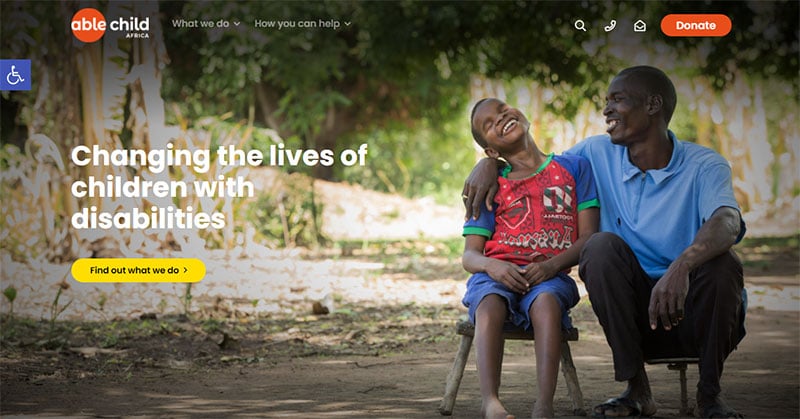
Able Child Africa

A clean, modern, and user-friendly site design makes this one of the top nonprofit websites on this list. The homepage highlights the organization’s work through text and images.
Simple sentences and bold text allow every visitor to understand the charity’s purpose. And data, graphs, and videos bring their work to life.
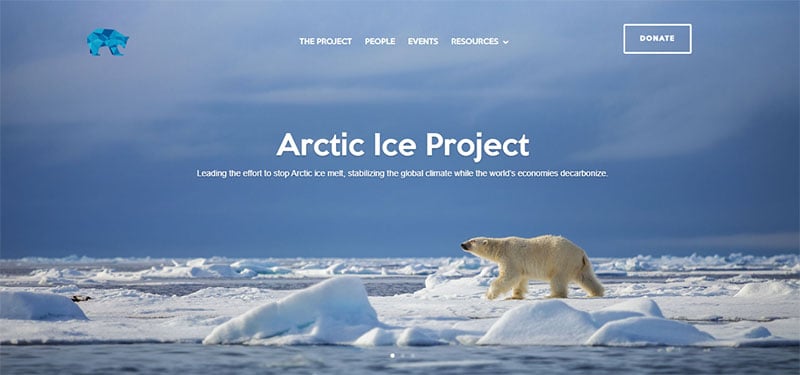
Arctic Ice Project

The Arctic Ice Project fights to reverse climate change. A few design and graphic elements jump out. First, the frosty blue color scheme sends a chill down visitors’ spines. Second, the minimal layout makes it one of the most visually appealing sites.
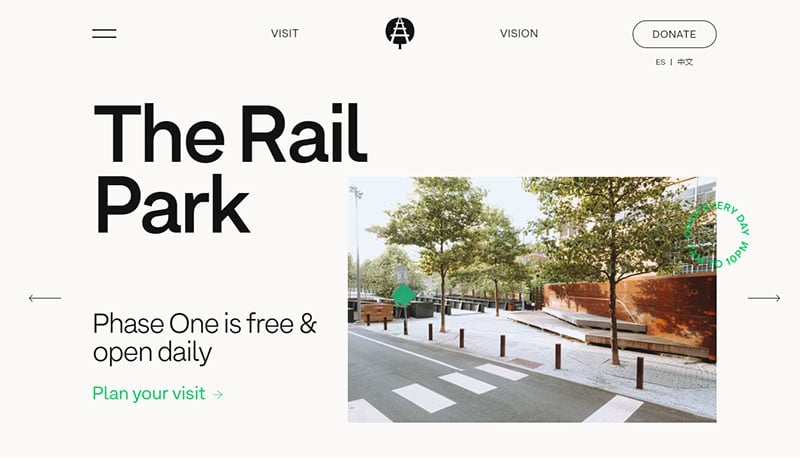
The Rail Park

