Imagine, you’ve got a treasure trove of engaging visuals – images, videos, or even artful designs that you want to display on your webpage. Javascript Sliders come to the rescue, putting a fun, animated spin on your content presentation.
These bad boys can play the role of a scaled-down gallery, perfect for giving your visitors a quick preview of your portfolio. Or they can be that stylish organizer, neatly arranging your contents for a hassle-free navigation.
You’d find sliders of all shades and complexities in this rundown – from the simple and clean ones to those with carousel effects and rad transition impacts. The goal is to always keep your audience hooked and make their experience smooth and friendly.
Javascript Sliders – Behind the Scenes
Ever wondered about the tech magic that powers the sliders? It’s all down to clever Javascript coding that gives life to interactive slideshow elements on web pages.
By manipulating the CSS properties and DOM (Document Object Model) of HTML elements, sliders achieve that sliding effect that grabs eyeballs and refuses to let go.
The X-Factor of Javascript Sliders
Now, why should you consider Javascript sliders for your webpage? Besides being a visually appealing way to showcase your content in a slideshow format, these sliders come packed with a bunch of cool customizable options.
You can play around with transition effects, set autoplay settings, and control navigation to your heart’s content. All of this not only enriches the user experience but adds an interactive and engaging element to your webpage.
Making Sliders Your Own
Fancy having sliders on your webpage?
You’ve got a ton of options. If WordPress is your weapon of choice, you can simply install plugins to get sliders up and running.
For those who prefer to code, integrating a third-party Javascript slider library with your project will do the trick.
Showcasing Stellar JavaScript Slider Templates
Feast your eyes on some of the best Javascript slider examples out there.
