Imagine a world where your website comes alive the moment a visitor steps in—a captivating canvas where motion weaves into design, inviting a journey beyond static pages. This is the realm of video backgrounds—where storytelling in web design takes a striking leap forward.
With a WordPress video background, the possibilities stretch to the horizon, adding depth, emotion, and a pulse to your digital presence.
Engaging with this fusion of multimedia content isn’t just about aesthetics; it’s an exercise in user experience enhancement.
Whether you’re a seasoned web developer or dipping your toes into WordPress customization for the first time, mastering the art of video backgrounds transforms your site from a whisper in the shadows to a resonating voice.
By the close of this article, you’ll wield the know-how to seamlessly integrate a video background, ensuring site performance remains responsive and browser compatible—from desktop to mobile.
Prepare to embrace CSS magic, HTML5, and smart plugin utilization as we dive into the layers that compose a website visitors are reluctant to leave.
Why Use Video Background?
The first few seconds of an introduction are crucial. That is a reality in face-to-face contact and in the virtual world. So when a visitor visits a website for the first time, it is critical to catch their attention. A good first impression is key.
Video backgrounds look cool, but their most important function is to engage the guest. They will likely stop and look at a video. No matter what kind of video the site uses, it will capture the viewer’s attention.
Another advantage is that videos are a great medium. It is much easier and quicker to convey a message visually. Visual learners particularly will notice and appreciate this highlight. Also, videos are easy to share and can serve to increase a website’s exposure.
How to Add Video Backgrounds in WordPress
There are three basic ways to add a video background to a website:
- Option 1: Add the code manually
- Option 2: Use a video background plugin
- Option 3: Use a template or a theme
The third way is the easiest and most recommendable. The Slider Revolution templates are easy to set up and customize.
1. HTML5, CSS and JavaScript
HTML5
CSS, HTML5, and JS are lightweight coding languages if used properly. This, on top of their responsiveness and flexibility, make them pleasant to work with. The code can be tested in different browsers. In case the video background is not supported in a browser, an alternative image can be displayed.
There are WordPress themes that support video backgrounds natively, but in case you find a WordPress theme that doesn’t do that, you can add the code yourself.
This is what the code could look like:
Markup
To start with, a container for the JavaScript is built:
<section id="big-video">
<div class="video" data-src="[FALLBACK IMAGE URL]" data-video="[VIDEO URL]" data-placeholder="[PLACEHOLDER IMAGE URL]"></div>
</section>
Scripts
The next code is to test for browsers:
function isIE () {
var myNav = navigator.userAgent.toLowerCase();
return (myNav.indexOf('msie') != -1) ? parseInt(myNav.split('msie')[1]) : false;
}
window.isIEOld = isIE() && isIE() < 9;
window.isiPad = navigator.userAgent.match(/iPad/i);
var img = $('.video').data('placeholder'),
video = $('.video').data('video'),
noVideo = $('.video').data('src'),
el = '';
if($(window).width() > 599 && !isIEOld && !isiPad) {
el += '<video autoplay loop poster="' + img + '">';
el += '<source src="' + video + '" type="video/mp4">';
el += '</video>';
} else {
el = '<div class="video-element" style="background-image: url(' + noVideo + ')"></div>';
}
$('.video').prepend(el);
When all requirements for the video are met, the video will be loaded. The alternative image will be used if the conditions are not met. The code also tests for screen resolution and device type (for example, iPad). Other tests can be included as well.
CSS
It’s also possible to use CSS to style the markup. In CSS, the size of the container is set, rather than scaled from the <img> or <video> tag. During loading, the page is outlined first before loading the elements. This maintains the aspect ratio.
#big-video {
position: relative;
background: #000;
overflow: hidden;
height: 582px;
}
#big-video .video {
z-index: 1;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
#big-video video {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
#big-video .video-element {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: auto 100%;
}2. WordPress Video Background Plugins
Building a page using code is time-consuming and requires know-how and skill. If time is limited, or coding skills are lacking, video background plugins are an alternative. Below are five examples of video background plugins that you can use in WordPress.
Slider Revolution

You’ve got a royalty-free media library at your fingertips all included in this WordPress slider plugin with a video background option.
Background images and videos can be easily added to any page where you use Slider Revolution.
Just point & click to turn any cookie-cutter element on your page into a visual force with great aesthetics AND excellent functionality.
You can use Slider Revolution with most if not all WordPress themes out there. With a little luck, your WordPress theme already has the basic version of Slider Revolution.
mb.YTPlayer for Background Videos

With this WordPress video background plugin, it is simple and fast to set a YouTube video as a background. This can apply to any part of the page, even posts.
There is also a Plus version available. This allows users to choose the start point of the video, control the volume, and a few more.
Slider Hero