You can imitate this website’s large font, whitespace, and directional indicators. The color scheme also improves the design by highlighting only necessary sections.
In this particular case, bright green highlights the newsletter sign-up section, making it stand out to encourage more visitors to enter their contact information.
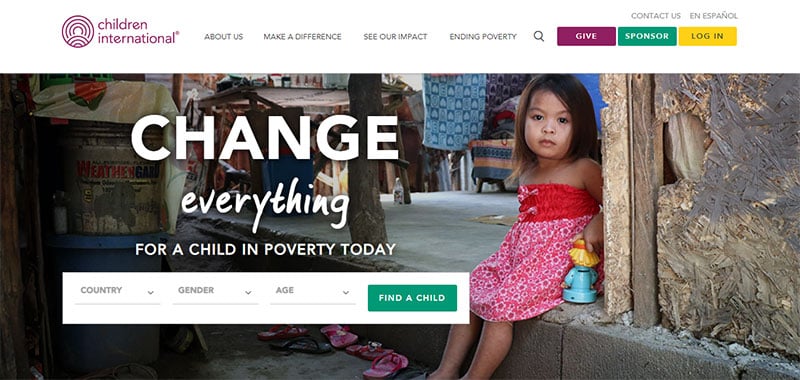
Children International

As soon as visitors enter this website, they feel personally connected to the organization and those it helps. The educational resources the site provides are easy to digest and share.
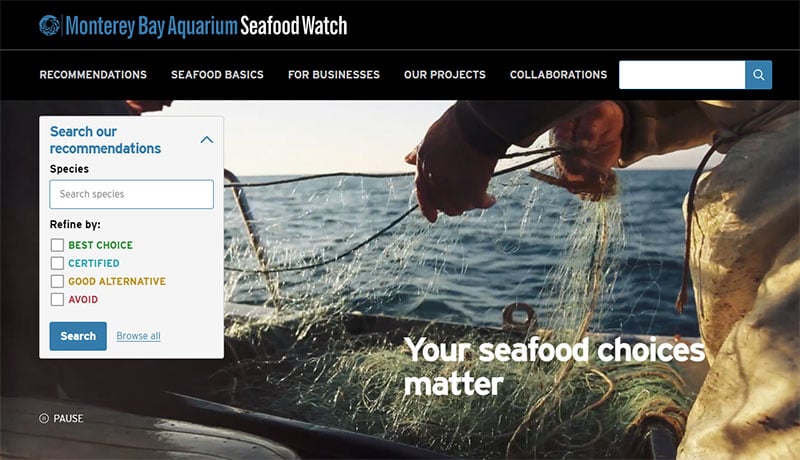
Monterey Bay Aquarium Seafood Watch

A mobile-responsive design is an absolute must in this day and age. The Monterey Bay Aquarium Seafood Watch is an informational website with a mobile app. The lesson is to have a website with a responsive design, and a mobile app is an extra advantage.
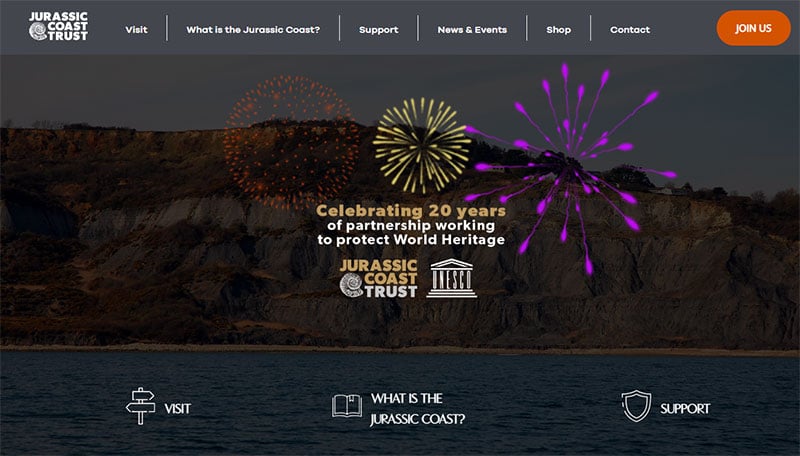
Jurassic Coast Trust

This site opens to a header that immediately makes visitors ooh and aww. Scrolling down, they see the rest of the website is equally awe-inspiring.
I love This Fame

The interactive element will draw any viewer into this site. Putting this concept into practice will undoubtedly put your site on the list of best nonprofit websites.
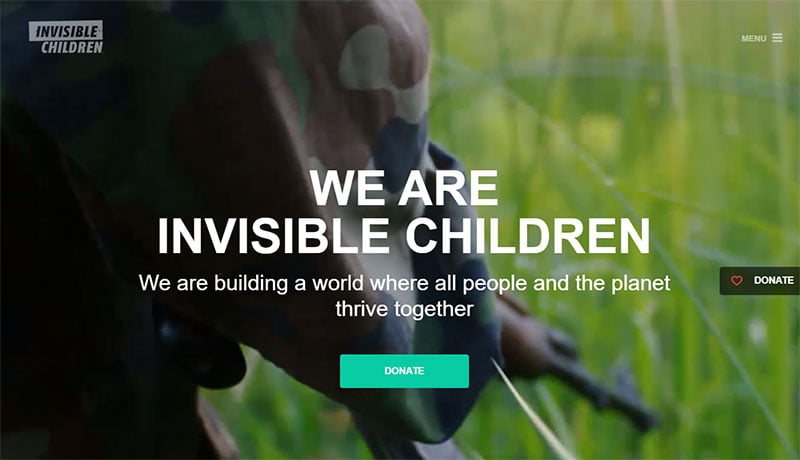
Invisible Children