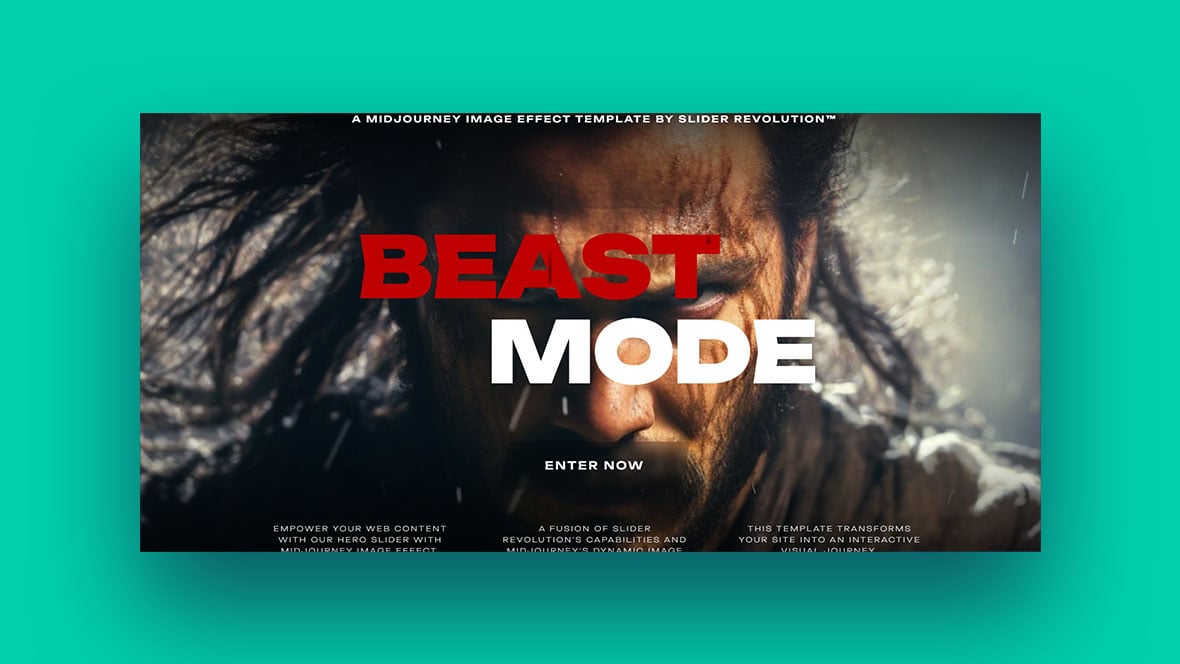
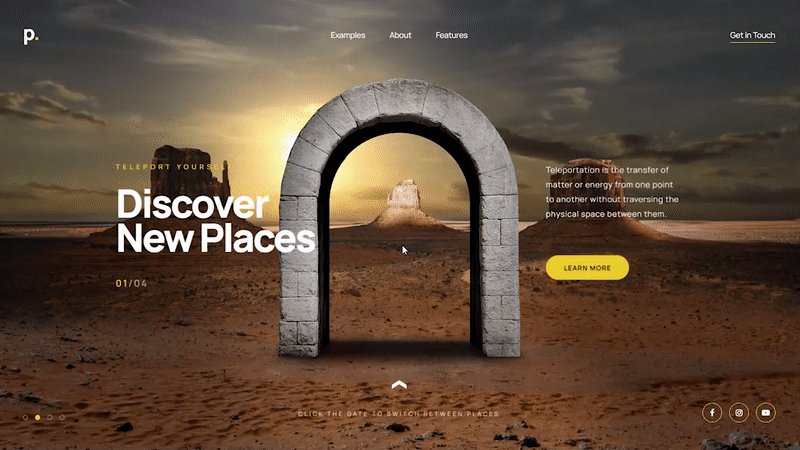
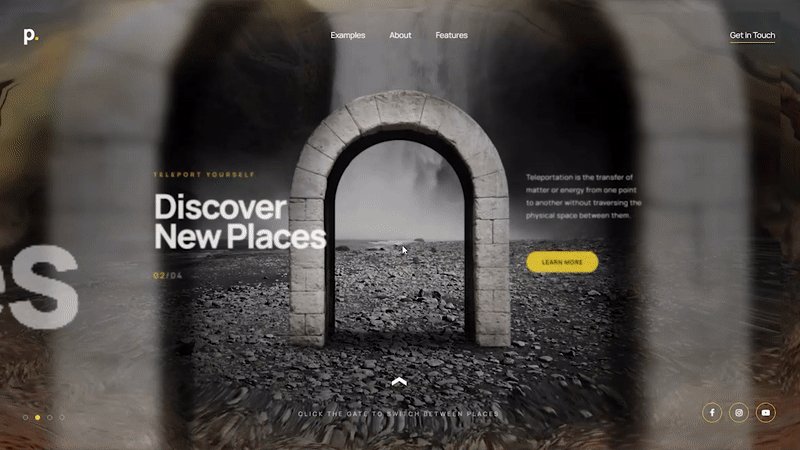
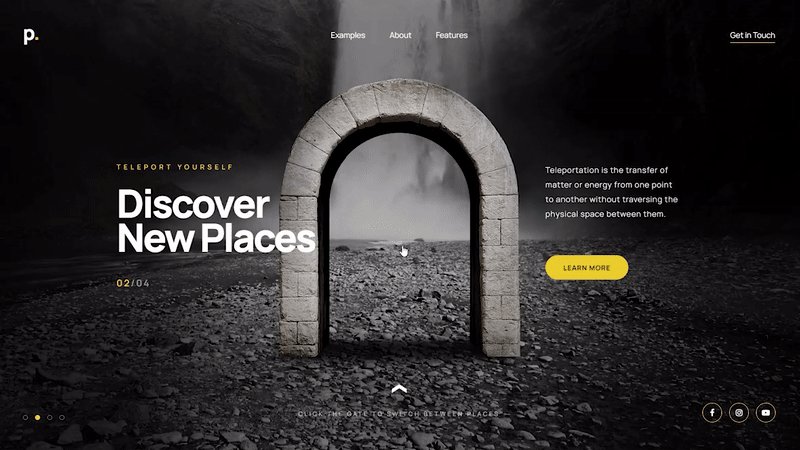
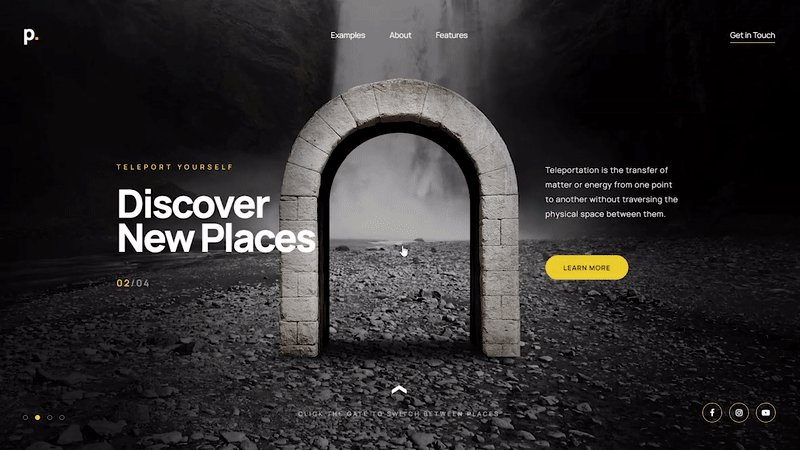
Portal Effect Hero Slider

The hero slider module equipped with a captivating portal effect serves as a remarkable landing page or a visually stunning product presentation on any WordPress website.
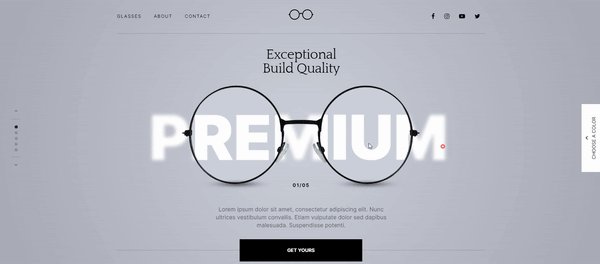
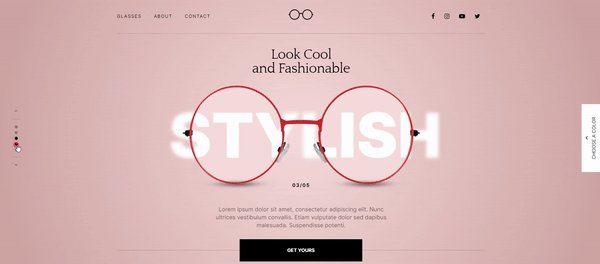
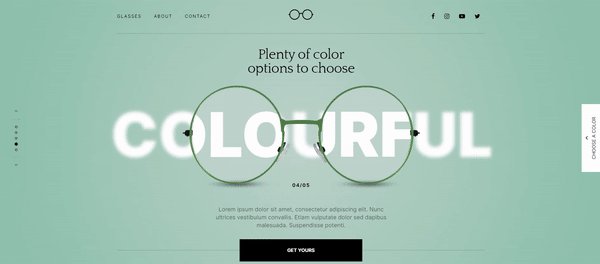
Optic Shop Showcase Slider

Furniture Store Isometric Slider

This template offers customizable layouts, designs, and text options, making it effortless to create a distinct and visually appealing slider that will undoubtedly attract visitors’ attention.
It allows you to effortlessly craft an engaging slideshow that beautifully captures the essence and style of your furniture store. Within minutes, you can create a breathtaking furniture store slider for your website using this template.