Slider Hero allows you to build a customizable home page and landing page slider. This WordPress video background plugin contains more than 85 special animation effects for sliders.
For a video background, the use of YouTube and Vimeo videos is possible. There is also an option to add text to the video. Slider Hero can assist with sharing the site’s message in an engaging way.
Image & FullScreen Video Background

This WordPress video background plugin is very customizable. It adjusts the video resolution to the visitor’s device so that the visitor gets a fullscreen video background. Users can change the video parameters to the palette and dimension of the page. This can make the page design very sharp.
Video Player and FullScreen Video Background

This plugin is HTML5-based and can add a fullscreen video background to a WordPress website. It can use videos from various video hosting sites, such as YouTube and Vimeo.
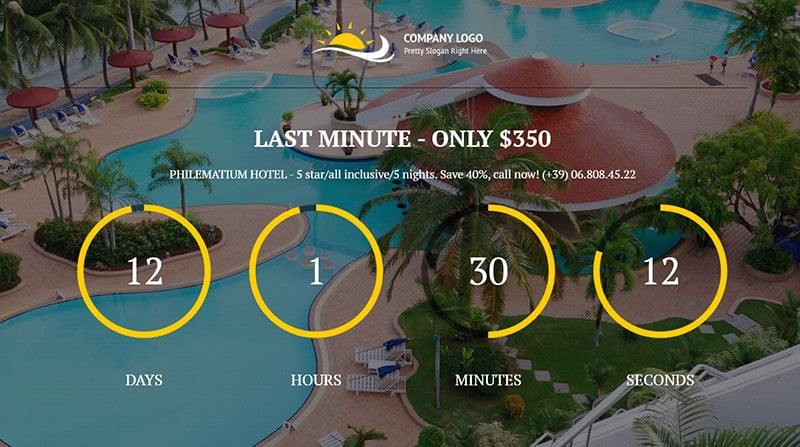
CountDown With Image or Video Background

This fullscreen video background plugin is suitable for marketing purposes. It has a feature that allows the user to place a banner over the video. This can highlight a certain product or service on the page. It can also add a countdown timer to encourage visitors to start buying.
3. WordPress Templates or WordPress Themes
A third way to add a video background is to use a WordPress template. Many paid templates are available that come with a video background feature. It only asks the user to add the video URL. A recommended template source is the SliderRevolution plugin that we have, which also has a modern-looking design.
The templates are easy to install and customize. Users can create almost anything with our templates, without any coding knowledge.
Slider Revolution includes templates, assets, and a royalty-free media library. For extra visual impact and dynamic content, the add-on library has much to offer and should satisfy your video background WordPress needs.
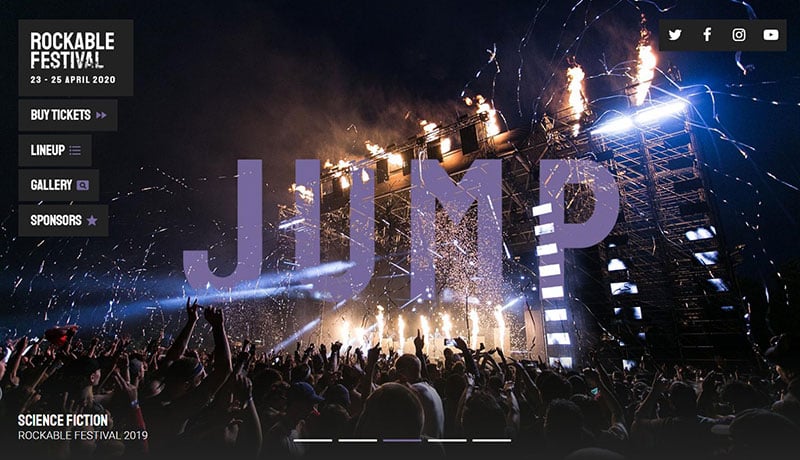
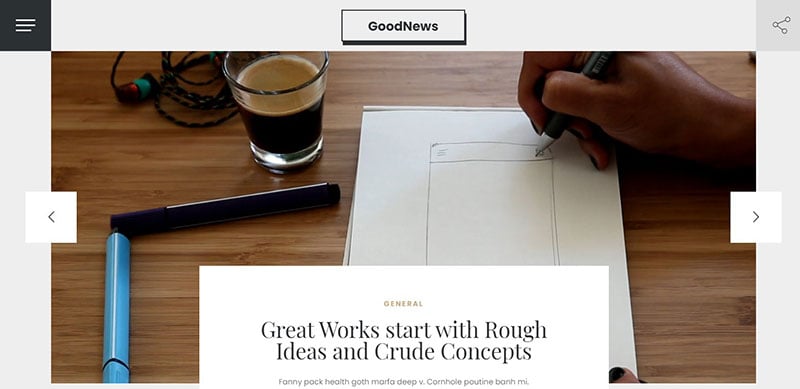
Here are three examples that show what a Slider Revolution based website can look like:
Rockable Website Template