Each section of this website immerses visitors with full-width backgrounds and large font. Graphics and visual organizers pack a lot of information into an easy-to-follow format. And the donate button follows users as they scroll down the page.
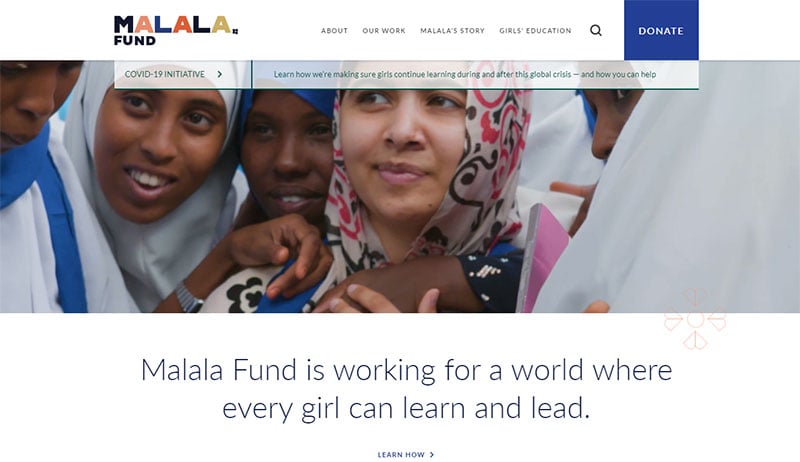
Malala Fund

It’s beneficial to make the donate button easy to find and use. This site has a large donate button in the header. But it also contains a donate section on the homepage with preset buttons to make it super convenient.
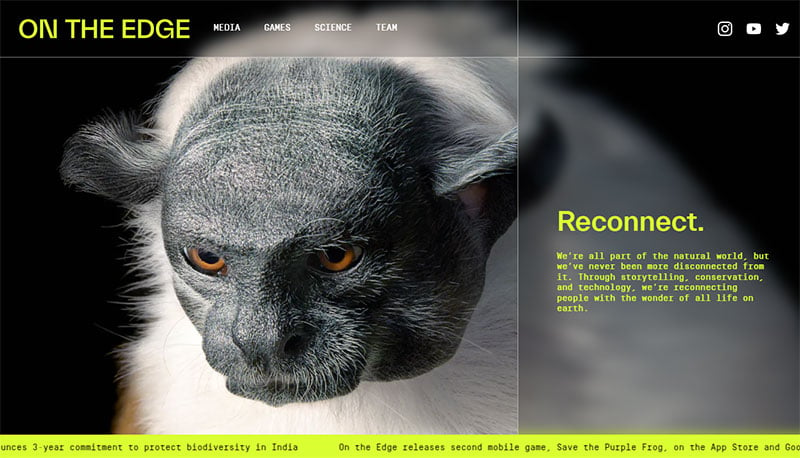
On The Edge

Take a look at this site to see the effect of bright colors. Interesting design features include a newsreel that continuously scrolls by.
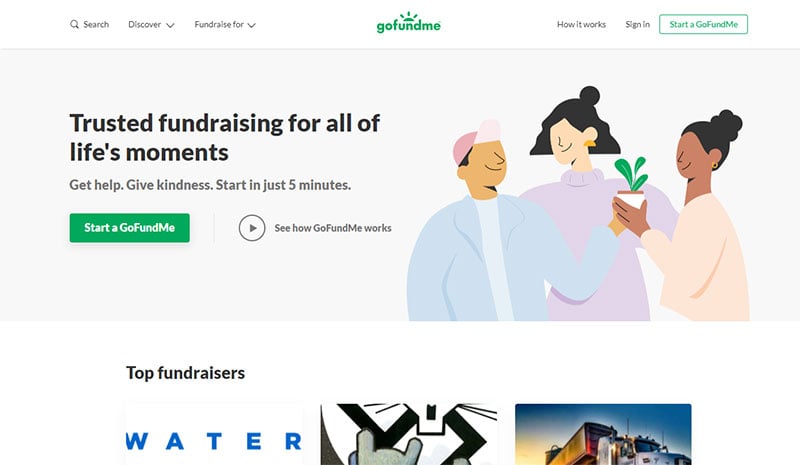
GoFundMe