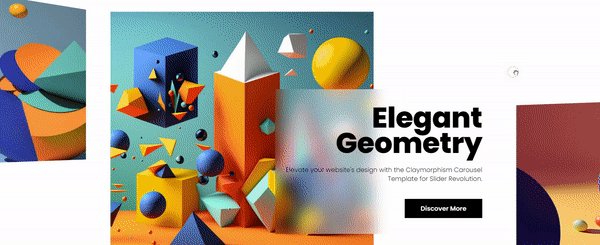
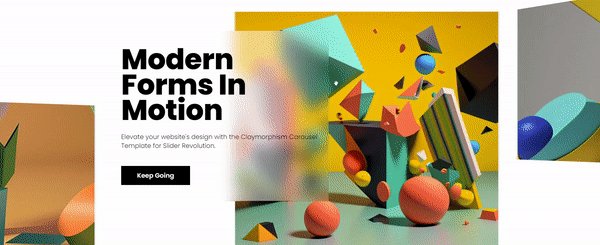
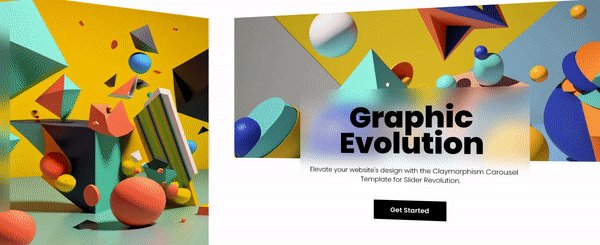
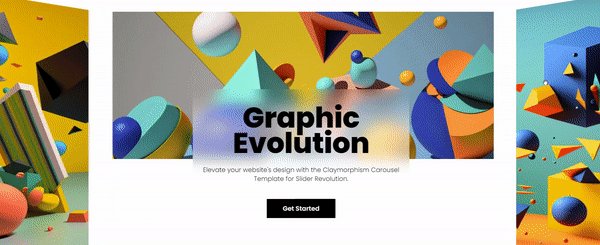
Claymorphism Carousel

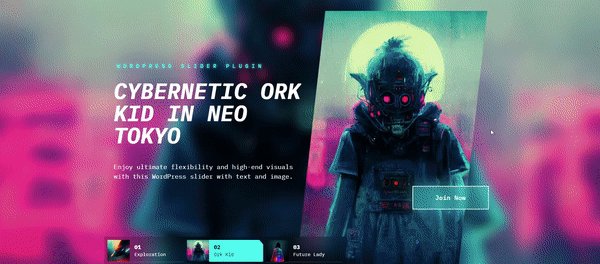
Neon WordPress Slider With Text

Simple carousel with JS.
Luxonauta brings to you a simple carousel powered by JS, Sass and Pug. As straightforward as it gets!
Carousel Glide Js
This gem by Joaquin utilizes the open-source Glide js slider library for creating a swift, flexible and responsive carousel. The library is lightweight and its modular structure is written in pure Javascript, free of any pesky dependencies.
Mostly CSS Responsive Carousel
This creation by David Bushell is a CSS-focused responsive carousel that beautifully handles focus state and keyboard navigation. It employs CSS scroll-snap for transitions and touch control while respecting reduced motion preference.
Simple Vanilla JavaScript Slider
No frills attached! Bryce Snyder presents a simple Vanilla Javascript slider with a pure CSS3 layout. JQuery & Javascript do the job of running the slider.
Clip-Path Revealing Slider
Nikolay Talanov’s piece is a striking example where beautiful images merge with an expanding influence. CSS arrow animation adds an extra layer of detail to the design.
Testimonials Carousel
A neat jQuery testimonials card carousel brought to you by Gabriel Toledo, using the Owl.Carousel plugin.
Simplicity is the Ultimate Sophistication
Nothing beats the elegance of a simple slider. This Very Simple Slider by zuraiz is a perfect blend of minimal design and functionality. The layout’s chic design makes it an ideal choice for presentations and image sliders. The bold texts stand out, even on the image-based sliders. The slide transitions are swift, and the animation effects are smartly used to highlight the key elements.
No Frills Attached
Here’s a Pure JavaScript Slider by Kevin Gimbel that’s as basic as it gets. Yet, it doesn’t compromise on the sliding experience.
Flickity – The Modern Carousel
Take a ride on this modern image carousel – Flickity Modern Carousel ELEMENTS. Crafted by Radu Bratan, it’s a jQuery-based gem offering a sleek sliding experience.
Scrolling in Style
Take a look at this Minimal Carousel with horizontal scroll + snap, mobile & mouse friendly by Frederic R. It’s a few lines of JS and CSS magic that creates a scrollable carousel. It works like a charm on both mobile and mouse clicks. The div snaps to the center, making scrolling a breeze. Plus, there are no dependencies on libraries like slick, owl carousel, tiny-slider, flickity..