Minimal Portfolio Website

GoodNews Template Website

Some Tips
A video background gives a completely different feel and looks to a website. It can also provide a different impression to the visitor. These are some additional tips that make a video even more impactful:
- Use a high-quality video.
- Compress the video to increase load speed.
- Use a placeholder. Have an alternative image, just in case.
- Use a video that is one minute max.
- Sound does not add much value and only increases the file size. Give the users the option of turning on the sound.
- For mobile applications, it is best to replace the video with an image.
It is always best to keep things simple. Start with the basics and add more complex elements only if it adds something to the site. A background video should emphasize the message, make it more attractive, and fit in with the rest of the site’s content and design. A background video should blend in, not overpower everything else.
FAQs about WordPress video backgrounds
Can I Add a Video Background to Any WordPress Theme?
Yes, almost all themes can embrace a video background—the key lies in choosing the right plugin or tweaking your theme’s CSS and HTML5 elements. It’s a dance between compatibility and creativity, ensuring the enhancement meshes well with existing design.
Is It Necessary to Use a Plugin for Video Backgrounds in WordPress?
Not necessarily, but plugins simplify the process. They are the toolbox for non-coders, a user-friendly bridge to sophisticated visuals. However, if you’re comfortable with code, integrating a video background using HTML5 and CSS is completely within reach.
How Does a Video Background Affect Website Loading Speed?
Video backgrounds can indeed increase load times but fear not—optimizing video file formats and using lazy load techniques can offset the lag. It’s a balancing act; striking the right harmony between visual appeal and performance optimization.
What Video Formats Are Supported for WordPress Backgrounds?
WordPress proudly supports a choir of formats, including MP4, WebM, and OGV. MP4 is the crowd-pleaser, widely compatible and known for its balance of quality and file size—a harmonious choice for backgrounds.
What Are the Best Practices for Video Backgrounds on Mobile Devices?
Consideration for mobile devices is non-negotiable. Using responsive design techniques, selecting shorter video loops, and considering bandwidth constraints ensure a mobile-friendly experience. Lighter file sizes and disabling autoplay may also be wise melodies to this tune.
Is It Possible to Add a Video Background to a Header Only?
Absolutely. A video header garners immediate attention, setting the stage for what’s to unfold. Plugins and custom code can both achieve this striking feature, lighting up just the right area of your virtual stage.
How Do I Ensure Browser Compatibility for Video Backgrounds?
By using widely-supported video file formats like MP4 and CSS techniques that cater to cross-browser standards, consistency across browsers can be maintained. It’s the behind-the-scenes rehearsal to ensure the show goes smoothly everywhere.
Can Video Backgrounds Hurt SEO?
If not handled correctly, they can. But with semantic HTML elements, proper video optimization, and lazy loading, your site can continue to climb the SEO ranks without stumbling. It’s the choreography between optimization and engagement.
What Are Some Common Mistakes to Avoid with Video Backgrounds?
Overlooking loop length, file size, and user control can trip you up. Additionally, ignoring autoplay policies and neglecting performance optimization can turn an asset into a liability. Keep it tight, light, and in the user’s sight.
How Can I Test My Video Background Across Different Devices?
A thorough test requires a medley of devices and browsers. Utilize responsiveness testing tools, check across various screen resolutions, and don’t forget to include actual physical devices in your test runs. Direct engagement reveals much more than distant assumptions.
Conclusion
In the symphony of web design, how to add a WordPress video background is akin to hitting that perfect high note—transforming the user experience into something truly memorable. The journey taken here, from the initial spark of inquiry to mastering the nuances of video integration, is not just about technical know-how but creating connections that resonate on every level.
- Intuitive plugins
- Clever CSS touches
- And mindful optimization
Each plays its part in the harmonious outcome, ensuring what unfolds on the screen is a testament to thoughtful design.
Remember, a video background moves the spirit of a site beyond the flatlands of text and image—into the realm of kinetic storytelling. It screams innovation but whispers the need for balance between beauty and bandwidth.
The curtain falls with the assurance that this guide has equipped you to confidently embed motion into the canvas of your digital masterpiece, all while keeping a steady SEO compass. Now, craft, create, and captivate.
If you enjoyed reading this article about adding a video background in WordPress, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using a hero slider, a video slider, a homepage slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, as well as WordPress themes with sliders included, the particle effect, slideshow image sliders, product carousels with navigation arrows, website sliders, and slider animation examples.


Thanks for post!