GoFundMe is a popular online fundraising website, so its minimal design is worth looking at. The campaign page delivers just the necessary details so that viewers don’t get overwhelmed.
Les Auberges de Jeunesse BE

The left side of this website is reserved for the booking CTA, and the header is engaging and interactive. The rest of the site is well-organized and informational.
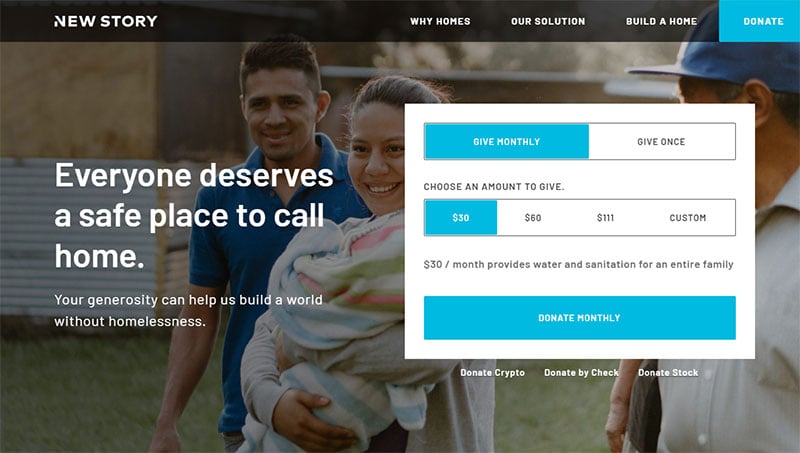
New Story

Striking features of this website include its strong but simple header, heartwarming content, and well-organized layout.
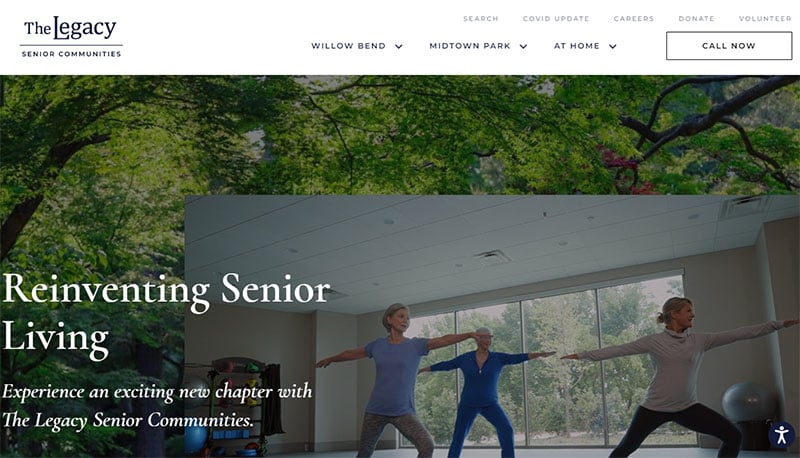
The Legacy Senior Communities

This website takes the phrase visually engaging to a whole new level. A silent video is overlayed on a beautiful nature background image, and it has great drop-down menus offering clear options.
Upstream

Many people like how this website is organized into block sections. Almost every section contains a CTA for easy access.
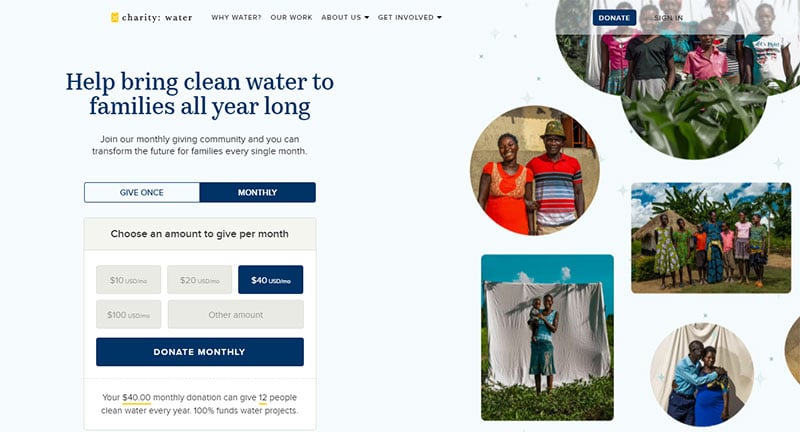
charity: water