Infinity and Beyond!
This Slider with infinite loop with drag and scroll – horizontal by Fabio Ottaviani is a unique blend of infinite looping, dragging, and mouse scrolling. Thanks to gsap, the transitions are super smooth.
A Font of Possibilities
The Variable Fonts Experiment by Supremo is a quick but fascinating look at the potential of variable fonts. It’s exciting to think about the possibilities of using all variations of a typeface in a single compressed file and animating between these variations.
An Agency’s Dream
When it comes to creating a powerful portfolio concept with carousel, Jamie Coulter’s Agency website POC is a masterclass.
Feel the Spotify Vibes
With the Horizontal Scroll Containers Mobile & Desktop – Spotify Style by Kilian So, you get the best of both worlds: overflow scrolling cards that work seamlessly on both desktop and mobile.
Geoffrey Plichard
Gives us a taste of Object Oriented awesomeness with a vertical javascript slider. Smooth, sleek, and modern!
Januaryofmine
Sets the stage with the Camera Showroom – Date 8 carousel. They’ve opted for the popular Swiper.js for a neat, simplistic display.
Fabio Ottaviani
Provides a taste of infinity with the Slider with infinite loop where you can drag and scroll, all with the help of GSAP. It’s a carousel that never ends!
Alphardex
Enhances mobile experience with 3D Carousel Swipe. Perfect for finger-swiping on the go!
Kira.
Delivers a Responsive Vanilla JS Slider which adapts perfectly to any screen size
FinByz Tech Pvt. Ltd
Crafts an engaging Testimonial Carousel Design. Using CSS animation, Owl Carousel, and jQuery, they’ve made a testimonial carousel that’s as interactive as it is beautiful.
Jonathan Ching
Takes us on a dimensional trip with the 3D Carousel/Slider. It’s a carousel with a 3D perspective twist using Vanilla JS and CSS.
David Fitas
Offers an Image Slider that adjusts to suit the user’s viewing preference. It’s a responsive design that transforms based on the screen size.
Ciprian
Blasts us to the stars with the Supernova Slider. It’s a Vanilla JavaScript Swipe Slider that’s as captivating as a supernova.
Vilcu Dragos
Offers a shortcut to slides with the slick slider. Forget hitting next repeatedly. One click on the ‘Go to Slide’ button and you’re there!
Anya Melnyk
Takes us on an interstellar adventure with the 3D planets directional slider / carousel. Tour the planets in a breathtaking 3D carousel.
Jesús Castro
Flips the script with the Flipping Card Slider. Made with jQuery, it’s a carousel that’s truly in a class of its own.
Ryan Mulligan
Breaks the mould with the Word Match Slideshow. What started as a basic javascript slider concept became a word mash-up extravaganza. Why not, right?
Universal Star: Devero’s Slider
Now, if you’re looking for something simple yet universal, Alex Devero got you covered. Check this slider tutorial out. Just click and be amazed!
Magic Mouse: Carrousel Concept
Next up is this magical mouse-driven carousel concept by web-tiki. Here, things get interesting. The elements scroll on your mouse’s horizontal
Stepping into 3D: Shoe Swap
Are you ready to step into 3D? The @keyframers have created this fantastic shoe shopping 3D animation. Trust me, it’s a show-stopper!
Tour de Force: Tour.js
Take a tour with Tour.js by Ahmed. Can’t tell you more, it’s a surprise!
Carrousel Craze: Custom Carousel
Get crazy with Collin Smith’s Custom Carousel. Created using some jQuery magic, it’s definitely worth a look!
Review Rush: Super Simple Javascript Slider
Fancy a quick review? Have a look at Alexander Demchak’s Super Simple Javascript Slider.
Scroll Sorcery: Marquee-like Content Scrolling
Get your scroll game on with Coding Journey’s Marquee-like Content Scrolling.
Beautiful Basics: Responsive Javascript Slider
Now, Christine Clark’s Responsive Javascript Slider is simplicity and beauty rolled into one.