There are endless ways to design a website with an excellent UX and UI. And this site presents one of the more creative ways. Half of this site is devoted to scrolling images representing the cause and work. Additionally, sliders highlight success stories, and icons portray actions.
Jai Dog Rescue

Last but not least, on our list of best nonprofit websites is Jai Dog Rescue. This website puts the fun back into website design. Creative fonts and shapes cover the page, and cheerful color tones organize the information. It also provides an excellent multiple language option.
FAQ on Nonprofit Website Design
What are essential features every nonprofit website should have?
Functionality and clarity come first. Nonprofit sites must include clear call to action for donations, engaging storytelling online, accessible donation page examples, and a detailed impact reporting section. User-friendly designs and responsive interfaces ensure accessibility across devices, broadening reach.
How can nonprofits showcase their mission effectively online?
It’s about weaving a narrative. Websites that succeed tell their story through vivid imagery, compelling testimonials, and transparent achievements. Highlighting the mission on the homepage, with user experience (UX) for charity websites in mind, captivates and informs potential supporters immediately.
What role does mobile responsiveness play in nonprofit website design?
It’s non-negotiable. With the majority browsing on mobile devices, responsive design for charities ensures that the website adapts fluidly. Not only does it enhance user experience, but it’s also a ranking factor for SEO, amplifying your nonprofit’s visibility in the digital scape.
How important is it for nonprofit websites to be accessible?
Accessibility is paramount. Compliance with standards like WCAG ensures every visitor, regardless of ability, can navigate, interact, and support your cause. Accessible design isn’t just ethical; it broadens your base, making your site a welcoming online presence for all.
How can a nonprofit website encourage donations?
Simplify the process. A secure, simplified donation page with multiple payment options, clear call to action, and visible trust signals like SSL certificates encourages transactions. SEO entities like campaign landing pages and online fundraising strategies in design can significantly boost donor conversion rates.
What are the best platforms for building a nonprofit website?
Choosing the right platform is key. Content management systems (CMS) like WordPress offer versatility and are cost-effective. They come with nonprofit-specific plug-ins, SEO strategy tools, and integration capabilities, making them a smart choice for creating a powerful, manageable online platform.
How can nonprofits use their website to engage with the community?
Community engagement starts with interaction. Incorporate sections for volunteer stories, event calendars, and a blog to update supporters on activities and achievements. Interactive philanthropy site navigation shifts your website from a static entity to a dynamic community hub.
Can you incorporate e-commerce into a nonprofit website?
Absolutely. Selling merchandise or services can be a creative revenue stream. E-commerce functionality can be seamlessly integrated, offering products that align with your cause, enhancing fundraising efforts, and spreading brand awareness with every purchase.
How often should a nonprofit update their website?
Consistency breeds relevance. Regular updates keep content fresh, supporters engaged, and SEO rankings high. Minimum monthly check-ins to refresh blog posts, impact reports, and event listings are advised. The more dynamic your content, the more lively your digital front appears.
What is the cost of designing a nonprofit website?
Cost-effective is not cost-free. Design expenses vary based on complexity, features, and whether you use professional services or DIY with a CMS for nonprofits. Investing in good design pays off, as a compelling website fuels your fundraising and outreach success.
Conclusion
Embarking on a journey through a panorama of nonprofit website design examples, the horizon broadens. Minds steeped in the mantra of digital altruism now understand the linchpin of a successful online presence: impact storytelling entwined with user-centric navigation.
- Reflect upon the charitable organization layouts explored,
- Ponder the responsive designs that adapt like chameleons to any device,
- Revisit the donation page examples that transcend simplicity, securing trust at a glance.
Your toolkit now brims with online fundraising strategies and philanthropy site navigation insights, poised to cultivate a fertile digital ground for growth. Carry forward the knowledge that a well-crafted website, pulsing with the heart of your mission, is more than a digital calling card; it’s the clarion call for change-makers and supporters alike.
Culminating this odyssey, your capacity to meld aesthetics with action stands emboldened, ready to forge connections in the vast web expanse, for every click can herald a new chapter in your cause’s legacy.
If you liked this article about the best nonprofit websites, you should check out this article about unique website designs.
There are also similar articles discussing food website design, WebGL examples, how to start a web design business, and how to get more web design clients.
And let’s not forget about articles on how much web designers make, contact us pages, horizontal scrolling websites, and website headers.