Blurring Boundaries: Motion blur effect using SVG filters
Damián Muti’s slider gives you a blazing effect when sliding to the next image. It’s all thanks to SVG Filters.
Vanilla Dream: Vanilla JavaScript Slider
Here’s a dream come true for pure JavaScript lovers – Luke’s Vanilla JavaScript Slider.
Slider Charm: Slider
Arcadie Căldare brings you a simple good looking javascript slider. It’s minimal and charming!
The Simplicity of a Universal JavaScript Slider
Check out this incredible tutorial by Alex Devero. He explains how to build a universal JavaScript slider that’s simple yet effective. You can use it in his blog, or any blog for that matter.
Mehul Rojasara’s Carousel Innovation
Then, we have Mehul Rojasara with an interesting twist. His SWIPER SLIDER flips the narrative and transforms from horizontal to a vertical carousel.
Animated Brilliance by Vaishak101
With a dash of animation, vaishak101 introduces us to his JavaScript – SLIDER. And just like that, the world of JavaScript sliders becomes a tad bit more thrilling.
Ciprian’s Supernova Sliders
In the universe of sliders, Ciprian’s Supernova Slider – Vanilla JavaScript Slider and Supernova Slider – Sticks & Stones are like shooting stars, spectacular and captivating.
Jesse’s Interactive Carousel
A delightful carousel awaits us next – Jesse’s Carousel. Not just a looker, this one invites you to participate – drag and rearrange the cards at your will.
A Taste of the Orient with Hossam
Sergiu Lucutar’s Playful Carousel
Do you remember playing around with carousels as a child? Sergiu Lucutar does, and he’s recreated that with his fun carousel animations in A Dribble Design Implementation.
An Artistic Display by Alex Bratsos
Imagine an art gallery, but digital. That’s exactly what Alex Bratsos’ Simple photo carousel is. This unique JavaScript slider features a photo carousel with a stunning parallax effect.
The Animated Carousel by Danil Goncharenko
And now, let’s take a moment to appreciate the marvel that is Danil Goncharenko’s Vertical carousel with TweenMax.js. An animated vertical carousel that shows us the true power of jQuery and TweenMax combined.
Kapilraj’s Simple Slider
Who said simple can’t be stunning? Certainly not Kapilraj Parameswararajah. His Simple Javascript Slider is a testament to the beauty in simplicity.
James Pistell’s Testimonial Carousel
Next, James Pistell’s Flexbox Testimonial Carousel takes center stage. What’s unique about this one? It’s a dedicated space for customer testimonials on your website, crafted with pure CSS and JS.
The Custom Image Carousel by Jarrod Thibodeau
Have you ever thought about experimenting with image slicing and combining? Jarrod Thibodeau has. Check out his Custom Image Carousel for some inspiration.
A Simple Slide by Husain Ahmmed
Husain Ahmmed keeps it clean and simple with his Simple JavaScript Slide. Simplicity at its best, don’t you agree?
Full Page Slider by Joseph Martucci
Presenting next is Joseph Martucci with his Full Page Slider. It’s an alluring full-screen slider that’ll have you hooked with its elegant transition effects.
Sivadass N’s Simple Slider
Enter the Infinite – The Carousel That Never Ends
Prepare for a ride that’s eternal, mesmerizing, and infinitely delightful. Infinity Carousel by leusrox, lets you slide through a timeless display that’s built entirely in JavaScript.
Bare Necessities – A Clean, Lean Slider
IonShive brings to life a beautiful, no-nonsense Slider. It’s a vision of simplicity, made possible by the powerful Alexander Maltsev slider and a bit of JavaScript magic. For those keen on tinkering, check out the documentation here.
Seeing from a New Angle – Perspective Carousel
Join Flowrome as he introduces an entirely new way to look at things with his Perspective carousel vanilla js. This bullet functionality-enabled carousel, created using Vanilla JS, offers a fresh perspective that’s sure to impress.
Pure, Unfiltered JavaScript – A Slider That Keeps It Real
Embrace the simplicity of Captain Smollett’s Pure JavaScript Slider. It’s straightforward, effective, and a wonderful testament to the capabilities of raw JavaScript.
Advancing the Game – Slider Levelled Up
Get a glimpse of Shahidul Islam Majumder’s revolutionary JavaScript Slider (Advance). This isn’t your average JavaScript slider – it’s something more.
Pure and Simple – No Frills Attached
Experience the elegance of simplicity with Ndhaniff’s pure js carousel. This demo for a pure JavaScript slider shows you that less really can be more.
Size Doesn’t Matter – Celebrating the Tiny Slider
Introducing Syn’s Tiny Slider. This open-source vanilla JavaScript library lets you build gorgeous and responsive carousel sliders. Plus, it comes with a host of features including horizontal and vertical sliders, infinite looping, autoplay, pagination, keyboard and mouse wheel navigation, and more.
Spinning Stories with Dan Reina’s Slider
Engage with the narrative of Javascript Slider by Dan Reina. Every slide is a tale waiting to be told.
Easy Does It – The Effortless Slider
Introducing Alexander Lead’s Easy Slider. This Javascript Slider takes ease-of-use to a whole new level.
Uniquely Yours – The Simple Image Slider
Experience the one-of-a-kind charm of André Cortellini’s Simple Image Slider.
Slide It Right with JavaScript
A creation of Jackie.
Get Moving with React Animation Slider
The gift of Josh Reynolds to the coding community. Picture this: an open-source compendium of react components. What can you do with it? Build interactive carousels for react-tinged websites, of course. It’s essentially a JavaScript slider that gets along quite well with React, complete with custom CSS animations. You’re free to spice things up even more with the React Animation library to bring your web pages to life.
It’s the Little Things: JavaScript Slider with Arrows and Dots
A project by Mamikon.
Let’s Get Back to Basics: JavaScript Slider in Pure js
Developed by Devrim Demir.
Go for the Gold with the GSAP Slider
A production of Goran Vrban. Just imagine: two arrows, right smack dab in the center of the page. Press the left, and the page slides left. Hit the right, and the page slides right. Fancy mouse pointers? Who needs ’em! It’s all about slider transitions with this model.
Another Take on the JavaScript Slider
The work of Mica.
Start Simple with the jQuery Slider
The brainchild of John Urbank. It starts off showing text, but don’t let that fool you. A little tweak here and there, and voila – you’ve got photos and videos gracing your slider.
The hSlider Demo: Responsive, Touch-Friendly, and Lightweight
The pride of hrsetyono. We’re talking a responsive JavaScript slider that’s friendly to touch, and light as a feather at only 2.3 KB gzipped.
When East Meets West: Javascript and Slider Banner
The Illusion of Depth: Slider with Parallax Effect
A project by Manuel Madeira. Unlike its counterparts with arrows and navigation options to slide to the next image, this one’s got horizontal navigation symbols that look nice but don’t actually do anything.
Back to Basics with a Primitive JavaScript Slider
Crafted by David Adam.
One More for the Road: Yet Another JavaScript Slider
Brought to you by Alex Tkachev.
Let There Be Light with Bootstrap Carousel and Ambilight
Courtesy of Vatanay. This javascript slider isn’t just fully responsive, it’s also got a timer that you can tweak to your heart’s content, which takes care of flipping through the slider items for you.
Taking Control with a Custom JavaScript Slider
A creation by Siddarthan. This isn’t just any old slider – it’s a JS slider, built from scratch, mind you.
Yet Another JavaScript Slider
This one’s on Drinkoron73.
Keep It Simple with a Basic JavaScript Slider
Brought to you by Nikola.
Turn Heads with the Elegant, Responsive, Pure CSS3 Slider
Crafted by Rizky Kurniawan Ritonga. This slider brings together five slides, each boasting stunning images and animated text. Remember, though, these are just examples – it’s up to you to swap them out for the real deal.
Seeing Double with the Blend Mode Slider
Presented by Nolan. You can run this as a slideshow, or you can be in control and tap that arrow button to switch between images.
Back to Basics with Yet Another JavaScript Slider
The work of Osman Fikret Ceylan.
Add Another Dimension with the 3D Image Slider, Slicebox
From the team at codefactory. The 3D object that glides along with the image isn’t just there to look cool – it also tracks your cursor movements for a more immersive experience.
FAQ about JavaScript sliders
What is a JavaScript slider?
You know, JavaScript sliders are like those slick sliding banners you’ve seen on websites. They’re a neat way to showcase images, videos or even content, one slide at a time. It’s all powered by JavaScript and often enhanced with CSS for the styles and HTML for the structure.
How can I create a JavaScript slider?
Creating a JavaScript slider isn’t that tough. You need a bit of HTML for the slider structure, CSS to make it look appealing, and JavaScript (or jQuery) for the functionality.
There are ready-made libraries like Swiper or Slick too, which can make things easier. Just set up your images, tweak some settings, and you’re good to go.
Can a JavaScript slider be responsive?
Absolutely! A JavaScript slider can be just as responsive as you want. The key is in the CSS. With media queries, you can make your slider adapt to any screen size. Whether someone’s on a desktop, tablet, or phone, they get a slick sliding experience.
How can I add autoplay to my JavaScript slider?
Autoplay, huh? Adds a bit of pizzazz, doesn’t it? In most slider libraries, there’s an option to set autoplay. It’s usually a case of setting some property to true.
For manual JavaScript, you’d use a function that changes slides at set intervals. Think of JavaScript’s setInterval() function. It’s a little tricky but very doable.
How can I make a JavaScript slider stop on mouse hover?
Good question! Users often want to take a closer look, right? Most slider libraries have a pause-on-hover feature. If you’re going the manual JavaScript way, it’s a bit more hands-on.
You’ll need to use event listeners for the ‘mouseenter’ and ‘mouseleave’ events, then pause and resume the slider accordingly.
Why does my JavaScript slider not work on certain browsers?
Ah, the joys of cross-browser compatibility! Sometimes, certain JavaScript features or CSS styles might not work in all browsers. That’s why testing is crucial.
If your slider isn’t working, check your code for any features that might not be supported in the problematic browser. Libraries like Slick or Swiper usually handle these issues for you.
How do I add navigation controls to a JavaScript slider?
Navigation controls? Definitely a nice touch. Most slider libraries come with settings to easily add next and previous buttons or pagination dots. If you’re coding from scratch, it’s a bit more work.
You need to add event listeners to your controls that change the current slide when clicked. The exact method depends on how you’ve set up your slider.
How can I make a JavaScript slider with fading effects?
Fading effects can really jazz up a slider. Most slider libraries offer fade transitions as an option. In pure JavaScript, you’d have to manipulate the opacity of your slides over a given duration.
It’s a bit more complex because it involves CSS transitions or JavaScript animations, but it gives you total control.
How do I make my JavaScript slider load faster?
Optimizing a slider’s speed is all about resource management. The biggest culprits are usually large image files. Optimize your images for web and consider lazy loading—that is, only loading an image when it’s needed.
Also, if you’re using a library, make sure to only load the necessary scripts.
Can I use a JavaScript slider with WordPress?
You bet! There are tons of WordPress plugins for adding sliders, many of which use JavaScript under the hood. Just install the plugin, follow the setup instructions, and you’ll have your slider running in no time.
You can also manually include a JavaScript slider, but that’s a bit more advanced—it involves editing your theme files.
Ending Thoughts on These JavaScript Slider templates
There’s no shortage of sliders out there, and they’ve won over many a developer and designer. But they’re not for everyone. Some swear by them, while others swear at them.
Injecting JavaScript sliders into your website can really up its game. They can present content, showcase products or services, and reel in your visitors like you wouldn’t believe.
But don’t just slap a slider on your website and call it a day. Think about how they can affect your SEO. Make sure they’re running at peak performance, taking into account things like page load speed, how they look and function on mobile, and if they’re accessible to all.
If you liked this article about JavaScript sliders, you should check out this article about thumbnail sliders.
There are also similar articles discussing responsive sliders, automatic slideshows, something better than FlexSlider, and parallax sliders.
And let’s not forget about articles on a Splide alternative, content sliders, what is a slider, and slider types.